同色系でのデザイン、NGです【背景と同化する色でデザインを組むときの注意点です】
近似値の色を使うと、ぱっと見や遠くから見たときにデザイナーは意図している形、大きさよりも大きくぼやっと見える場合があります。特にブラシツールやドロップシャドウを使うと、一つの塊がどんどん大きくなって、どんどんぼやけていきますので注意しましょう。
今回はわかりやすく、白に黄色のデザインでやってみます。アートの世界では問題ないのですが、商業デザインでは可読性が悪くなるのであまりおすすめはしません。

こちらのレモンを使いましょう。
白背景に黄色のデザイン、すでに見づらいデザインです。このデザインをあえてどんどん見づらくしていきます。
具体的な、悪くなっていく例です【わざと背景と同化させる】
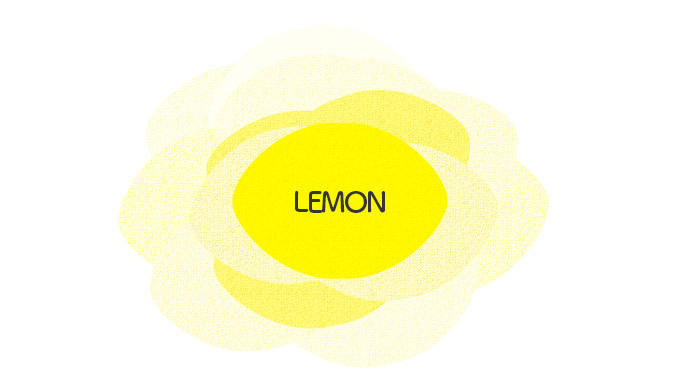
近似値で同色を使ってレモンをデザインしていくと、こうなります。

見づらくなっていきます。
バラみたいで少しおしゃれですが、黄色の塊が大きく、背景が白ということもあって黄色と白の境界線がはっきりしなくなっていきます。さらに背景にも同色系を入れたり、ぼかしたり光を入れてみましょう。

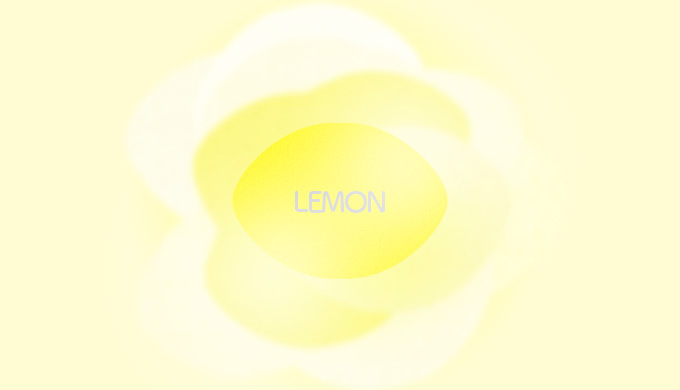
何も見えません。
もはや何も見えないです。これを商業デザインとして提出したら誰にも響かないデザインとなります。色々デザインしたのに最初のデザインの方がまだマシですね。色々デザインしましたけど時間の無駄でした。
商業デザインを作る時の初心者デザイナーはやりがちです
このような同色系のデザインは初心者デザイナーはやりがちです。メインの色やデザインを決めた後に“もっとデザインしないといけない”、”背景を入れないといけない!”と思います。あれこれいじってしまい結果見づらいデザインが完成してしまうケースはよくあります。デザインの完成は“これでいく!”という引き際が肝心です。未完成に見えても商業デザイン的にはOKで完成な境界線があります。その完成である境界線を見誤ると、どんどんと悪いデザインをしてしまい、結果見づらいデザインが完成してしまいます。
まとめ
今回は同系色を使った悪いデザインをご紹介しました。特に商業デザインの場合今回のような色使いのデザインは危険です。最後の画像なんか、真っ白のデザインとほぼ同じにも見えてきます。結果色々デザインを考えたのに誰にも伝わならいなんでもないデザインになってボツになることも多々あります。色使いは大事ですね。

まずは見える配色から。そこからスタートです。
【フォトショップでやりがちな、ぼやっと見づらいデザインになる要素】
以下の機能、要素を使うときは気をつけましょう。
・同じ色を使う(色のコントラストだけ違う)
・同系色のグラデーション
・ガウス(ぼかし機能)
・光
・ドロップシャドウ
・光彩
・白と黄色、白と水色、白と薄いピンクなどの組み合わせ




[…] 同色系でのデザイン、NGです【背景と同化】 […]