デザインを引き締めるやり方
今回はデザインを引き締めるやり方をご紹介します。デザイナー同士だと“締まる”、“おさえ”とか言いますね。デザインというよりポスターをデザインをした時に全体を“ぐっと”引き締めるやり方です。簡単に言うと、ポスターのある箇所に線を引くと全体が引き締まってスマートなポスターになります。ただ線の本数や、引く箇所を間違えると見る人の目線があっちこっち迷ってしまいますので注意しましょう。
実際にやってみましょう
白い部分がメインのデザインで黒の部分が引き締めるためのデザインです。引き締めるというのはメインのデザインをより“際立てるため”の要素です。
まず引き締まったデザインの配置です

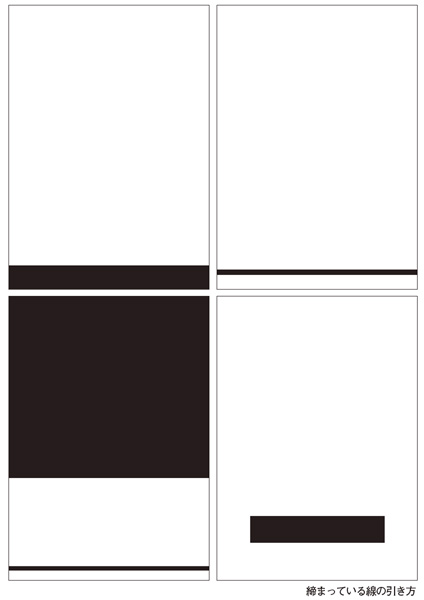
引き締まった構図の例
黒より白の方が軽く見え、全体に広がって見えます。例えば白が暖かい空気とすると、暖かい空気は上昇気流が発生している状態です。逆に黒い部分は温度が低く、下に溜まって重く見えます。※注:左下のみ逆です。黒の方が広がって見えます。
引き締まっていないデザインの配置

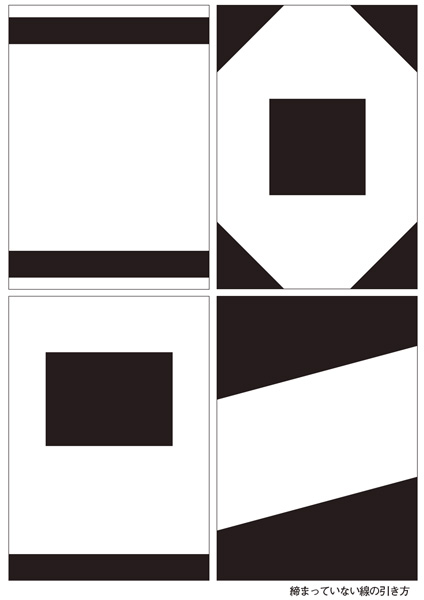
引き締まってない例
白の割合と、黒の割合がイコールまたは、黒の割合が多い(多く見える)状態だと引き締まりません。つまり、悪い意味でバランスが取れてしまうと全体が引き締まらないデザインになってしまいます。(左上は上下の余白の割合が同じなため引き締まって見えない。)引き締めるデザインとは『メインのデザインをより“際立てるため”の要素』ですが、これだと黒と白、どっちがメインなのか目が泳いでしまいます。
実際にポスターデザインに、あてはめて見てみましょう
以前作った『千と千尋の神隠し』のポスターを使います。(今回用に少し未完成にしてます。)全体の色が黒色ですが、『千尋』の『尋』あたりが中心になってますのでその辺りをメインとして注意して見てみてください。

こちらのポスターを例に線を入れてみます。
引き締める線
メインが黒色なので、紺色で締めてます。(多分、暗い赤でも締まります)

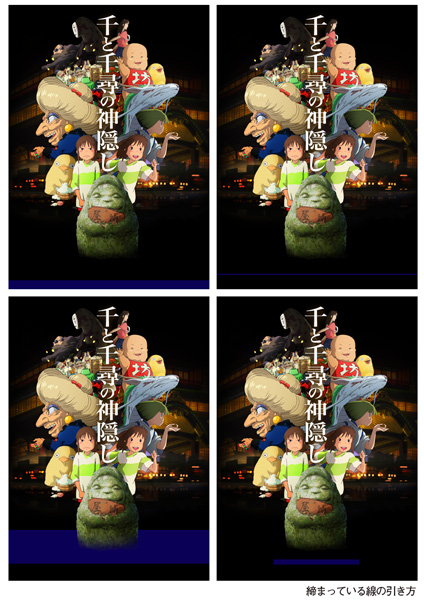
実際にポスターで見る、引き締まった構図の例
『尋』あたりを見ようとすると、より際立ってきませんか?むしろ、中心あたりが浮いて見えるかと思います。“際立たせる”というのは、このように浮かせて見せたりする効果もあります。すごいですね。
引き締まってない線
メインが黒色なので、白に近い肌色にしてます。※わかりやすいように少し中心の位置をずらしてます。

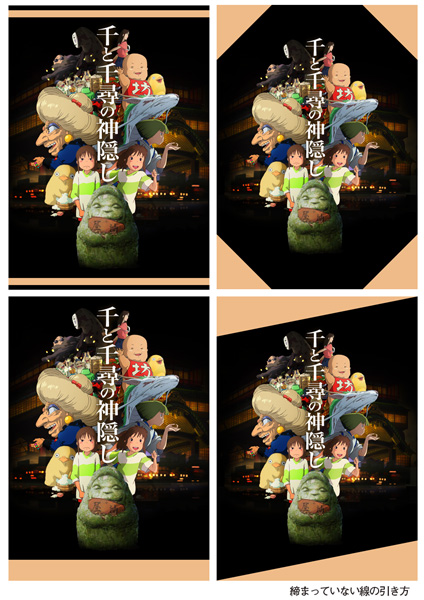
実際にポスターで見る、引き締まってない例
こちらは『尋』あたりを見ようとすると、肌色の部分が気になってきて目移りしませんか?肌色の部分にテキスト入れるとより目移りすると思います。(メインのデザインに文字を使っているので。)
まとめ
デザインは線や帯を一本入れることで全体が引き締まったり、逆効果になったりします。線一本もバカにできない要素なのです。デザインの仕上げの際に是非このテクニックを試してみてください!