初めてのロゴマークの作り方【初心者向け英語文字ロゴのコツ】
今回はロゴ作りの定番のコツをまとめます。
クラウドソーシングなどのロゴ作りでも多くの方が取り入れている方法なのでデザイナーの方は一つの引き出しとして知っていた方が良いかもしれません。
名前の頭文字をベースに何かを合わせる
ロゴ作りの定番は「名前の頭文字の英語をベースに作ること」です。DesignならDをベースにロゴを作ります。
今回はdesigncleblogの頭文字Dを使って実際にロゴを作ってみます。
頭文字を選んだあとの進め方
ベースをゴシック体か明朝体か選ぶ
まずはベースとなる書体を選びます。基本はゴシック体か明朝体です。
どちらがいいかは好みになってきますがベースの文字の形を変えたいときはゴシック体の方が変えやすいです。
クライアントや依頼主のイメージ、企業HPなどのイメージで選んでもいいでしょう。
ロゴ作りのベースフォントはAdobe Fontsが安心安全
Adobe Fontsは商標登録もOKです。クライアントに提出、商標登録など先のことを考えてAdobe Fontsから選ぶのもおすすめです。(参考:Adobe Fontsの商標登録について)
関連記事:おすすめのAdobe Fonts
形を変えてみる
フォントを選んだら形を変えてみます。
ベースとなる文字の形を変えやすいようにシェイプ、パス化していきましょう。
フォトショップでロゴ作りしている場合は、一旦イラレに移動してアウトライン化で文字をパス化。コピーしたものをフォトショップでペーストすればシェイプで貼り付けが可能ですのでそのままフォトショップでも作業できます。

Adobe Fontsから個人的に好きなForma DJR Banner(フォルマ ディージェーアール バナー)をベースに作ります。
ロゴの形を変える時のコツ①
重要なのはクライアントや企業のイメージを必ず持つことです。
ロゴは会社や店舗、依頼主の思いを表現するものです。そのロゴで会社や店舗を表現しています。
かっこよさ、かわいさだけで形を変えてはいけません。
・ジムやスポーツショップであればインパクトを出すために太くする
・スタイリッシュなお店であれば明朝体で曲線を長くしてみる
・かわいいスイーツのお店であれば丸くしてみる
ベースのロゴの形を変えるときは、こういった「依頼主のイメージは〇〇だから」といった理由に沿って変えましょう。
ロゴの形を変える時のコツ②
実のところ、文字(フォント)の形を変えるのは難しいです。
フォントの形を変えると「文字のバランスが崩れる」場合が多いです。
その理由はフォントはあらかじめ読みやすい、綺麗なバランスを考えて作成されています。
それを他のデザイナーがいじってしまうとバランスが崩れて綺麗な形では無くなってしまいます。
ロゴの形を変える際はほんの少し、一部分などに留めておきましょう。
ロゴに意味を持たせる
形を変えたら、ベースとなった文字ロゴの下に企業名を入れたりして完成です。
デザインを提出する際に「〇〇のイメージで〇〇しました」と必ず答えられるロゴにしましょう。
実際のクラウドワークスでは「御社の〇の文字をモチーフに〇〇という思いでロゴを作成いたしました」みたいな書き方をされています。
さらに上のロゴ作り
フォントを変えただけのロゴだけでは味気ないかと思います。
もう一歩踏み込んだデザイナーらしいロゴ作りも紹介していきます。
先ほどの文字ロゴにもう一手間加えます。一手間というかもうひと要素加えるイメージです。
企業や依頼主の思いや理念をもっと膨らましてデザインを掛け合わせていきます。
・お客様の身近に寄り添ったご提案をしていきます。
・我々は社会のためになることを目的とした企業です。
・地域社会、地元〇〇のさまざまな問題を解決していきます。
企業にもいろいろな思いや理念があります。
今回は実際にクライアントに提出したものを使って一番上の「お客様の身近に寄り添ったご提案をしていきます。」これを文字ロゴに掛け合わせて作ってみます。
①まずこのブログは「designcleblog(でざいんくるブログ)」ですので頭文字のDをベースにします。
ブログはデザイナー初心者のための記事が多いので、スタイリッシュなイメージよりかは少しPOPな色使いとデザインを作っています。Dのフォントはゴシック体を選択してみます。
②次に先ほどの「お客様の身近に寄り添ったご提案をしていきます。」をデザインします。
“お客様”というキーワードから、【あなた、一人ひとり、困っているひと】など多くのキーワードを広げていきます。
今回考えたキーワードは【お客様=You】、Youの頭文字のYをロゴに掛け合わせてみます。大文字のYよりも柔らかいスマート印象を与えたいので小文字の明朝体yを使用します。
明朝体を選んだ理由はもう一つあって最初に選んだDがゴシック体なのでそれとの差を見せたいために明朝体を選びます。
企業がゴシック体でお客様が明朝体、そんなイメージです。
③さらに「身近に寄り添った」、これも使用します。
“寄り添った”ということから最初のDという文字ロゴとyを寄り添うように重ねるイメージでデザインしてみます。
こんな感じで組み合わせてみます。

