文字に強弱つける時のコツ【特に後半はどこにも載ってないと思う】
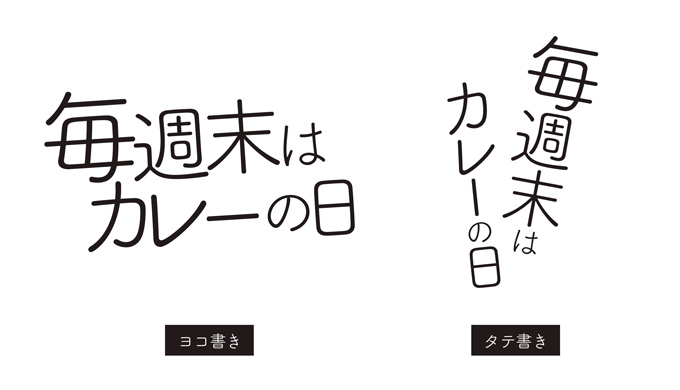
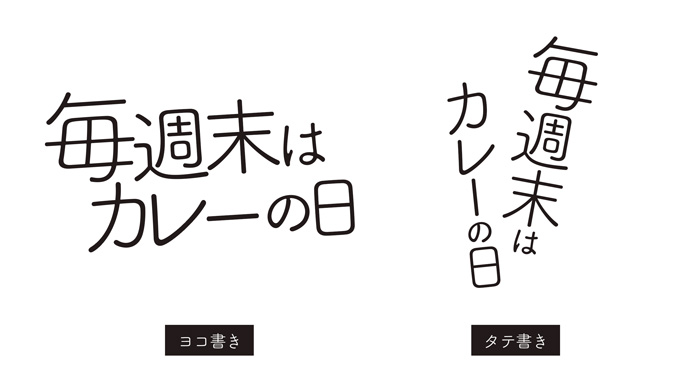
文字の配置のコツとして『強弱をつける』ことはよく挙げられます。こんな感じですね。

こういう感じで強弱つけるとキャッチになる
文字に強弱をつけて配置すると言葉に抑揚(よくよう)がついてリズムが生まれます。見た目的にもアイキャッチとして活用できます。
本当にそうですか?
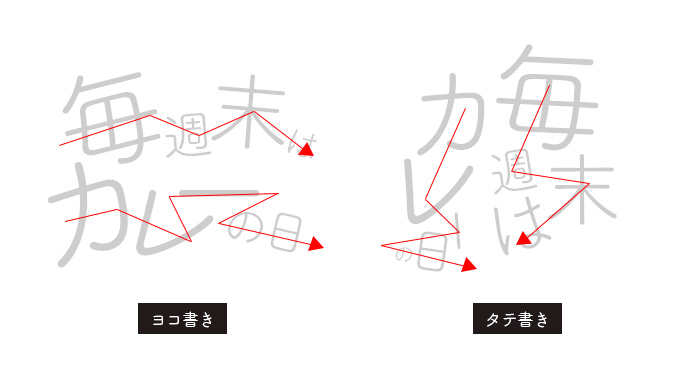
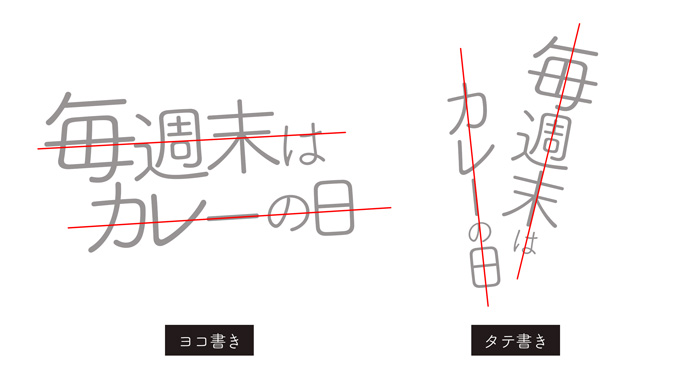
自分はこのテクニック、上の画像のような配置はほとんどやりません。なぜなら読めないからです。上の画像を目線で追ってみましょう。

目線がバラバラ。
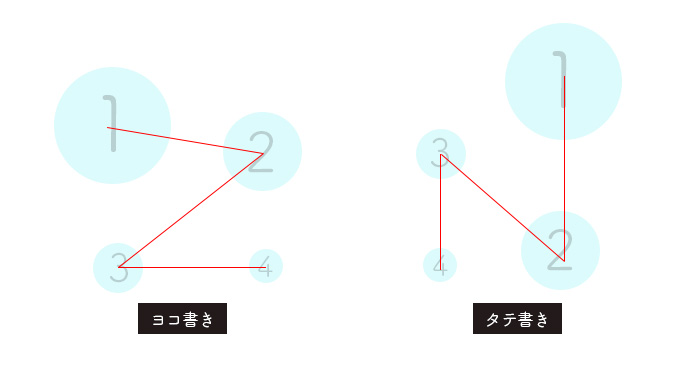
目線バラバラですね。特に、タテ書きは何も意識しないと『毎末週は、カレー日の』とも読めます。カレー日の????マジで意味不明です。こういうデザイナーはレイアウトの基本忘れてます。レイアウトの基本は横書きの場合、左上からはじまり、Z型に進みます。縦書きの場合は右上からはじまり、N型に進んでいきます。

