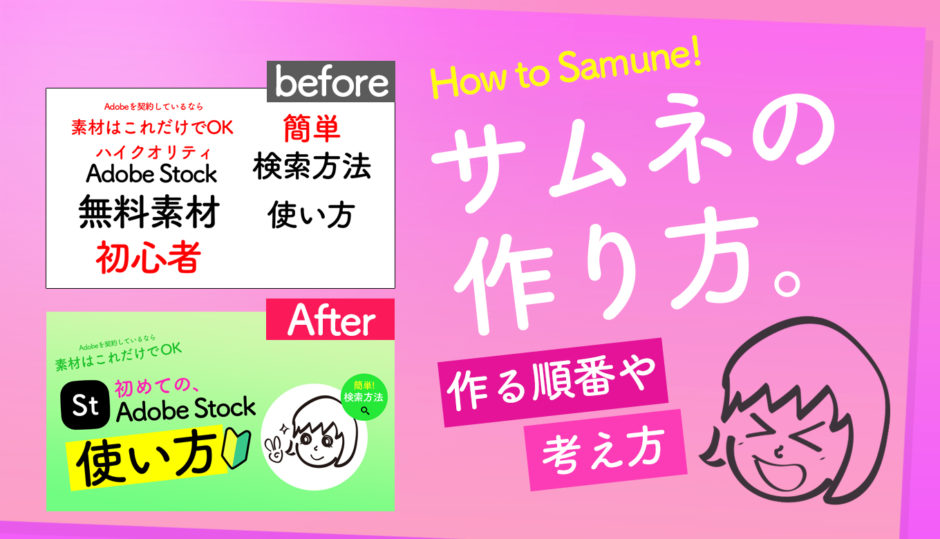
サムネデザインの作り方【作る順番や考え方】(YouTubeサムネも作ってみる)
今回はサムネイルを作る際の順番や考え方をご紹介します。
サムネイルは各メディアによって考え方が変わってきます。
最後にデザインを作り込む際に関係してきますので要チェックです!
(一番最後にYoutubeのサムネイル作りもしてみます。)
今回は前回の記事のサムネデザインを例に作り方の順番を解説していきます。

このサムネイルを作っていきます。
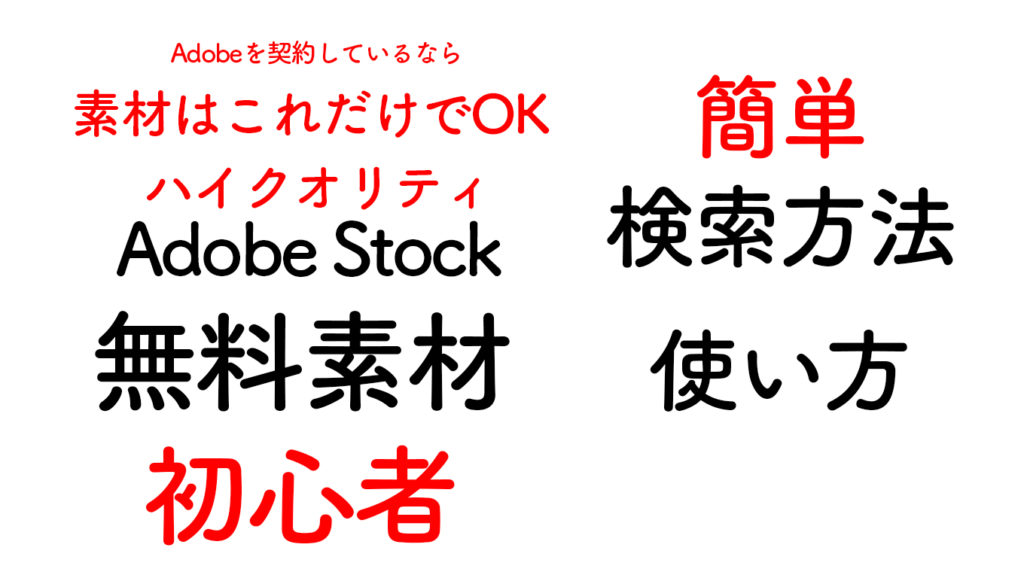
ステップ1【必要な要素を入れる】
言いたいこと、伝えたいことを適当に入れていきます。
前回の記事は『Adobe Stockの使い方』です。Adobe Stockとは何か、何を伝える記事か、など考えて要素を入れます。

サムネに必要な要素を入れていきます、
ステップ2【使ったらどうなるかを入れる(ベネフィット)】
次に『記事を読んだらその先どんな気持ちになるか』や『ターゲット』、『追加情報』などステップ1で入れた要素を広げてみます。思いつく限りどんどん広げて構いません。

