フォトショップ【デザイン初心者やりがち】グラデーションについて
デザイン初心者やフォトショップを覚えたてだと、いろんな機能を触りだす頃です。その中で汎用性が高いのが『グラデーション』効果(正しくはレイヤー効果のグラデーションオーバーレイ)です。さらに2019年ごろからグラデーションはデザイン(Web)界隈でも注目されています。今回はこのグラデーションについてダメな例なども交えてみていきます。
※フォトショップCC2020からグラデーションの種類が増えました。CC2019以前のフォトショップを使用しているデザイナー向けのお話かもです。
初心者やりがちなグラデーション
デフォルトで入っているグラデーションをそのまま使う

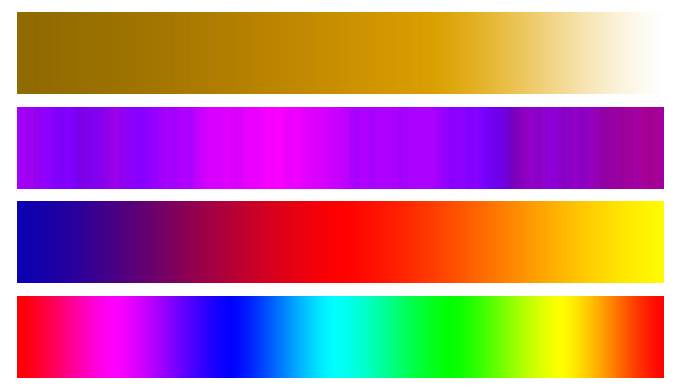
2019まではこんなグラデーションがデフォルトで入ってました。
フォトショップには最初から何通りものグラデーションが入ってます。金やレインボーもあります。この金色やレインボーをテンションあがってそのまま使います。“すごい配色ができた”と勘違いしてしまうのです。しかしいづれ気づきます。このデフォルトの金色やレインボーはどこにも合わないことを。そもそも金色もレインボーもあまり用途がありませんし、必要なときは自分で色を選んで作ります。
淡い色のグラデーションを背景に付ける

淡い色×淡い色の配色、グラデーションを使いがち。
初心者デザイナーは淡い色のグラデーションを“背景として”使ってしまいます。メインのデザインが淡い色、明るい色なので背景も薄い、淡い色のグラデーションが合うと思いがちです。ですがこの方法をするとデザインが一気に初心者っぽくなりダサくなることが多いです。(全てが同系色となる。)そしてこれも気づきます。わざわざ背景付ける必要がないこと、淡い色の背景を付けるとメインのデザインが見にくくなることに。(淡い色の背景を入れると全体が“ぼやっと”してしまうため。)
全部試してみる

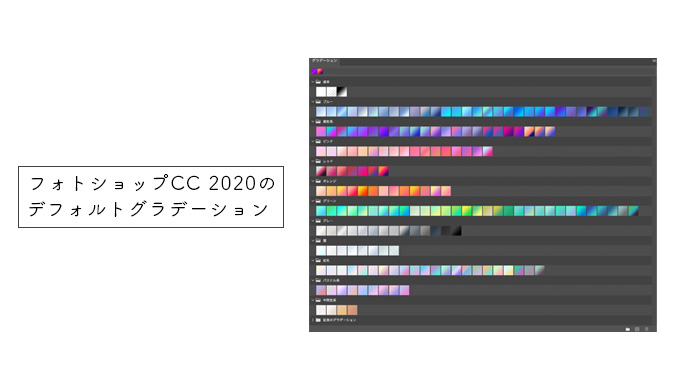
2020年からこんなに増えました。。。増えすぎ!
初心者デザイナーは端から端までデフォルトのグラデーションを試して、その中で合うものを選びがちです。そして“グラデーション選ぶ→角度を360°色々試す→透明度下げてみる→繰り返し”みたいなことをやりがちです。さらにフォトショップCC2020からデフォルトのグラデーションが増え、全部を試していてはそれだけで1日が終わってしまいますので注意が必要です。というか時間のムダなのでやめましょう。
ちなみにグラデーションでマスクしてぼかして写真を加工するのもNGです。
初心者がグラデーションを使うコツ
初心者のうちはあまり無理せずにグラデーションを使いましょう。
一色で作る
青なら、強い青~暗い青のグラデーションと一色でグラデーションを作りましょう。または青~緑などの近似値のグラデーションです。最近WEBサイトなどで流行ってるグラデーションも近似値のグラデーションです。青~赤のグラデーションとかは難しいので最初のうちから作らなくて大丈夫です。
ベースのグラデーション後、自分で塗る
フォトショップのグラデーションでは、なかなか自由な方向にグラデーションが描けないので、基本の方向ができたら、その上からブラシで近似値の色でぼかしながら塗っていくと満足できるグラデーションができる可能性があります。
グラデーションを使う目的を明確にする
だた“キレイ”という理由でグラデーションを使うのではなく、デザインに奥行きをつけたい、浮いてるように見せたいなどデザインする側が明確な目的を持てば安易なグラデーションを背景につけることはありません。
自分でたくさんつくる
グラデーションは“慣れ”です。数多くのグラデーションを自分で作ってみることをオススメします。配色の知識がないのであれば、デフォルトで入ってるグラデーションをそのまま使用するのでなく、どんなグラデーションが気持ちいいのか自分で体感する方が良いでしょう。そしてその色合いからどんなことが感じられるかメモしましょう。リッチなのかキレイなのか。やさしいのか、強いのか。

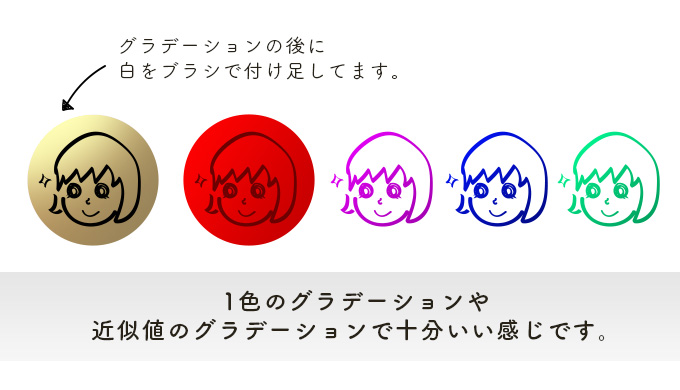
こんな感じの1色のグラデーションから練習しましょう。(むしろこれで十分。)
(関連記事)画像左のような自然なゴールドグラデーションまとめ
まとめ
今回はデザイン(フォトショップ)初心者が陥るレイヤー効果の『グラデーション』について書きました。グラデーションの配色は正直、単色の配色より難しいです。自分もなるべくグラデーションは使わず、使う時は単色や近似値色のグラデーションを多く使います。また背景の用途の目的としては“奥行き感”を演出するために使います。はじめのうちはキレイだからと言って安易にグラデーションを使わずデザインをすることも大切です。