デザインを強調したいときの本当の注意点【黒がある場合は気をつけましょう】
デザインでは何かを目立たせる場合に様々なテクニックがあります。今回は文字を強調させるデザインテクニックをご紹介します。
デザインの現場では文字をデザインするときに強調したい場合、大きくしたり色を変えたりします。さらに強調したい、または強調してほしい場合、未経験者とデザイナーの考え方には違いがあります。そこも理解すると何が目立つのか、はたしてそのデザインは強調できているのかが分かるようになりますよ。
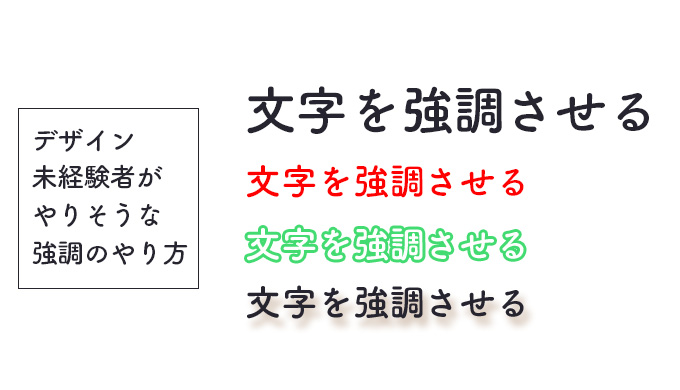
デザイン未経験者
・大きくする
・単純に赤にする
・文字のフチをつけたり、影をつけたりする

デザイン未経験者が思いつく強調のやり方。
こんな感じで単純に目立たせようとアプリの機能なんかを使うことが多いです。デザイン未経験だと“どうやったら目立つのか”が理解できていません。
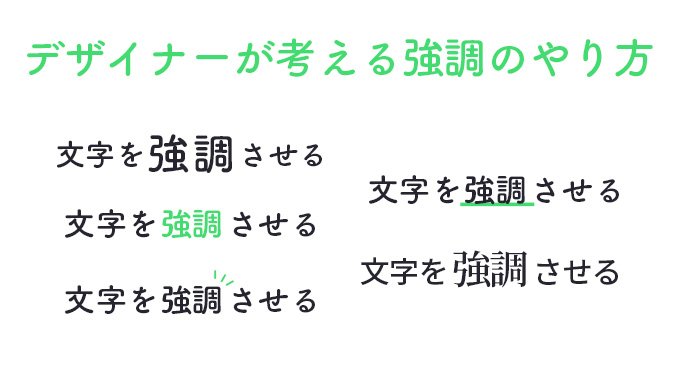
デザイナー
・(文字のバランスを見て)大きくする
・色を変える
・小さくワンポイントをつける
・さりげなく下線(帯)を入れる
・フォントを変える

デザイナーが考える強調のやり方。
こんな感じで“単純に大きくする”とかはしません。デザイナーは他のデザインとのバランスを見ながら強調していきます。
上記画像の左上から2番目の“色を変える”テクニックですが特に“他の色とのバランスも見る”ことがとても重要です。
さらに上のテクニック【デザイナーはここまで理解しましょう】
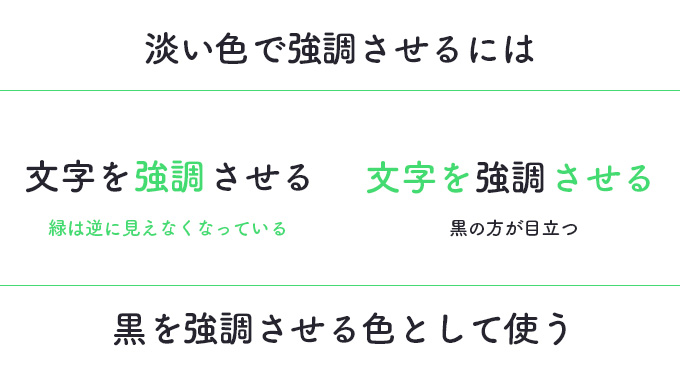
先ほどの画像の2番目、色を変えた(あわい)緑よりも黒色の方が目立ってしまっています。黒の方が可読性が高く、色も重いからです。よく分からなければ画面から離れて見るとよく分かると思います。

淡い色は逆に目立っていないので黒で反転させましょう。
こういう場合、デザイナーは色を反転しなければいけません。ベースとなる色を黒から緑に変更して黒を目立つ色として使用します。少し薄めのあわい色は逆に目立ちません。

こんな感じ(上)のも黒を強調させる色として反転させましょう。
クライアント(非デザイナーやデザイン未経験)との対話について
デザイナーの“強調”のテクニックをしてもクライアントが“大きくして”、“赤にして”と言ってきたらそのまま言うことを聞いてあげましょう。最初に書いた通り“どうやったら目立つのか”が理解できていないので“大きくすること”や“赤にすること”が目立たせる、強調することだと思っています。説明しても納得してくれそうにない場合はそのまま納品してあげることが吉です。または両方作って、どちらが目立っているか比べる資料を作ってもありですね。
まとめ
今回は文字のデザインを“目立たせる”、“強調させる”テクニックをご紹介しました。どうやったら目立つのかが理解できていれば、色を変えた後や、大きくした後にそのままでは強調したことになっていないことも気づくでしょう。特に色を変えたあとに反転するテクニックなんかは、デザイナーでも気づく人は少ないのできちんと理解しましょう。
文字デザイン関連記事
文字だけでデザインが作れるようになると一気にレベルアップします!
文字デザインの関連記事はコチラ!