文字構成は優しくしてあげて
今回は文字の構成、レイアウトのお話です。文字は大きく明朝体とゴシック体がありますよね。ゴシック体よりは明朝体の方がデザインしやすい、という方も多いと思います。今回は明朝体の中にゴシック体を入れて文字構成全体を“やさしく”していきます。文字だけのデザインとかに使えるテクニックです!
明朝体だけで構成したレイアウト
まずは明朝体だけで構成してみましょう。

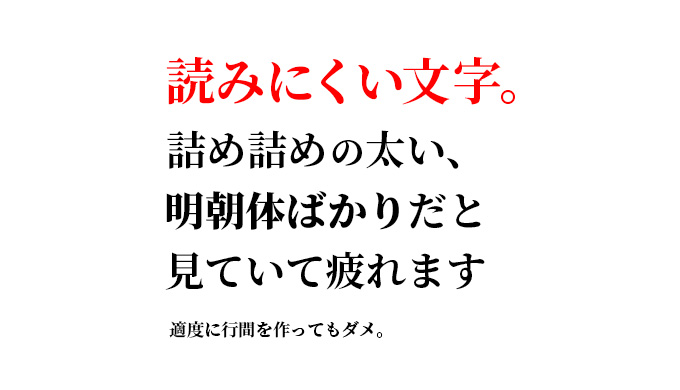
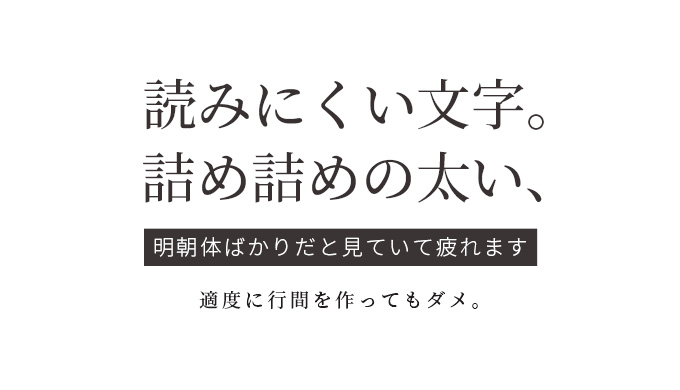
明朝体だけの文字構成
一見きれいにレイアウト、目立たせたい箇所もデザインできているかとも思うのですが。ちょっと、目が痛いですね。明朝体だけだと文字の“ハネ”や“はらい”の箇所が目に刺さる感じがして疲れます。
目に刺さるという感じは発達障がいの特有の感じ方かもしれません。とがった文字や図形ばかりだと何だか嫌な感じがして目を背けたくなります。また、黒色や赤色の度合いが強いのも疲れますね。(彩度が高いです。)
修正していきます
テクニックとして、明朝体ばかりだと目がつかれるので間にゴシック体を混ぜていきましょう。

間にゴシック体を混ぜていきます。
はい、やさしい感じになりました。ゴシック体にする部分は文字構成のちょうど真ん中、リードコピーあたりを変えると良い感じになります。他にも何点か変更していますのでまとめます。
①明朝体ばかりでなく、文字構成の間にゴシック体を入れる
ちょうど箸休めしてほしい部分をゴシック体に変えてあげると良いです。
②文字の太さを下げる
そんなに全部が全部、太文字にしなくても読めます。むしろ太文字にすると文字がつぶれて読みづらくなる場合もあります。文字間や行間も狭くなりますし。
③黒の強さをおさえる
黒色の度合いを少しおさえてます(彩度を低くする)。真っ黒よりも少し赤色を入れた黒や灰色かかった黒色の方が読みやすいです。
④全体のバランスを整える
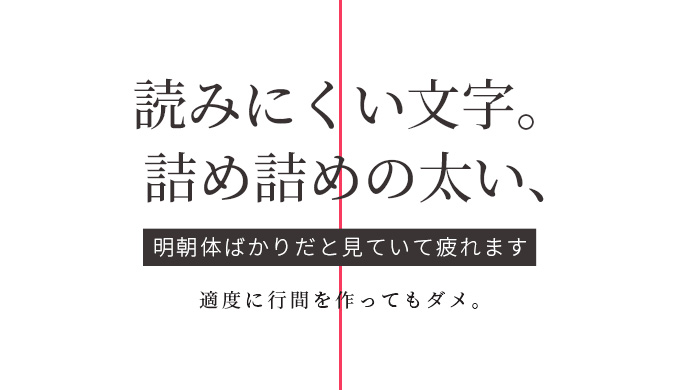
全体のバランスを整えました。別に赤色とかにして目立たせなくても、メインやサブといった文字構成は作れます。あと句読点の位置を見ながら中央に揃えています。数字やアプリの機能、一行ずつ中央をとると、、、ズレます。(フォトショップとかは『中央揃え』という機能がありますね。これに頼るとズレます)

フォトショップの『中央揃え』を使うとこうなります。
きちんと文字構成全体が真ん中に見えるようにレイアウトしましょう。
まとめ
明朝体ばかりの文字構成だと目が疲れますし、正直目を背けたくなります。目立たせようとして太字にしたり赤色を加えたりしても逆効果です。文字だらけのデザインにはゴシック体や色をおさえるなどのテクニックを使って目に優しいデザインを心がけましょう。