色パターンは覚えなくていい。というか、多すぎて覚えられない
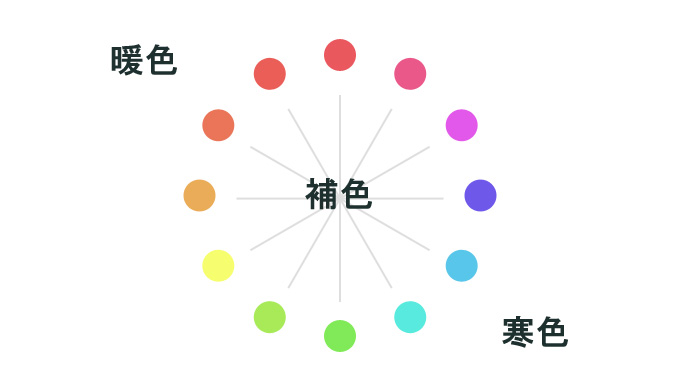
「緑より黒の方が重たいので色でバランスをとります。」とこちら(ポスターの作り方)の記事の最後に説明しましたがもう少し具体的にお話していきたいと思います。「デザイン 色」とかで検索すると、こういう7色のやつをよく見るじゃないですか。

よく見る、色のやつ
暖色とか寒色とか、色彩とか、明度とか、トーン、補色とか。。。
マジで覚えられない!っての。むしろ覚えてないし。
色パターンなんて彩度(さいど:つまり色の鮮やかさ)とか明るさ、大きさによってパターン崩れるしバランスや見え方変わってきますよ。ただ暖色系(オレンジ系)は美味しそうに見えるとか、逆に寒色系(青系)は使わない方がいいとかの知識は知っていた方がいいですが。あとはデザインするタイミングで例えば「プレミアム」な色を知りたいときに「プレミアム」で画像検索すればいろんなプレミアムが出てくるので「あ、このパターン試してみよう」と、何がどう見えるのか気づくことが大事です。
本麒麟はちょっとくらい赤に金でプレミアムっぽいなとか、プレミアムモルツは紺に金でプレミアムだな、YAZAWAね、ふんふん。とか。
色によって重さが変わる
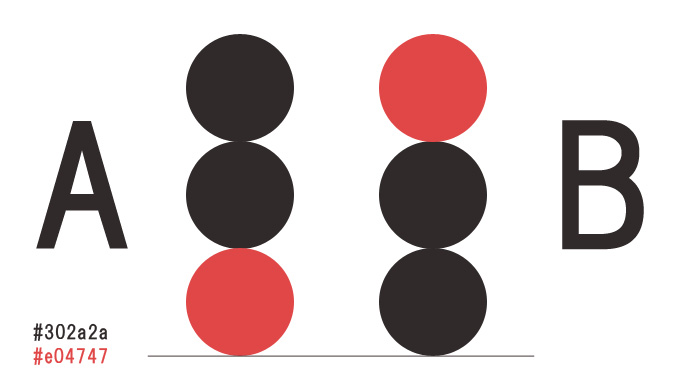
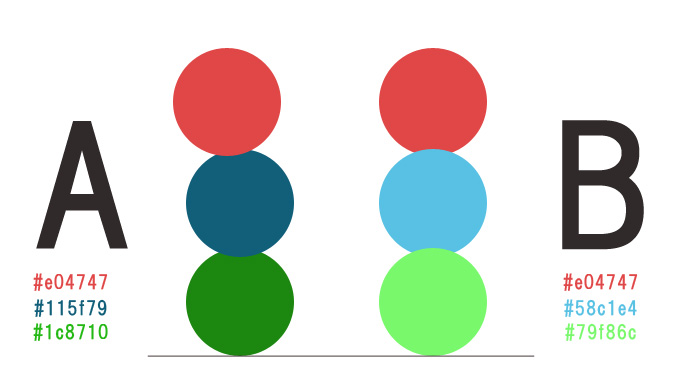
まずこちらの画像、AとBの上下で重く感じるのはどっちでしょうか。

上と下どっちが重い?
ちなみに画像の円の大きさ、明るさは全て同じです。(左下はカラーコードと呼ばれるのでWEB系でどの色かと示すものです。今回は気にしなくていいです。)
Aは上が重たく、Bは下が重いく感じませんか。これは赤より黒の方が重いからです。しかも黒が2つあるし。
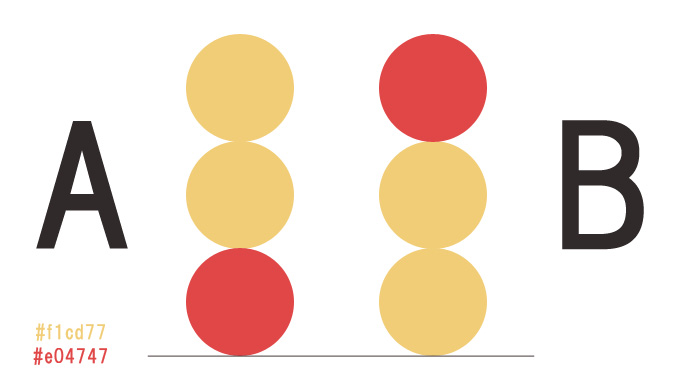
では次はどうでしょう。

