文字の色によって大きさは変わる【色によって大きさの調整が必要】
タイトルの画像の文字ですが、実は白も黒も同じ大きさです(数値的に)。ただし白の方が大きく見えますよね。デザイナーは色によって文字の大きさを変えましょう、という話です。
デザインで見る文字の大きさ
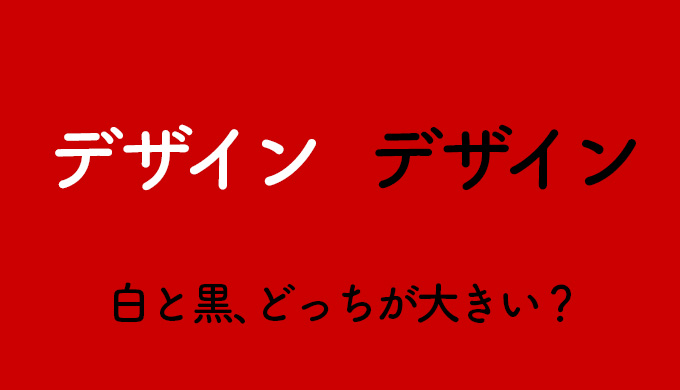
実際に、こちらのデザインに文字を入れてみます。

白と黒、同じ数値の大きさの文字です。
白と黒、どちらも同じ数値ですが、白の方が大きく見えますよね。
白が大きく見えるときの問題点
これの何が問題なのかというと、デザイナーやクライアントが“同じ大きさにしたい”という気持ちがある際に、この大きさのバランスではダメなんです。だって白の方が大きく見えるのですから。上の画像の文字を“同じ大きさに”するには黒の色と大きさを変えて白の重さと合わせる必要があります。それがこちらです。

色と大きさを変えて、同じ大きさの印象を与える。
これで2つの文字は(見た目的に)同じ大きさになります。つまりデザイナーは色んなテクニックで“同じ大きさの印象を与える”技術を持っていなければいけません。この現象が起きるのは背景が赤、文字が白と黒の場合にはっきりとわかります。
文字の大きさをそろえるテクニック

赤背景に黒文字と白文字の場合がわかりやすいです。
背景が赤、文字が白と黒の場合を見てみると、はっきりと分かると思います。白は膨張して大きく見え、黒は引き締まって見えます。これを同じ見え方にするため2つのテクニックをご紹介します。
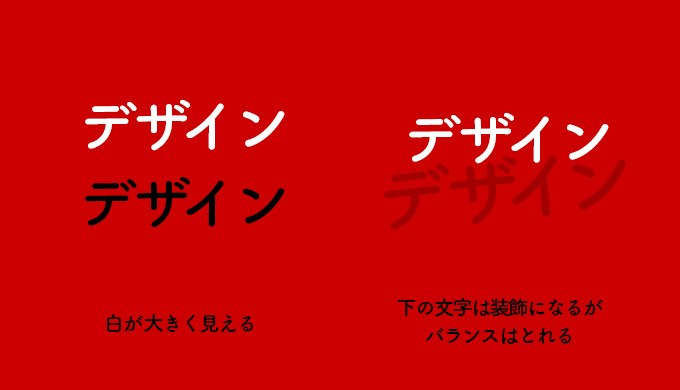
①デザイン的に見た目をそろえる
先ほどのデザインのテクニックですが、黒の文字の色を変えて白の文字と同じ見た目にしていきます。つまり、黒から赤に近づける(色を軽くする)と軽い白に近づいてバランスがとれていく、ということです。

重たい黒を軽い色にして、白の軽さに近づける。
黒の色を薄くしてしまうので本来の“ことばの意味”から“デザインの意味”に変わってしまうのが難点です。右の文字はバランスは取れてますが、白の文字をより“目立たせるための”役目に変わってしまいました。
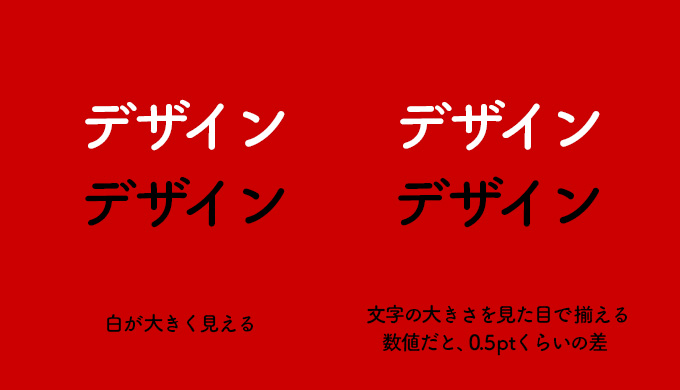
②数値的に見た目をそろえる
次は数値的に文字の大きさを変えます。つまり白の文字に見た目を合わせるためには、黒の文字の大きさを物理的に大きくしてあげます。

黒の文字の大きさを大きくする。
すごく微妙な差ですが右の文字の方が大きさが綺麗に、そろって見えます。これは決まった数値を変えても、正しい大きさにはできません。デザイナー自身の経験の目で大きくしていきます(デザイナーの感覚的に大きくしている)。ちなみに数値でいうと、0.5ポイントくらいの差です。(大きくする数値は、媒体による※看板など大きなデザインの場合は変更する大きさも大きくなります)
まとめ
今回は文字は色やデザインによって大きさが変わるということを解説しました。同じ数値なので環境によって見た目は変わります。デザイナーは大きさの違いに気づいて、同じ見た目に“デザイン”をしなければいけません。それには練習や経験も必要です。誰にも気づかれないかもしれませんが、デザイナーのレベルは確実にあがります。
合わせて読みたい【関連記事】




[…] 文字の色によって大きさは変わる […]