配色で一番目立つのは白に黒【基本この配色を1年間やり続けた結果】
今回は極論の話です。デザインで一番目立つ(読みやすい、伝わりやすい)文字と背景の配色は何でしょうか。それは白に黒です。基本はやはりこの配色でしょう。
上司に制限された話
1年半ほど前は上司へ作ったデザインを確認してもらっては『見づらいからやり直し』と何度もNGをくらっていました。その中で白色に黒文字で構成されたデザインを見せると『そういうこと』とデザインにOKが出ました。もちろん提出した黒文字のデザインはただ文字を載せるのではなく、フォントにこだわり、文字間、行間、フォントのハネ、はらい…全てのバランスを超集中してバランスをとっています。
それ以来、まずは背景を白にして黒文字でデザインをとるようになりました。改めて考えると老若男女が見るデザインはこの白に黒が一番読みやすい配置なんだと分かりました。
デザインの作成工程が変わった
今まではまず背景を考えたり素材を考えたりしていました。しかし今ではデザイン工程が一気に変わりました。
① 白背景にする
② 伝えたい文字を配置する
③ フォントを選んだり明朝体なのかゴシック体なのかバランスを見る
④ 一番目立たせたい箇所に色を付ける
⑤ 色を変えた箇所と黒のバランスを見てデザインが騒がしい場合は黒の彩度を落とす
⑥ 全体を確認して伝わるデザインができていたら完成(もちろん必要な素材や写真を入れてデザインしてます。)
こんな感じでデザインを起こしています。背景などは作りません。大抵⑥の後に背景を作ると今まで配置した文字が見づらく、伝わらないデザインができるので背景を作ることはほとんどありません。
1年ほど経つとデザインへの見え方が変わった
こんな調子で白に黒のデザインを意識してデザインを取り続けると今まで見えなかったデザインへの意識が生まれてきました。

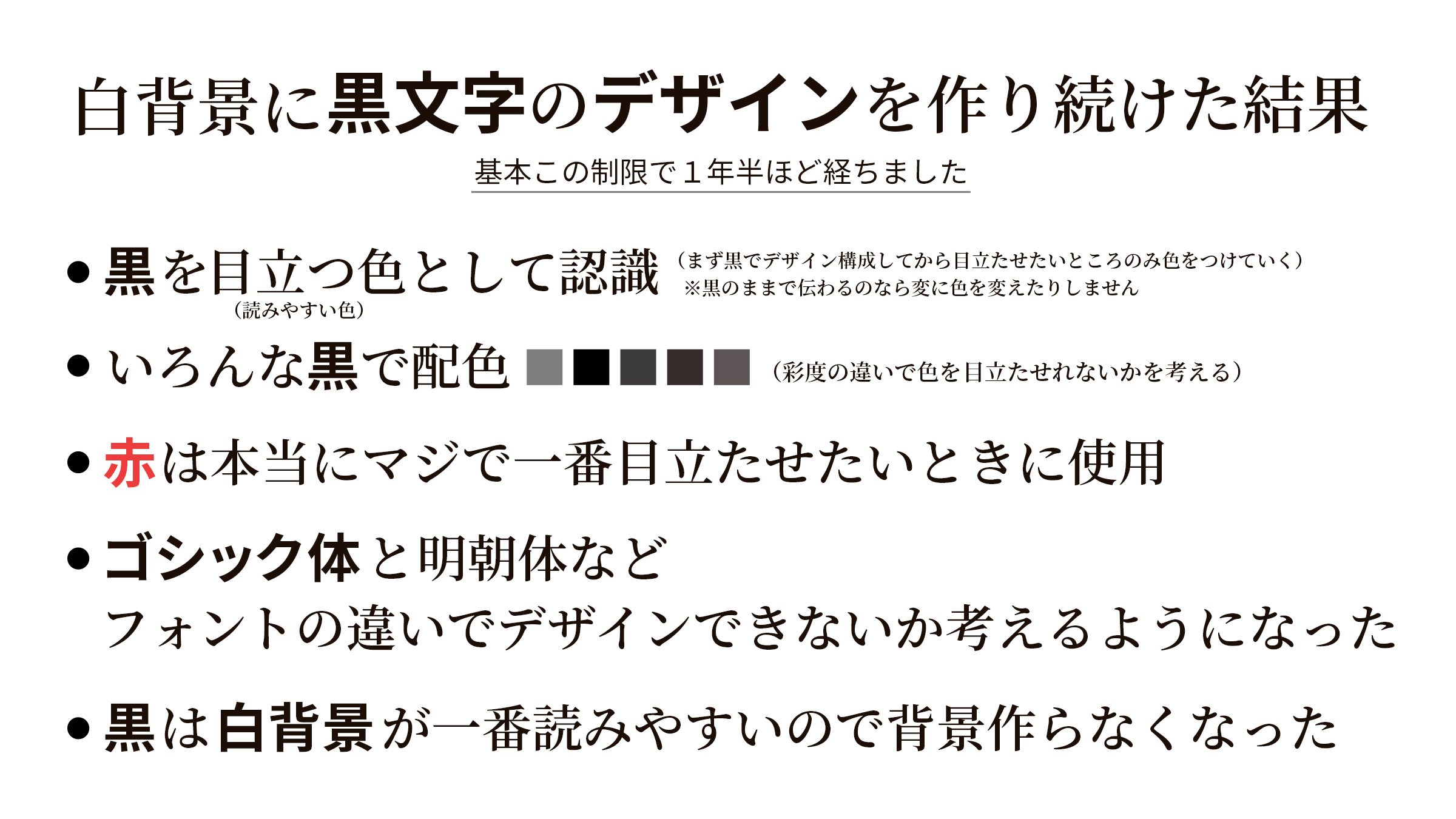
白背景に黒文字デザインを作り続けたら変わったこと
① 黒は目立つ色として認識(まず黒でデザイン構成してから目立たせたいところのみ色をつけていく。※黒のままで伝わるのなら変に色を変えたりしません)
普通目立つ色は赤や青など黒以外の色を想像しますよね。それが『黒』と考えるようになります。
② いろんな黒で配色するようになった
仕事は印刷物が多いのでCMYKでデザインすることが多く、【C 100 M 90 Y 90 K 100】この配色が基本の黒としています。ただし、この黒は目にきついので数値を落とした赤茶色に近い黒で構成することもあります。基本の黒の彩度を落とす事で【C 100 M 90 Y 90 K 100】の黒がさらに目立つように見えることもあります。