上と下、どっちが重い?
逆にAは下が重く、Bは上が重く見えませんか。黄色より赤が重いからです。2枚の画像とも重く感じる方に目がいきませんか。
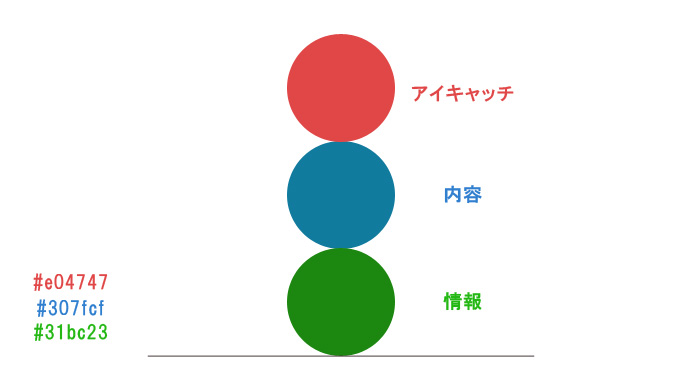
逆に3つとも同じバランスをとってみましょう。赤がアイキャッチ、青が内容、緑が情報とするとどこから見ていいのかわからなくなります。

3色とも同じバランスのとれた色
デザインを変えるとバランスも変わる
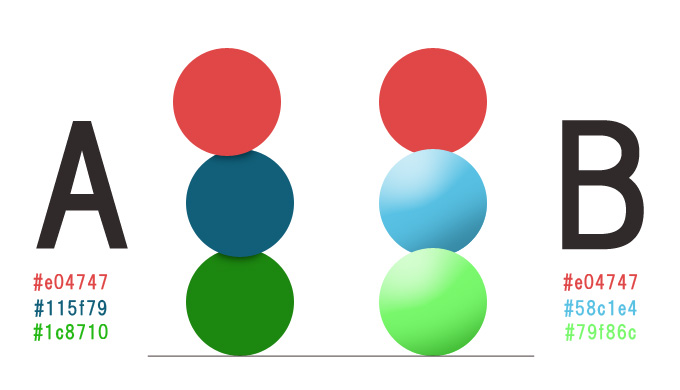
さきほどのバランスのとれた色は下の画像のBのように明るさでもバランスがとれます。
しかし、円の位置をちょっと変えるとバランスも変わります。

ちょっと配置変えるとバランスも変わる。
どうでしょうか。Aは赤が重くなって(赤に目がいく)、Bは緑が重く見えないですか(緑に目がいく)。
さらに影や光も入れてみましょう。もう、そうとしか見えないです。

デザインも変えてみる
(わかりやすいようにBの赤には光入れてません。)
まとめ
色パターンなんて何個も何個も覚えられなです。他に勉強したいことたくさんあるし。バランスも変わるし見えかたも変わってきます。基本の暖色とか寒色とか補色とかなんとなく知っていれば十分です。
では実際どうするの?
まずメインとなる色があったら、他の色はメイン色の重さを感じながら色を決めていきます。
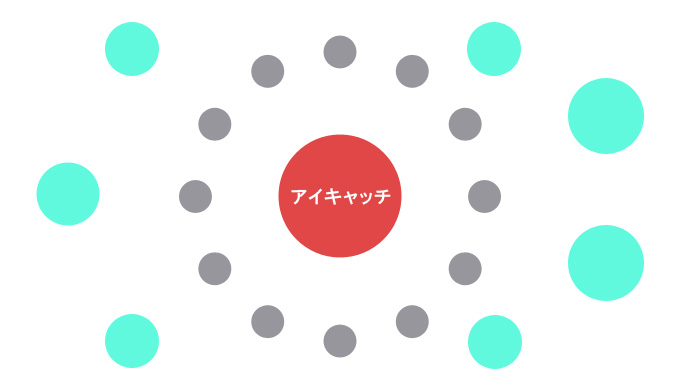
見せたいキャッチが赤ならこんな感じです。

色のバランス配置
黒が文章で緑が情報です。上下左右、手で隠して見てもバランス取れてるのではないでしょうか。赤を置いて、邪魔しないよう(赤が際立つよう)に黒置いて、赤と黒を邪魔しないように青を置いてっていうやりかたです。あと、デザインは何色も使いすぎないようにするのもポイントです。
合わせて読みたい【関連記事】




[…] 色パターンは覚えなくていい […]
[…] 色パターンは覚えなくていい […]