元のDをベースにYouのyを組み合わせてさらにロゴを作っていきます。
上級者は黄金比率で合わせてみる
もっともっとロゴを突き詰めたいデザイナーは黄金比に沿ったロゴを作るのも手です。
世の中の有名なロゴはこの黄金比に沿った造形をしています。
黄金比の作り方はイラレ職人コロさんのこちらの動画がおすすめです。
イラレで作成しているので、実際に自分で作ってどこかに保存しておきましょう。
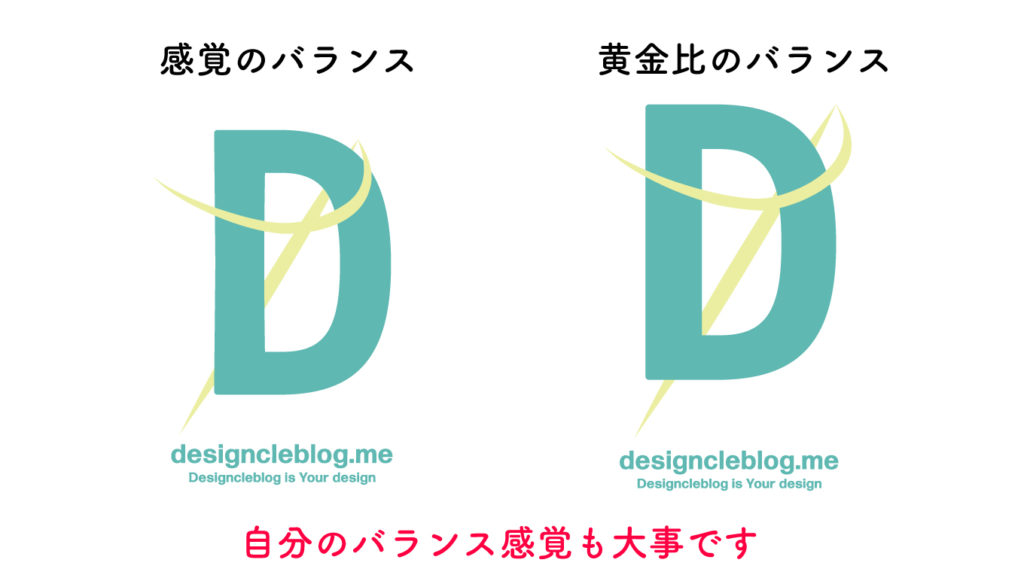
先ほど作ったロゴにこの黄金比を重ねてみます。
黄金比の曲線や幅などに合わせてロゴの太さや曲線を合わせていきます。
注意点として黄金比に合わせた形はなんだか不自然、バランスが悪いように感じるデザイナーもいらっしゃるかと思います。
あくまでも参考程度に、最後の最後は自分がいいと思うバランスでロゴを作るのが良いと思います。
クライアントにも参考画像として黄金比を重ねたロゴを提出すれば、なるほど!と喜んでくれるはずです。

黄金比に合わせて線などの位置を調整してみます。

黄金比バランスだけでなく最終的には自分の感覚を信じるのも大事!
まとめ【初心者にもできるロゴ作り】
今回は文字ロゴの作り方、フォントの選び方をまとめました。選び方をいうか「選ぶ理由」ですね。
ロゴを作るにしてもフォントを選ぶにしても理由がないと決められません。〇〇という理由だからこのフォント!とクライアントにも説明できます。
ロゴ作りで一番大事なのもこれです。ロゴにはいろんな思いが組み込まれています。
デザイナーも依頼主やお店、相手の思いやイメージを必ず汲み取ってロゴ作りをしなければいけません。
まずは相手のHPやSNSなどを見てイメージを膨らませることが、最初のスタートかもしれないですね。