レイアウトの基本はZ型。一つのデザインで4項目くらいしか目で追えない。
レイアウトというか人の目の動きは、このように動くのが自然なのです。一つの画像で頭に入ってくる内容も、せいぜい4項目までです。5項目まで目がいく人は、ほとんどいません。(リアルに言うと2項目くらいまで。)
デザインを修正します
上の画像のデザインを修正してみます。

強弱つけるデザインの修正版。
これくらいシンプルにします。見た人に“読めること”、“読んだときにストレスを与えないこと”が基本です。“なんかもっと強弱つけたほうがかっこいいじゃん!”とかの考えは捨てましょう。
強弱をつけるときのコツ
強弱をつける時の本当のコツをあげます。
・強弱つけすぎない
全部の文字の大きさを変えすぎないことです。基本は“接続語、助詞を小さくする”です。漢字とひらがなが混じっている文章ならば、ひらがなの部分を小さくするといい感じになると思います。
・レイウトの基本を忘れずに
レイアウトの基本を守りましょう。目線が右にいったり、左にいったり”目を泳がせては“いけません。
・文字構成の中央ラインを意識する
文字を並べるときに中央ラインを意識して配置します。

文字の中央ラインを意識する。
あまり載ってないコツ【フォトショップ、イラストレーター】
デザインで『強弱をつける時のコツ』みたいな記事はたくさんありますが、ここからはあまり載ってないコツをお教えします。
『文字の太さをなるべく揃える』
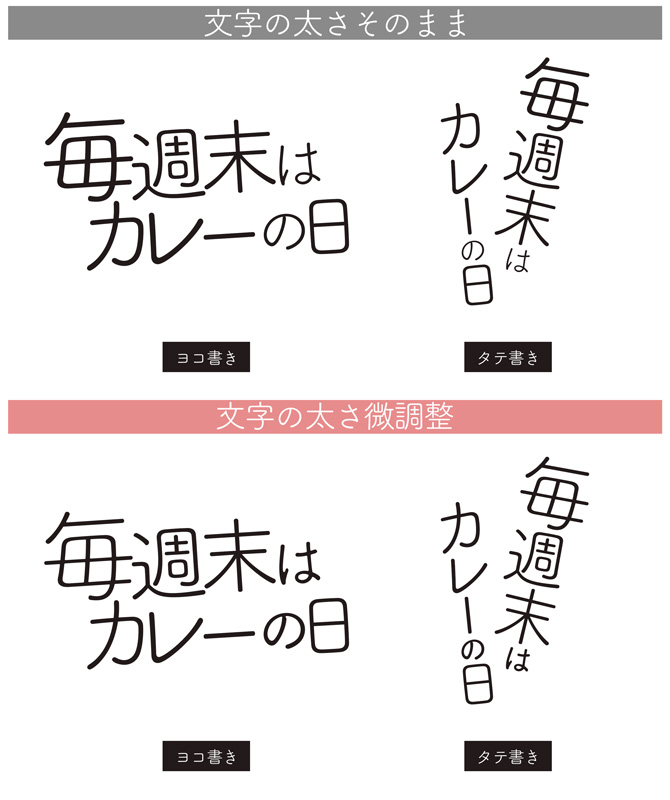
これです。文字を大きくしたり小さくすると文字の太さが変わってしまいます。(小さくすると細くなる。)上の修正版、“は”とか“の”が他の文字より細くなっていることが分かります。普通に文字を打って、大きさを変えるとこんな感じで太さが変わってしまいますので、この太さを修正してあげます。

文字の太さもなるべく合わす。
簡単に太さを変えるコツはこちらです。
・まず画像データの解像度、大きさをあげる
小さい画像だと次からの手順がうまくいきません。
・文字の太さ変更や、あえて境界線をつけて調整する
フォントを選ぶとW3とかW6、RやBなど太さを変えられるものがあるので、まずはそれで太さを合わせます。その後、レイヤー効果で文字と同じ色の境界線の太さで微調整します。外側と内側で調整します。
※文字の形変わらないように注意してください。
※最初に画像データの解像度を上げないと、境界線の変えられる“幅”が少なくなります。
もう一度太さがそのままと、太さを調整したものを並べてみます。

比べてみて!
まとめ
文字を『バラバラに強弱をつけるデザイン』はデザインをはじめて最初のほうで覚えるテクニックかと思いますが、レイアウトの基本や文章の意味を忘れがちです。どのテクニックでも言えますがテクニックはあくまでもテクニックです。基本や意味を意識した上でデザインのテクニックを使いましょう。