よく使うフォント10個、ご紹介【使い方とポイントも】
デザイナー初心者のかた、この記事オススメです。先輩デザイナーや上司に「デザイナーならフォントにもこだわれ!」とか言われますよね。「ぶっちゃけフォントなんて形、ほぼ一緒じゃん…」と自分も最初は思ってました。でもフォントのかわいさや、かっこよさを知ると愛着が湧いてきます。好きなアーティストがいるように、好きなフォントも出てきます。『あなたのロゴは〇〇だからこのフォントが合うと思います』みたいなデザイナーっぽいことも言えますし。(デザイナーっぽいというか、デザイナーはそうなんですけど。)
デザイナーを10年ほど続けている自分が、過去から2020年まででハマったフォント、よく使うフォントをその魅力や、使い方、ポイントをご紹介します!
【記事を書く前にごめんなさい。】逆に記事、一番下のコメントで教えてください。
※OSがMacなのでWindowsの方は、ごめんなさい。
※OSのバージョンによってフォントが無いかもです。
※フォントの読み仮名が違っていたら、ごめんなさい。自分が言ってる読み仮名で書いてます。
【画像のフォントについて】
※フォントは調整せず、文字タテヨコ比を100で文字間とかも0で統一してます。
最初からMac OSに入っているもの
1. Helvetica Neue(ヘルベチカ ノイエ)※英数字記号のみ

これは一番最初に好きになった思い出のフォントです。英語の絶妙な太さや数字も読みやすいです。特に『1』とかフォルムがかっこいい…!激細にして文字間詰めて、大きくして使えばいい感じのアイキャッチにもなります。ちなみに普通のヘルベチカと『Neue』がついてるものがあるんですけど『Neue』の方が太さたくさん選べますし、形もこちらのほうが好きです。
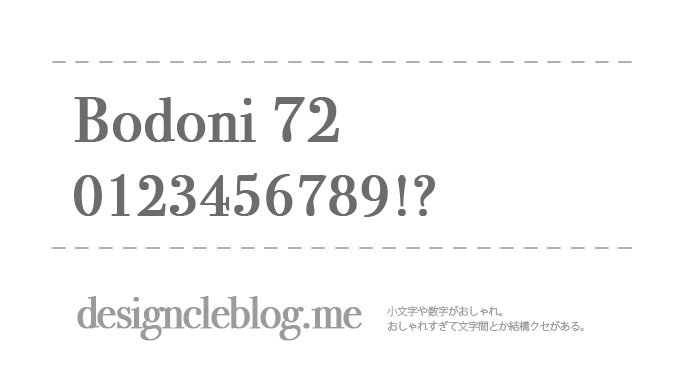
2.Bodoni 72(ボドニ)※英数字記号のみ

ボドニ、かっこよくないですか!?数字の6や9の尖ってるところとか、2の丸いとことか最高です。洗礼された高級感ある美しいフォントです。髪の長い、きれいなお姉さんみたいな感じです。オシャレにしたいときは、とりあえずボドニで。小文字になるとちょっとクセがでるので画像内にあるように『g』とか文字間気をつけないとです。
3.Impact(インパクト)※英数字記号のみ

昔からずっとあるフォントです。名前の通り、インパクトです。男性っぽいので30代とか40代の男性の方とか好きだと思います。英語でがっつり力強くしたいときなどに使いました。“使いました”とは、最近あまり見かけなくなったフォントです。『?』のクセが強すぎるので、使うときはヒラギノ角ゴ Stdなど太いフォントの『?』と合わせることが多いです。文字間も0以下はフォント同士がくっついてしまうので基本、文字間は触りません。
4.小塚ゴシック Pro(こづかゴシック)

普通のフォントです。普通のフォントを使いたいときに重宝します。特に文字を小さくするときは太いフォントや明朝体だと潰れてしまうので小塚ゴシック ProのELかLを多用します。画像内の説明も全てこのフォントです。数字は少し縦長なので使いづらいです。
5.ヒラギノ角ゴ (ひらぎの かくご)

こちらも小塚と似ていて普通のフォントです。日本語を太く、大きく、しっかりと見せたいときによく使います。小塚も太さはほぼ同じなんですが、小塚ゴシックのフォントを太くすると、ちょっとトゲがあるので嫌です。ヒラギノのほうが使い勝手が良いです。数字もバランスが良いですし。

