文字をデザインすると一気にレベルアップできる【文字間と文字幅を調整する】
デザイナーのみなさん、文字もちゃんとデザインしてますか?
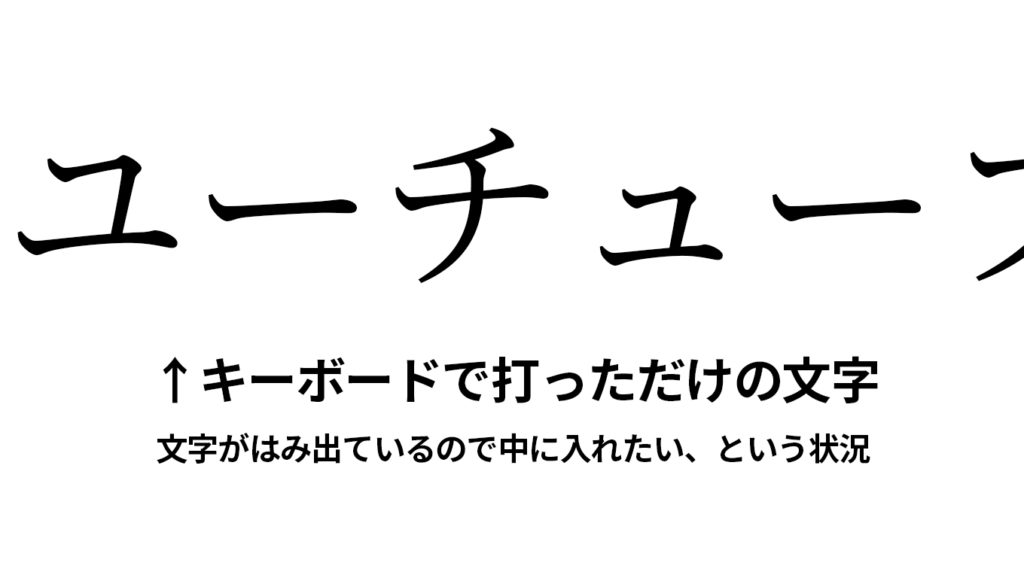
ただキーボードで文字を打って大きくしたり小さくしたりするだけで終わってませんか?
文字は文字間と文字幅を調整するだけで一気に伝わり方が激変します。
今回はわかりやすいように『ユーチューブ』という文字(単語)を調整してみます。
※ユーチューブという文字をデザインすることはほぼありません。ユーチューブという単語は『YouTube』です。もしくはアイコンで表します。
なぜならその方が伝わりやすいからです。ユーチューブとカタカナ表記することで逆に伝わりにくく、読みづらくなっています。今回はあくまで練習のためです。
今回のお話はアフターエフェクトなどを使う動画編集者のみなさんにも役に立つ記事になってますので動画を作る方々も是非!
文字間を変える本来の意味
大抵のデザイナーはきちんと文字間を調整しています。
文字間を詰めるときの本来の意味合いは伝わりやすくするためです。
メディアやデザインの目的によって文字間調整の幅は異なってきますが、ざっと下記2つの意味を覚えておくと良いです。
・男性向けなら文字間は詰める(文字間を詰めると力強さが表現できる)
・女性向けなら文字間は広げる(文字間を広げるとかわいさなどが表現できる)
今回は『文字の大きさを変えずに文字間を調整する練習』をしていきます
