統一の色で目線の動線を作るテクニック
今回は色を使った動線(目線の動き)づくりのテクニックをご紹介します。色はアイキャッチやワンポイントになりますので“場面が変わったタイミングでも、前の色をなんとなく覚えていて”次のアイキャッチにもつながるというわけです。チラシの表と裏、DMの表と裏、動画の場面変わりなんかに使えるテクニックですので意識してデザインするデザイナーも多いかと思います。
DMを使った例
今回はこちらのDMの画像を例に説明します。ポストを開けるとDMの表面が最初に見たとします。(表面が絶対見えているとは限りませんが。。)
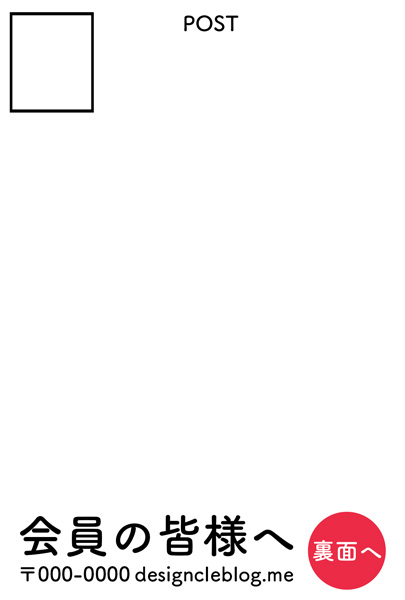
まずは表面です。

DMの表面。
.
.
.
.
.
そして裏面です。

DMの裏面です。
ひっくり返して裏面を見たときに自然と赤色の部分に目がいきませんか?これが“色を使った動線づくり”のテクニックです。色と合わせて形なんかも統一するとより効果的ですね。
WEBページやブログにも使えます
WEBページやブログもスマホを動かすのは上から下が基本ですので、画像にワンポイントの色や統一したテーマカラーを入れてあげることで“流れで”見てくれることでしょう。
動画編集にも使えるテクニックです
最近は動画編集する方も多いかと思います。左上なんかに統一のマークや色を使ったタイトルなどを作ってあげれば、場面が変わった際でも自然と“あ、同じ種類、内容のことだ”と認識しやすくなるので効果的です。場面展開が多い動画なんかでも、同じ色で展開すればストレスなく動画が見えると思います。
デザイナーについて
デザイナーはそのデザインだけでなく、その先や前後がどういう場面なのか、どんなタイミングなのか、どんな見え方をするのかも想像しなければいけません。もしも一個前のデザインが赤なら、“次のデザインも赤でまとめよう”とか、“赤、白、赤、白とリズムを作って見やすくしよう”とか全体把握することも大事になります。特に最近はWEBデザイナーなんかも多くなってきていると思います。そのデザインだけを見るのではなく、この辺のテクニックや考え方を意識することでページ全体が見やすいデザインができるかもしれません。逆に全部が違う色、違うワンポイントだとデザインにストレスを感じて、“なんか疲れる”と離脱してしまう可能性もあります。
まとめ
今回は色を使った目線の動きについてテクニックのお話しをしました。デザインのテーマカラーや色使いなどを決める際に自然と意識するデザイナーもいるかもしれません。初心者デザイナーの方は是非覚えておくとデザインの時短や全体の統一感も出て、しかも見やすい良いデザインができるかもしれません。