6.ヒラギノ明朝 (ひらぎの みんちょう)

普通の明朝体を使いたいときはこちらのフォントをよく使ってます。このブログのタイトル画像もヒラギノ明朝をよく使ってます。文字間を狭くして、大きく使うと男性的なセクシー&力強さが出ます。アドビフォントに「源ノ明朝」という似たフォントがあるのでそちらも個人的に注目してます。
クリエイティブクラウドのアドビフォントにあるもの
ちょっとフォトショップとかイラストレーター使ってるデザイナーさん、クリアエイティブクラウド(フォトショップとかイラストレーターとかが色々まとめて使える月額のサブスクリプション)持たれてる方限定になるのですがアドビのフォントもご紹介です。持ってない方も最後までお付き合いください…!
フォントに興味が出ていろんなフォントを調べると『有料フォント』なんてものがあり、しかもその価格に「え、文字がこんな値段するの!?」と驚く方も多いと思います。アドビフォントはクリエイティブクラウドに契約すればサブスクでインストールし放題なんです。しかもアドビフォントで作ったロゴは商標登録にも使えるみたい。
【アドビフォントのライセンス(商用利用とか)について】
https://helpx.adobe.com/jp/fonts/user-guide.html/jp/fonts/using/font-licensing.ug.html
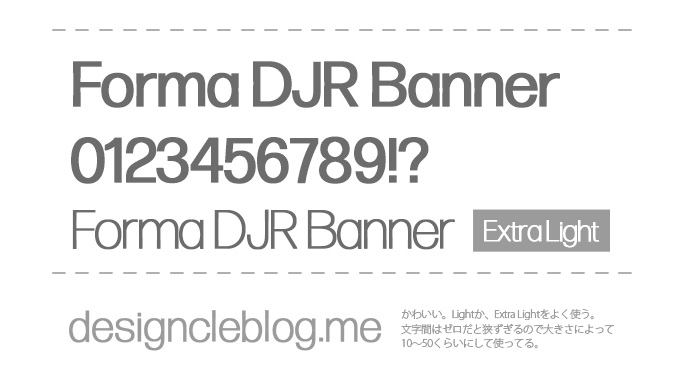
7.Forma DJR Banner(フォルマ ディージェーアール バナー)※英数字記号のみ

ちょっとヘルベチカと似てるんですが、ヘルベチカより少しスタイリッシュでかわいい&セクシー。おしゃれでも、ヘルベチカはちょっと子どもっぽいですがフォルマは、きれいな大人っぽい印象です。あと、名前(名前の見た目)がカッコ良い。最近はヘルベチカよりこちらをよく使ってます。標準は文字間も狭いので使うときは少し広げて使ってます。
8.Futula PT(フーツラ PT)※英数字記号のみ

フーツラ、今や定番中の定番フォントです。MacOSにも標準で入っているのですが、アドビフォントの『Futula PT」をおすすめします。太さがたくさんあって好みのフーツラが選べます。自分は、太さを『ヘビー』、文字幅88にして良く使ってます。画像にも載せたのですがこのフーツラ、小文字のJが超曲者です。“j”が見た目“i”なんです。japanがiapanになります。なのでデザイナーの方はjの下のニョロをパスかシェイプで足してあげてください。
9.FOT-筑紫A丸ゴシックStd (つくしAまるゴシック)

かわいいですよね。丸ゴシックてちょっと子どもっぽい感じが出てしまうんですが、これはオシャレな丸ゴシックで、しかも読みやすい。今回の記事のタイトル画像でも使ってます。ほんとに多用してる。ちなみにアドビフォントのなかに『B丸』もあるのですがこちらの方が好きです。
10.貂明朝(てんみんちょう)

『貂(てん)』というのはイタチに似た動物らしいのですが、ほんとにイタチっぽいかわいいフォントです。(キツネっぽく見えるけど。)下のリンク記事、タイトル画像でも使ったのですが、文字間を狭くすると力強さも出ます。今後注目のフォントです。
まとめ
今回は今まで使ったオススメ(好きな)フォントを紹介しました。良く見ると「あ、あのフォント使ってるかも」と雑誌や街中、テレビなど色々な場面で気づくこともあって、デザインの楽しさが倍増します。この記事にあるフォントじゃなくても、是非“自分の好きなフォント”を探してみてください!




[…] よく使うフォント10個、ご紹介【使い方とポイントも】 […]