③ 赤は本当にマジで一番目立たせたいときに使用
基本黒だけで伝わりやすいデザインを考え構成しています。それでほぼデザインとして完成するので、本当に目立たせたいところにワンポイント(1箇所くらい)で色を入れるだけでさらに目立つ(伝わる)デザインになります。それ以上赤を入れたり他の色を加えると最初に構成した黒だけのバランスが崩れていくので色はそれ以上入れる事はほぼありません。
④ ゴシック体や明朝体などフォントの違いでデザインできないか考えるようになった
色が制限されてますのでフォントの違い、大きさなのでデザインに違いができないか考えるようになりました。そうすると細さが気になってきたり、文字間や行間の余白、フォントのハネやはらいなどの向きなど本当に細かい箇所が気になるようになります。逆にこの工程が一番集中してデザインする時間かもしれません。
⑤ 背景を作らなくなった(これが一番かもしれないです)
黒文字は白背景が正直、一番読みやすいのです。試しに黒文字の時の背景色を作ってみてください。一番黒文字が目立つ色が白であることがわかります。つまり背景をデザインする必要がありません。背景を作ると必ず黒文字は見えづらくなっていきます。背景を作らなくなったことでデザインの時間短縮にも大きく繋がりました。
【重要】認識しやすい配色を老若男女に
人間、歳を重ねるとどうしても色の違いが分かりづらくなったりします。みんなが見ている色が見えない色覚異常の方々もいます。発達障がいの人は原色がキツく目を背けたくなる場合もあります。(濃い黒もキツいので黒の彩度を変えたりします。)様々な人に伝わるデザインを作るには基本の白背景に黒文字で構成するのが一番良いことだとも言えます。
『じゃあYouTubeやサムネやSNSの画像も白に黒が一番クリックされるの?』と言われるかもしれません。それは違います。YouTubeのサムネイルやSNSの画像の周りには様々な色が配色されています。その色とのバランスでデザインを作る事も大事な事です。例えばYouTubeでは白と赤と黒で全体像が構成されていることがわかります。なのでサムネイルに赤の反対色(補色)である緑色を使うと目立つ場合もあります。そうなふうにデザインする周りの環境によっても目立つ配色というのは変わってくるのです。
まとめ
今回は一番目立つ配色について書きました。それは極論でしょ、と言われるかもしれませんがこの配色がデザイン配色の基本とも言えます。デザインを勉強するには自分でまずこの配色で制限をかけてみるといろんなことが見えてくるかもしれませんよ。