文字を揃えた上であえて、ズラす。【デザインのテクニック】
デザインを作るときに意識したいのが『揃えた上で、あえてずらすこと』です。別にずらさなくてもきれいに読みやすければ問題はないのですが、ずらした方が読みやすかったり、目線がスムーズに動くのであれば、ずらしていきましょう。ただし、デザイナーとして『揃えられること』と『あえて、ずらせること』の両方知っていないと上手くできませんので練習が必要です。今回は例として下の文章でやってみます。

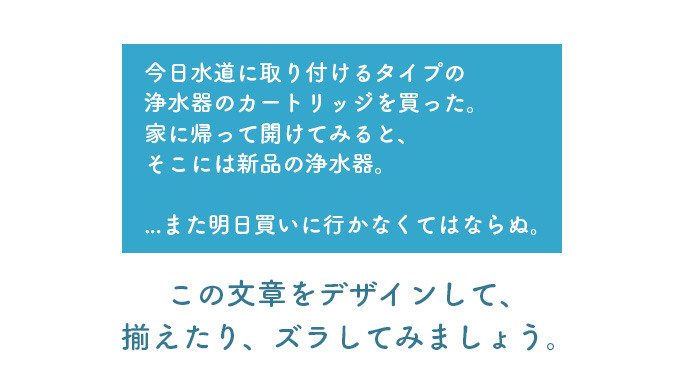
例文です。『今日水道に取り付けるタイプの浄水器のカートリッジを買った。家に帰って開けてみると、そこには新品の浄水器。…また明日買いに行かなくてはならぬ。』
なぜか最後が武士みたいですが、この文章でやっていきましょう!
まずは文章を揃えます
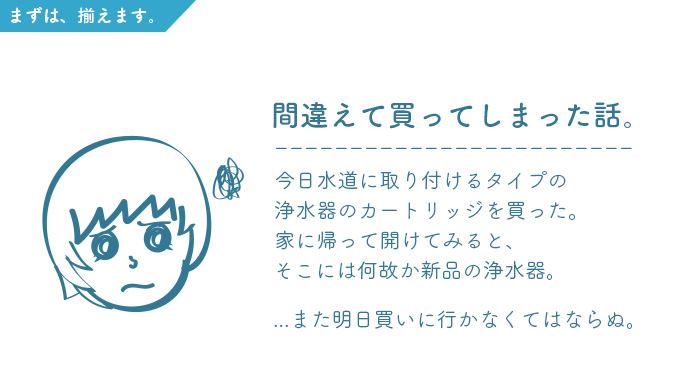
この文章をデザインで揃えていきます。基本は長方形の“組み”を作っていきます。ただ揃えるのではなく“タイトル”を入れたり、“アイキャッチ”を入れたりします。せっかくなのでみなさんも“広告的なタイトル”考えてみてください。

タイトルとか入れて揃えました。
デザインの現場では
ちなみにデザインの(仕事)現場では、先輩に『このデザイン、揃えておいて』と言われたらこういう風に“タイトル”を入れたり、“アイキャッチ”を入れたり『デザインをすること』が求められます。単純に文字間、行間だけ揃えたりするのは素人です。というか先輩も全部、いちから言わないことが多く、罠が仕掛けられてますので新人のデザイナーは気をつけてください。自分も何度も騙されてます。
あえてずらしていきます
このままでも全然きれいで、まとまっているのでOKです。雑誌の一つの組みを作ったり、チラシの下の詳細部分のデザインは、こういう風なまとめ方を良くします。が、今回はここから“あえてずらして”いきましょう。

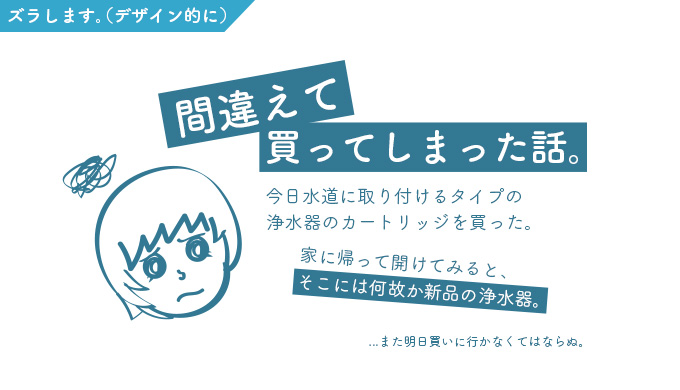
あえて、デザイン(組み)をずらします。
ずらしました。今回はこっちの方が良さそうですね。今回のずらしのコツは3つです。
・全部ずらさない。一つの組みで一個か二個くらいまで。
・『家に帰って開けてみると、そこにはなぜか新品の浄水器。』の部分を右下がりにずらした理由は、この文章の“気持ち”は“萎え〜”です。右下がりにすることで“萎え感”がより表現できます。しかも最後の文章に目線が続きやすいように“矢印”の役割も担います。
・『間違えて』の部分は右上がりにすることで“アイキャッチ”の役割を担っています。さらにイラスト(の目線)の角度と合わせることで“ずらしながら揃える”テクニックを使いました。
最後のテクニックはまさに『揃えられること』と『あえて、ずらせること』の両方知っていないとできないテクニックです。
ずらし過ぎると良くない結果になります
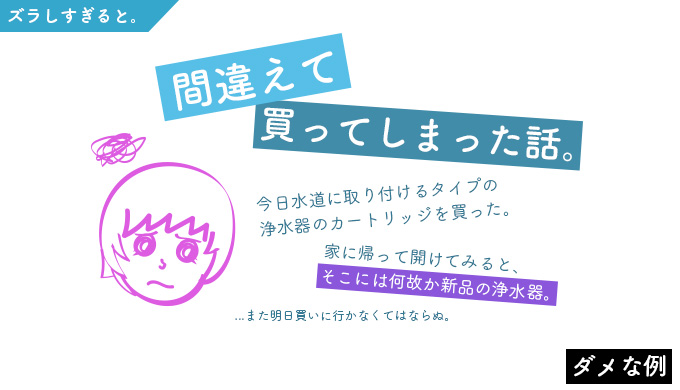
“デザインだからちょっとあえてずらしてやろう!”とか思って意味を考えずにずらすと、下のデザインのようになります。

【ダメな例】ずらし過ぎです。
色は鮮やかで、ぱっと見きれいですが色々とダメです。読みにくいです。その原因は下の通りです。
・色々な角度があって、どこから読めばいいか分からない。目線があっちこっち行ってしまう。
・色使いはきれいだけど、水色よりも下の紫の“色の比重”が重いので色のバランスが取れていない。結果的になんとなく目線が下に行きがち。
こういうデザイン、マジで普通にあります。色はきれいだけど”読みにくかったり”、“何を伝えたいか分からなかったり”。
まとめ
今回は『あえて、ずらすデザイン』を紹介しました。初心者には少し難しいテクニックですが、まずは“きっちり(組みを)揃えること”が大事です。その中で『斜めにした方が“より伝わる”な』とか考えていけば良いです。何も考えずに斜めにしたり、きれいな色に変えてみたりすることはダメです。せっかく揃って読みやすかったデザインを、自分で崩していっているだけですので注意してください。