デザインをしていくとレイアウトや配置などによって『この幅で文字を入れないといけない』『この大きさにしないといけない』という状況が生まれてきます。
今回は『この幅に文字を入れたい!』という状況を想定して文字を調整していきます。
これができるようになると、『文字を納めるには、文字を小さくするしか方法がない』という考えがなくなります。

文字を配置したけど、はみ出ている状況。大きさを変えずに納めていきます。
間違ってもレイアウトのために文字(単語)そのものを、(縦長の文字にするように)ぐにゃっと幅を変えてはいけません。
そんなことをしているデザイナーがいればデザイナー失格、デザイナーを目指してはいけません。
理由としてはフォントは100%が本来の形です。極端ですがそれ以外の形はフォント、文字になっていないということになります。自ら読めない文字を作っていることになります。
今回の記事は文字を微妙に変える話になっています。しかし文字を見る人が変わったと認識できないくらいの超微妙な調整を行なっていきます。
今回の記事で調整した文字を見て『これは文字幅を1%変えている!読めない!』と指摘する人はいないでしょう。
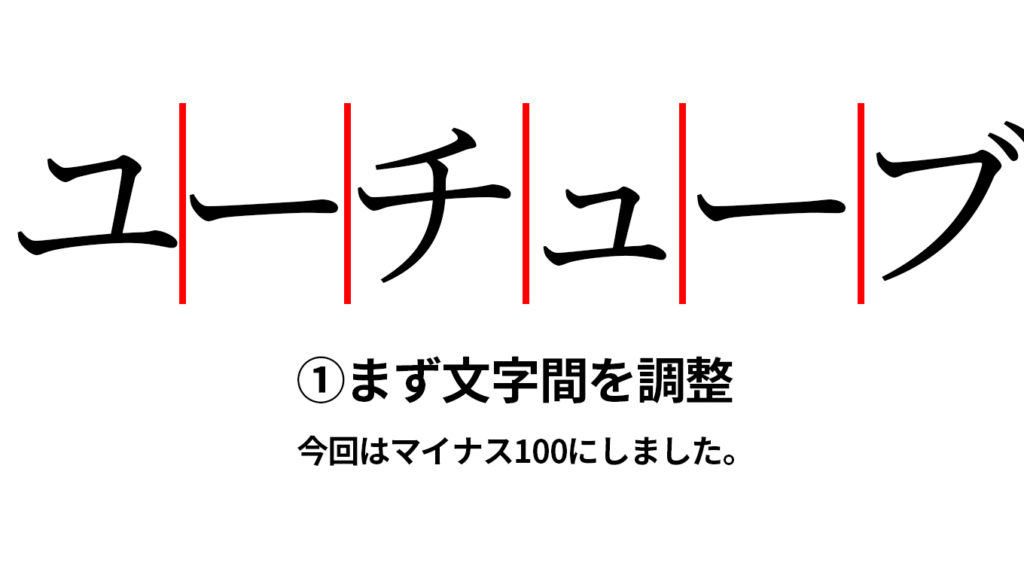
文字間を調整する
目安としてはマイナス50〜マイナス100までの間が良いかと思います。
※フォントによってちょうどいい文字間の数値は変わります。

まずは数字で文字間を調整(今回はマイナス100にしてます)
