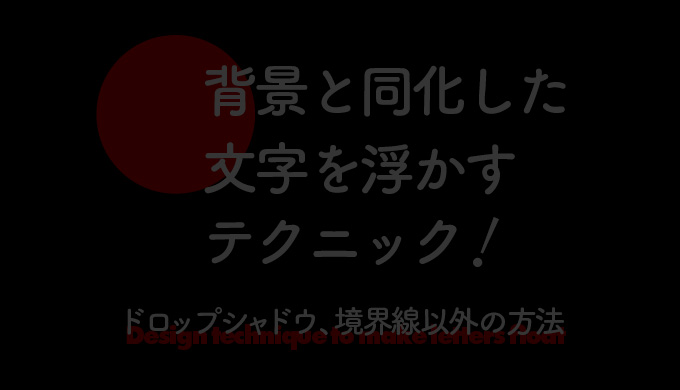
背景と同化した文字を浮かすテクニック【ドロップシャドウ、境界線以外】
今回の記事は画面を明るくして見てください。
今回は背景と同化した文字(背景と同化し、沈んだ文字など)を浮かばせる(目立たせる)テクニックをご紹介します。一般に浮かばせる方法としては【ドロップシャドウ(影)を使う】、【境界線(フチ取り)をつける】などがありますが今回はそれ以外の方法です。ドロップシャドウや境界線ばかりで何だかデザインがダサい、という時に使ってみるといい感じになる時がありますので是非覚えておくと良いですよ。
注意点
今回のテクニック、抜群に効果(見やすさが向上)があるわけではありません。同化した文字、例えば黒背景でしたら白文字や黄色の文字に変えるのが一番ですからね。こんなテクニックがあるんだ、と“応用していつか使える時がある”と覚えておいてください。
背景と同化した文字
背景と同化した文字というのはこんな感じです。

背景と同化(沈んだ)文字
見えないですね。まさに黒に黒。これを少しでも見えるようにしていきたいと思います。最初に話しましたが、【ドロップシャドウ(影)を使う】、【境界線(フチ取り)をつける】以外の方法でやっていきます。
文字を浮かばせるテクニック
先ほどの『あ』の文字を少しでも見えるように(浮か)していきます。

ざっとこんな感じです。
解説です
文字の下に線を引きます(画像の1)。これにより、文字が浮かびます。線が“補佐的な背景”の役割を果たしているんです。線で無くても文字や図形、光などでも同様の効果が生まれます。画像の3や4のように“文字の書き始め”に配置することで文字の認識力はアップします。画像の5に関しては円を配置してますが、文字の隙間に注意して太さや大きさを決める必要があります。画像の6のように“挟んだり”、画像の7のように太い英語を下に配置すると“背景さ”が増してより見やすくなります。
いずれにしても文字の下に何か“背景の変わり”を配置して元の文字を“押し上げる”イメージです。全て補佐的な役割をしています。このいわば”擬似背景”は元の背景や上の文字と同化せず相性のいい色を選ぶ必要がありますのでいろんな色を試してみてください。最初のうちは帯を引くイメージで、画像7のように太めにしてあげるといいですよ。
タイトル画像にもこのテクニックを使ってみてます。
まとめ
今回は【ドロップシャドウ(影)を使う】、【境界線(フチ取り)をつける】などの機能を使わず文字を浮かすテクニックをご紹介しました。背景や文字の色によって、配置する擬似背景の色や大きさ、太さなど色々と調整が必要ですので色々と試してみてください。これができるとダサいドロップシャドウや境界線を使わず、デザインすることができるようになります。
文字が重なったデザインや、ごちゃごちゃした写真背景の上に文字を乗せる時など試してみると良いですよ!