デザイナーが持っている、小さくても目立つという概念【ワンポイントのデザイン】
デザイナーは小さくても目立つという概念を持っています。『ワンポイントをつける』という感じです。小さいワンポイントでもメインのデザインやポスターが際立って見えたり、全体が引き締まって見えたりするテクニックですのでデザイン初心者の方は是非習得してください。
使用する際の注意点
このメインが際立って見えたり、全体が引き締まって見えたりする効果は、小さな文字や文章でも同じ効果が生まれます。小さな文字で全体が引き締まるのはいいのですが、小さくて文字が見えなかったり読めなくなると意味ないです。初心者のデザイナーはこのワンポイントを入れることで全体が引き締まるので“何かいい感じ”と感じてしまいます。
デザインする媒体によって注意する
最近だとバナーデザインやアイキャッチ画像、youtubeのサムネイル画像を作成する方も多いのではないでしょうか。ノートパソコンで作成しても、実際はスマホで見る人がほとんどですのでサイズ感は気をつけましょう。サイズ感が分からなければ実際にスマホに送って自分で確かめるのが良いと思います。
実際に見てみましょう
実際にワンポイントのデザインを見てみましょう。今回はポスター素材、3種類にワンポイントをつけてみます。
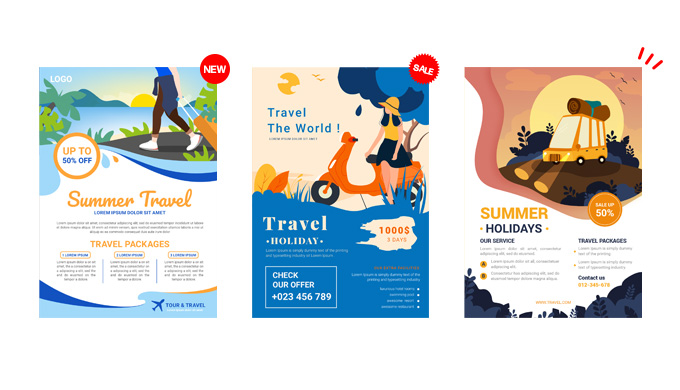
あまり良く無いワンポイント
“小さくしても目立つ”概念を持たずしてデザインすると、下の画像のようなワンポイントをつけがちです。

初心者のデザイナーはワンポイントで目立たせようとする。
確かにワンポイントなんですけど、こんなに大きくしなくても“目立つ”んです。
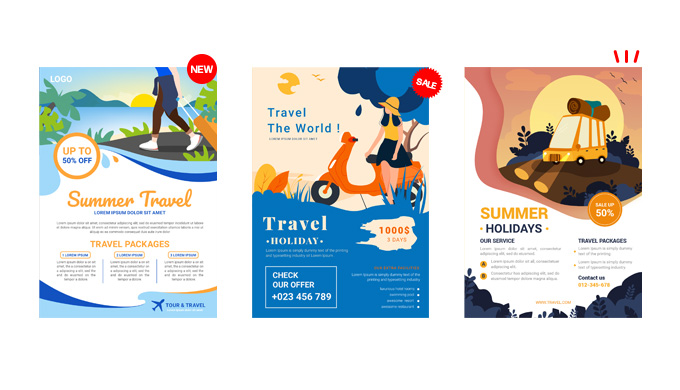
こちらが小さくても目立つワンポイントです

小さくても目立って見えませんか?
先ほどのワンポイントよりだいぶこと小さいですが全然目立ってませんか?むしろポスターにも目がいって両方目立っていると思います。
ワンポイントをつけるコツ
商品であれば商品の角につけるのが良いです。角から上下左右を少しはみ出させるイメージです。上下左右のどちらかの辺を揃えてしまうと同化して見えるのであまりよくありません。先ほどの画像をわざとポスターと同化させてみます。

目立つんですけど、おしいって感じです。
全然、目立つんですけど、なんか、もうちょっと!ずらせばっていう感じがしませんか?
まとめ
今回はデザイナーが持っている『小さくても目立たせられる』というテクニック、その概念を紹介しました。この概念を持っていると、“デザインを活かすにはどうすればいいだろう”と考えた時のテクニックのひとつとして使えます。実際、この考えやテクニックはあらゆる場面で応用がききますので是非デザイン初心者の方は取り入れてくださいね!