文字幅を調整する
次に文字幅も細かく調整します。
気づいたデザイナーもいるかもしれませんがユーチューブのような言葉には邪魔な文字があります。
『ー』、伸ばし棒ですね。
こいつがレイアウトの邪魔をしていきます。文字間を調整しただけでは良くなりません。
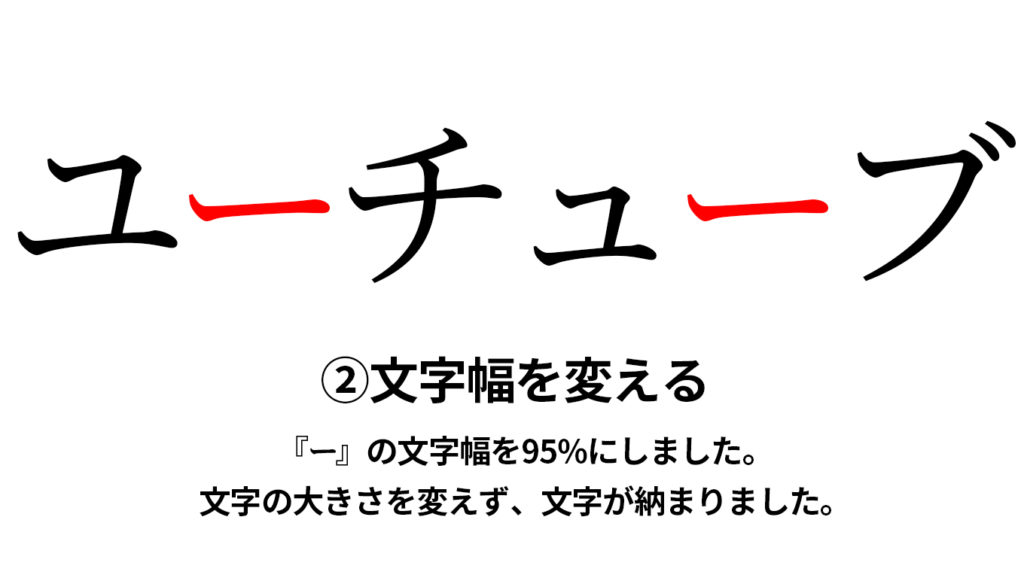
『ー』の文字幅を小さくすることで全体の形を整えてあげましょう。
目安としては95〜90くらいでしょうか。
文字幅を変えると高さや大きさなども変わってしまうことがあるので真ん中に来るように一緒に調整してあげましょう。
このとき伸ばし棒がハイフンのように短くなりすぎないように注意します。

『ー』の文字幅を95%に。短くなりすぎないように注意です。
小文字も調整してみる
レイアウトによっては『まだ単語がはみ出している』、『収まっていない』状況もありえます。
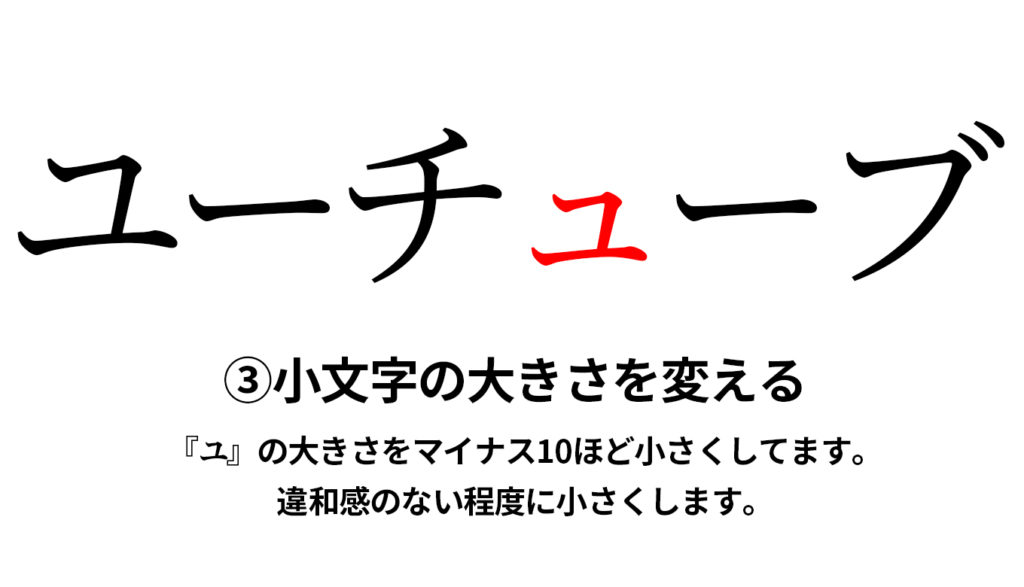
最終手段になりますが小文字の大きさを調整する手もあります。ユーチューブの『ュ』です。
この『ュ』を小さくすることで文字間を狭くすることができます。
ただしフォントによって文字を小さくすると文字の太さも小さくなる場合があるので、小文字を小さくしすぎないようにしましょう。
(太さが変わってバランスが悪くなってしまった場合、小さくしたフォントの太さだけ変えてあげるというテクニックもあります)