先ほどの要素をさらにどんどん広げてみます。
広げるコツは『〇〇といったら〇〇』みたいな感じで連想ゲームのように広げていくと良いでしょう。
よくビジネスやマーケティングの世界ではベネフィットとか言います。
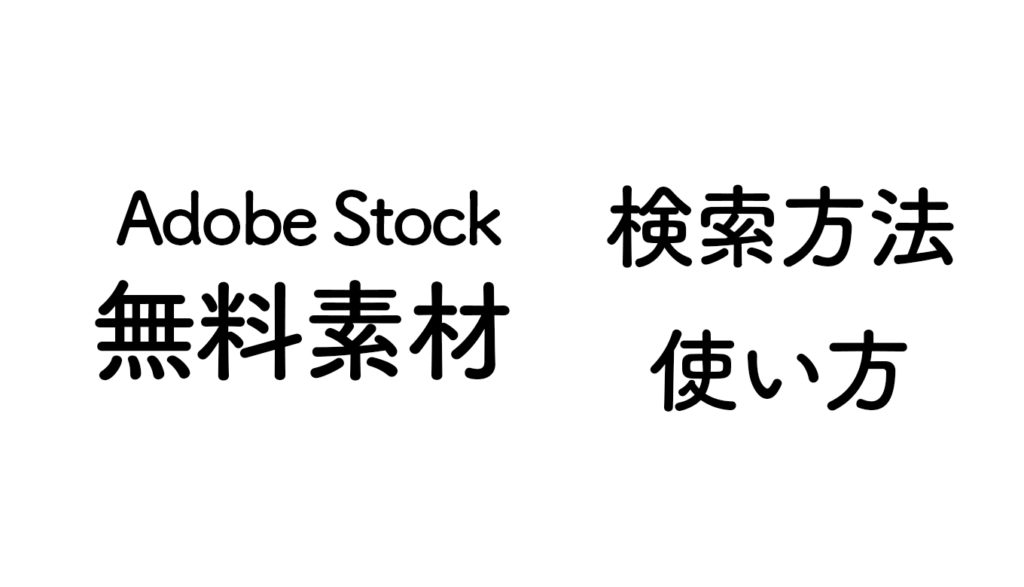
ステップ3【要素を絞り込む】
要素を広げた後は絞り込みます。サムネで伝えられる情報は多くて3つくらいです。
絞り込むのはなかなか難しいですが不必要なものはどんどんと消していきましょう。
絞り込むコツ
広げた情報を絞り込んでいきます。慣れてくると頭の中でもできるようになるはずです。
一番伝えないといけない要素は何か
改めて、本当に伝えたいものかどうか考えます。
アイキャッチとして使えるか
サムネイルはアイキャッチ画像です。アイキャッチとして優れている言葉、情報なのか考えます。
本当にサムネイルで伝えないといけない内容か(タイトルや記事で伝えられないか)
サムネイルとタイトルは近くにあるものです。タイトルでも同じことを書いているのであれば外しても良いかもしれません。
イラストや写真などで表現できないか
サムネで書いている言葉をイラストや写真で表現できないか考えます。他の素材で表現できる、または他の素材の方が伝わるのであれば置き換えてみましょう。
意味や内容が被ってないか
広げた要素は連想ゲームで広げたものが多くあります。意味や内容が同じものであれば『より引きのある言葉』を残して他は消しましょう。

広げた要素を一気に絞り込みます。
ステップ4【デザインを作っていく】
ここからようやくデザインを作っていきます。
初心者はステップ1からデザインを作ろうとしてしまいます。
その結果、ゴールが分からなくなったり、時間がかかったりします。
デザインを作る前に、まずは自分の中で内容を整理すること(ステップ1〜ステップ3)が大事です。
まずはざっくりと配置決めをしていきます。
色や装飾は、まだ作らなくてOKです!
(色や装飾を一緒に付けると伝えたいバランスと装飾のバランスが分かりづらくなる。)
あくまで伝える順番を考えて配置を決めると良いでしょう。

伝えたい順番を考えて、ざっくり配置を決めます。
同時に構成もしながらできるといいですね。
ステップ5【メディアにあったデザインにする】
ここからデザインの装飾をしていくのですが、同時にプロモーションもしていきます。
プロモーションと言ったらちょっと難しいですが、『メディアに合ったデザインを作る』ということです。
今回は自分のサイトのサムネイルを作っていますので、自分のサイトに合ったフォント、色などを選んでいきます。
※色はざっくりしたものでOKです。基本の黒、白、テーマカラーなど3色くらいで作っていきます。
いきなり雰囲気が違うサムネデザインを作ったらサイト全体で統一感が無くなります。
デザインの世界では『トンマナを合わせる』とか言いますね。
トンマナで一番大事なのはフォントです。案件ごとにイメージのフォントをいくつか決めておきましょう。
(まぁ、あえて変えたりする場合やタイミングで変えたりするので、『トンマナ大事だから絶対合わせないといけない!』とかそんなに思いつめなくても大丈夫です。)
このサイトは『グリーン』『FOT-筑紫A丸ゴシック』などをメインにシンプル、かわいい、親やすい感じなデザインをしていますのでそれに合うデザインをしていきます。

サイトやメディアに合った装飾、色付けをしていきます。まずは3色くらいで構成します。
ステップ6【重要な箇所は色を変える】
最後に最も重要な箇所、ポイントで伝えたい箇所などの色を変えて完成です。
全体の色バランスも整えましょう。
シンプルなデザインを目指すならこれくらいでOKです。変に色やフォントをいじったり、背景を入れたり、装飾を増やしたりしなくて大丈夫です。(増やすと逆に見づらくなる場合もある)

ワンポイントの色や全体の色バランスを整えます。
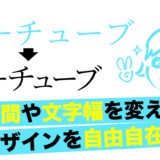
おまけ【YouTube用にデザインを変えてみる】
ステップ5でご紹介したように、サムネはそのメディアに合わせたデザインが必要です。
YouTubeは見やすさや伝えたいこと、シンプルなデザイン、おしゃれなデザインは重要ではありません。
とにかく『クリックしたくなるかどうか』です。
色やフォント、配置、大きさをデザインする際の判断はこれになります。
デザインでAの色にしようかBの色にしようか悩んだ時は『クリックしたくなるかどうか』で判断すれば良いのです。
YouTubeサムネイルの作成のコツ
基本はゴシック体
あえての境界線やドロップシャドウ
文字の下に帯や四角を入れてみる
明るい原色を使用(ピンクや黄色など)
斜めに配置してみる
小さい文字も入れてOK
以上のことを考えてサムネイルをデザインしてみます。
コツとしては少しごちゃごちゃした感じをイメージして配置するといい感じになると思います。

YouTube用にサムネを作るとこんな感じです。