背景枠を二重につけたときの文字配置のコツ
デザインでこんな風に上下左右に背景の枠をひと回り小さく入れるテクニックがあります。

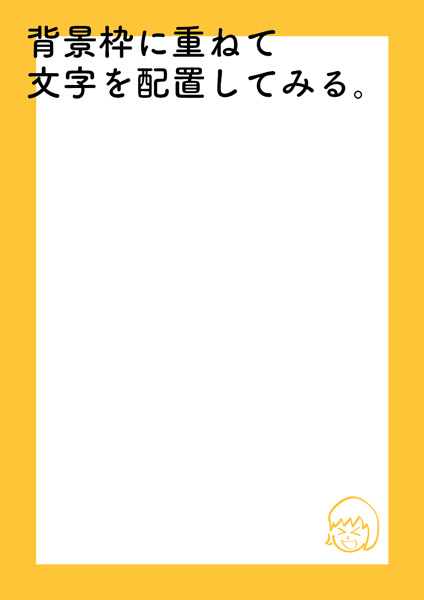
こんな感じの背景が二重のデザインです。
スマホの画面や印刷したときに強制的に余白が生まれるので全体が締まって見える効果があります。デザイナーはその分、全体の文字やデザインがひと回り小さくなってしまうことを知ることも大事です。この二重になった背景をうまく活用して文字を配置する方法がありますので、今回はそれをご紹介します。
チラシデザインで余白を入れない裁断:
チラシをデザインする際は、この背景の枠がデフォルトでついてくることが多いです。印刷後の仕上がりが、どのような形になるの確認したほうが良いです。もし余白がつくのが嫌な場合は“裁断”という切り落としの技法がありますので印刷屋さんに相談してみてください。
3つのテクニックを紹介します
先に注意点としてメインのデザインと同系色の背景の枠をつけるとメインデザインと枠の色でバランスをとってしまい、全体的に目立たなくなりますのでご注意ください。例として今回の黄色の濃さくらいが限界でしょう。これ以上明るい黄色と白だと、両方目立たなくなります。
白の枠の場合、下に文字を入れる

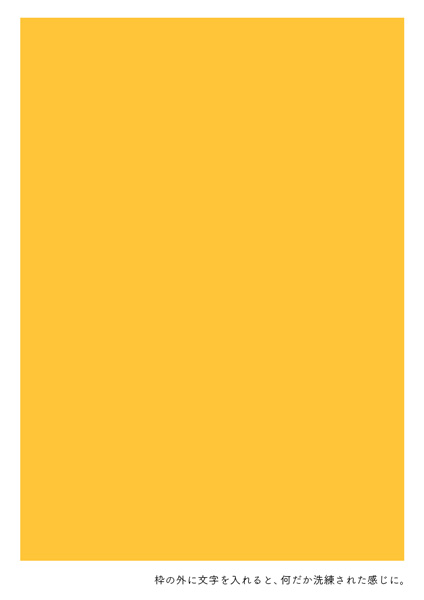
枠の外に文字を配置。少し文字が小さくて見えづらいですが、A1ポスターなど大きいポスターで“洗練された”効果がより出ます。
デザイン全体が明るい色以外のベタやグラデーションの場合に白の背景枠を入れます。最初の“強制的”に余白が生まれるので全体が引き締まります。あえて下の余白を大きくとり、文字やコピーを入れると洗練されたデザイン感を演出できます。※下の余白を多くとると少しバランスが変わりますので文字の配置には注意しましょう。
文字をはみ出させる

背景に重ねて配置。影をつけなくていいように、文字と背景の色に注意。
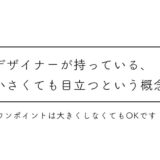
文字をはみ出させるテクニックです。背景の枠と背景に重なるようにあえて文字を載せていきます。これにより全体が引き締まりつつ、文字も浮いて見えます。文字にドロップシャドウや文字の枠取りはしない方が良いでしょう。
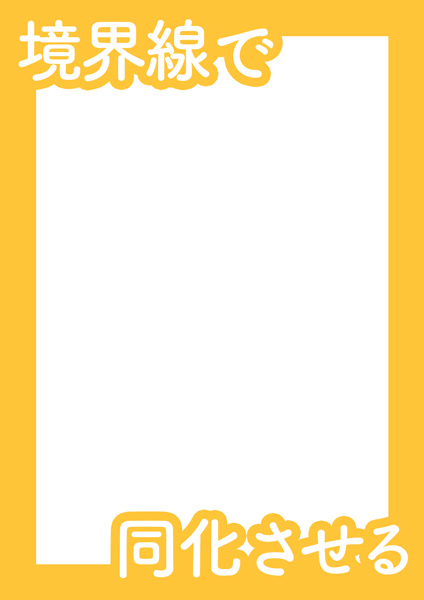
境界線で同化させる

重ねた上で同化させる。境界線の隙間に注意。
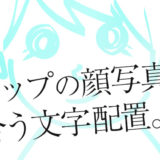
先ほどのはみ出した文字に背景の枠と同じ色の境界線を太めにつけるテクニックです。これにより背景の枠と同化します。それにより文字がサブデザインとして、メインのデザインを引き立たせる効果があります。境界線をつけるときは境界線の形や隙間をうまく調整させるとキレイになります。(実際、上の画像も境界線をつけた際にできる文字の隙間を黄色で塗ってます。)
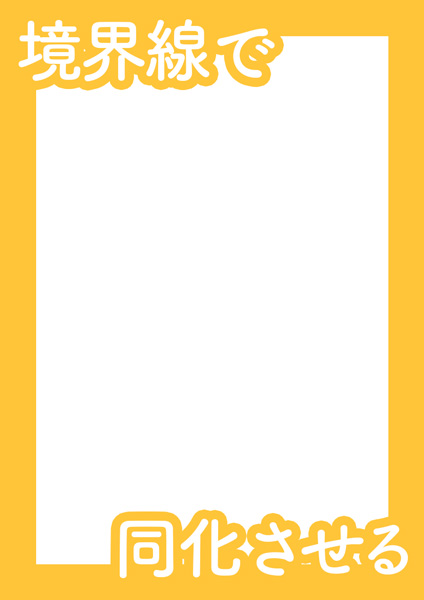
※境界線だけつけて隙間を調整してないもの

隙間の調整してないもの。少し隙間が空いてます。
ちなみに、調整後の画像ですが、右下の『せ』と『る』の間がまだちょっとだけ空いてるのが分かりますか?“全部塗ればいいのに”と思うところですが、ここは全体のバランスを見て、あえて隙間を空けてます。ここを塗ってしまうと一気に右下が重くなり全体のバランスが崩れてしまうのです。
まとめ
今回は背景枠を二重につける際の文字配置のテクニックをご紹介しました。“なんか全体がフワっとしてるな”、“全体的に落ち着かないな”と思った時に二重にしてみてください。一気にデザインが引き締まっていい感じに見えてきますよ。