背景からデザインを作るときのデメリット
みなさんデザイン作るときにどこから作りますか?
もし『背景』から作る方がいらっしゃいましたら、知っていて欲しいデメリットがあるので書きます。つまり、デザインを作る際に『レイアウトどうしようかなー』から考える方は必見です。
 みどりさん
みどりさん
背景から作ると生じるデメリット
デメリットとしては『デザインが小さくなる』です。つまりデザインが枠に納まってしまい小さいデザインになってしまいがちです。どういうことか説明していきます。
背景からデザインを作る際の手順はこちら
お題として『料理が上手になりますのポスター』を作ってみます。使う素材は5つです。
①背景のレイアウトを決める
どんなレイアウトにしようかな、どんなイメージにしようかなと考えながらデザインのレイアウトを決めていきます。丸や四角などを使って素材の数に合うレイアウトを探します。

レイアウト&背景を作る
②レイアウトの枠に素材を入れていく
全体のレイアウト、枠が決まったら素材を入れていきます。

素材を入れる
③枠に収まった整った綺麗なデザインが完成
アイキャッチや情報を入れて完成です。整ったデザインができました。
でもこれって整っていて綺麗だけど、何か物足りないような気がしませんか?
その物足りなさは『迫力』です。何かこう訴えるものが無いというか。
逆に背景を最後に作る場合
①アイキャッチを作る
ここが一番力を入れるところです。先程の背景、レイアウトのデザインどうしようかなと考えていた時間を全部『何て言おうかな、アイキャッチどうしようかな』と全力で悩んでください。

アイキャッチをつくる
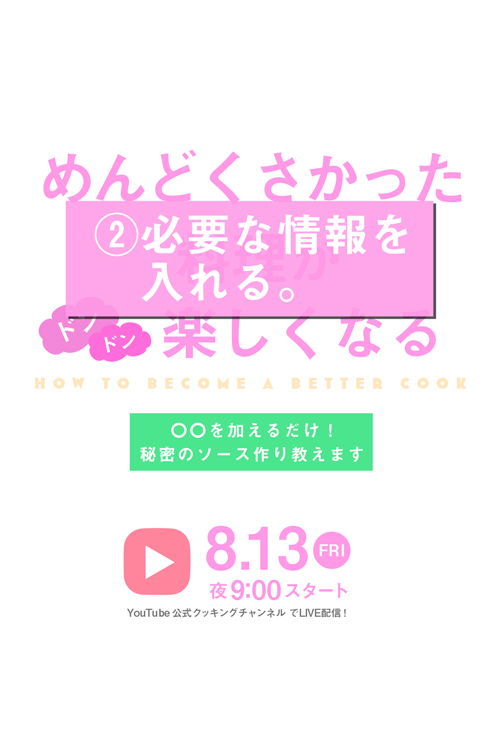
②日時や詳細など情報を入れていく
アイキャッチがざっくりとできたらデザインに必要な情報も入れていきます。

必要な情報を入れる
③素材を入れていく
情報も入れた後に必要な素材を入れていきます。このとき注意する事は、最初に作ったアイキャッチや情報のデザインをあまり変えない事です。素材を入れる事で、アイキャッチや情報を動かしてしまうと、自分が良いと思ったアイキャッチの見やすさのパワーが崩れてしまいます。

必要な素材を入れる
④全体を整える
バランスだけでなく色のバランスも整えていきます。型にハマったレイアウトではなく見やすいデザインにレイアウトしていきます。あまり『レイアウト』という言葉にこだわらず、自分が見やすいと思うデザインの置き方でOKです。

全体を整える
こちらでデザインの完成となります!
⑤(必要ならば)背景を入れる
背景は最後です。今まで作ったデザインがさらに引き立つようであれば背景を作ります。

必要ならば背景を入れる
 みどりさん
みどりさん
(デザインが崩れるとは、今まで作ったアイキャッチや素材と背景色が同化して見づらくなっていることが多いです。)
改めて解説
背景をレイアウトと取るか、全体のデザインを引き立たせるためのものと取るかの違いがあります。オススメは断然後者です。デザインに慣れてくると”背景は不要”という考えになるのでデザイン作成の時短に繋がりますし、言いたいこと、伝えたいこともハッキリわかるデザインになります。

改めて比較です
実際、デザイン経験が浅い時期は、背景にこだわりすぎてメインのデザインを入れた際に『せっかく作った背景を壊したくない』という気持ちが出てきて、背景をメインとするデザインになることもありました。そうなるとデザインでなくビジュアルデザインになりかねませんので注意です。
合わせて読みたい【関連記事】




[…] 背景からデザインを作るときのデメリット […]