小文字をちょっとだけ小さくします。他の文字とのバランスが大事です。
再度、ピクセル単位で文字間を調整する
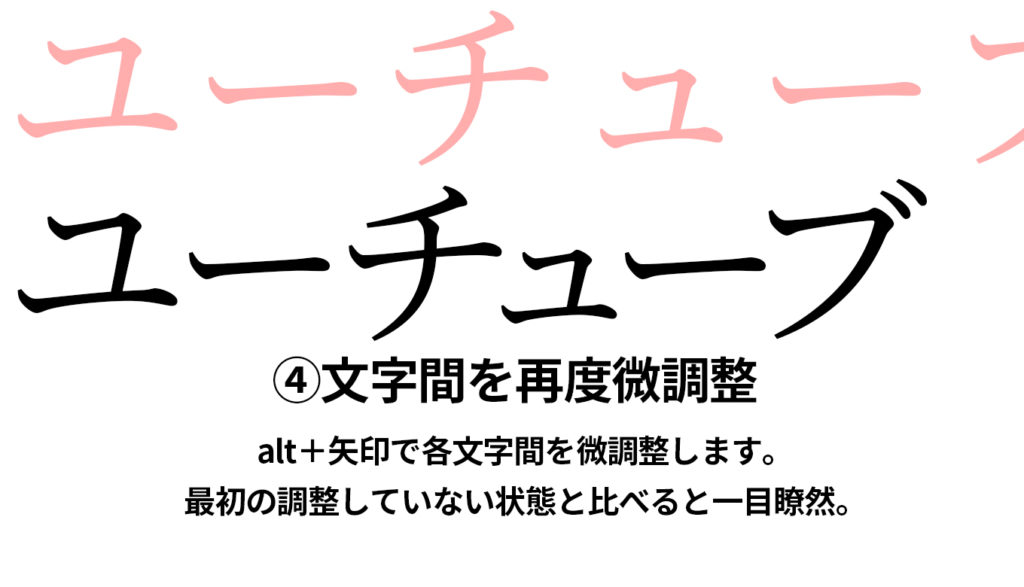
最後に各文字の間をalt(Macの場合)を押しながら矢印の左右で細かい文字間を調整していきます。
(alt+→←で1pxずつ細かい調整ができます)
実はこの作業をするのとしないのでは一気にレベルが変わってきます。
数字だけで調整しているデザイナーや先輩がいたらその人を尊敬するのをやめましょう(笑)

最後にalt+矢印で各文字間をピクセル単位で微調整。

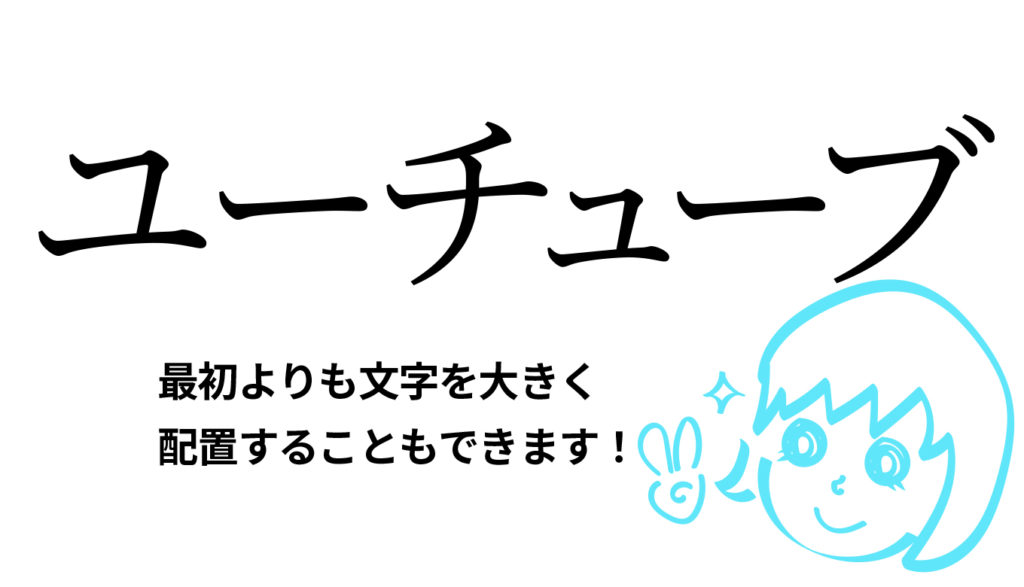
完成!全体の大きさを変えずに文字が納まり、さらに大きく配置することができました。
まとめ【神は細部に宿る】
今回は文字間や文字幅を調整して文字をデザインするテクニックをご紹介しました。
プロのデザイナーはキーボードで打ったままの文字をデザインするのではなく、
より伝えるために1ピクセル単位で文字(単語)もこだわってデザインしています。
とくにキャッチコピーやメインキャッチなど文字を見せるデザインの場合、そこに全力を注いでいます。
極端ですが文字のデザインが完璧であれば他のデザインは不要になります。
『神は細部に宿る』という言葉があるようにデザイナーなら言葉のデザインも超細かくデザインしていきましょう。
これをすることによってデザイン力もレベルアップしていきます。