文字だけをデザインするときは、文字間調整は必須です!【これをするだけでアマチュアは脱出!】
デザイン初心者の皆さん、デザイン未経験の皆さん、文字を打った時、ちゃんと文字間調整もしてますか?そのままキーボードで打ってるだけじゃダメですよ。

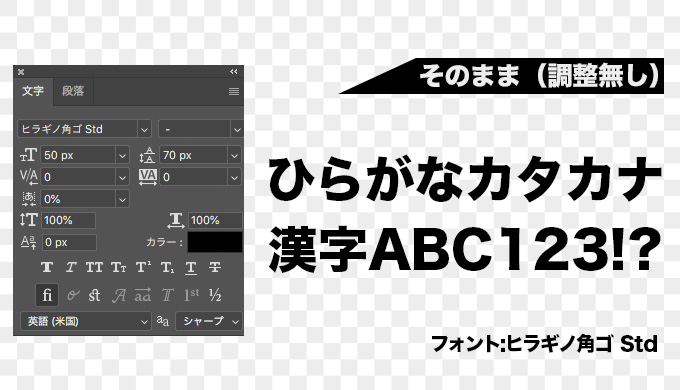
文字間調整無し(打ったまま)
文字の幅はカーニング、トラッキングと呼ばれるものですが、調整してないのと調整しているのでは見た目が違います。きちんと調整しましょう。今回はフォトショップでの事例ですが、イラストレーター、アフターエフェクトなどで文字を調整する時も同じです。
というわけで、カーニングとトラッキングを変えていきますね。

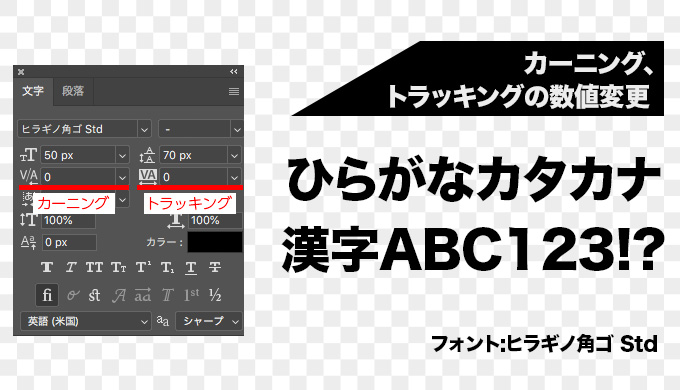
文字間調整(トラッキング、カーニング)
…え、まさかこの通り、ソフトの数字を変えて終わりじゃないですよね!?
ちゃんと1文字ずつ調整してますよね。
ショートカットキー:
Mac option(alt) +十字キー
Windows alt +十字キー
この文字間をちゃんと調整するだけで、あなたの文字は劇的に変わります。

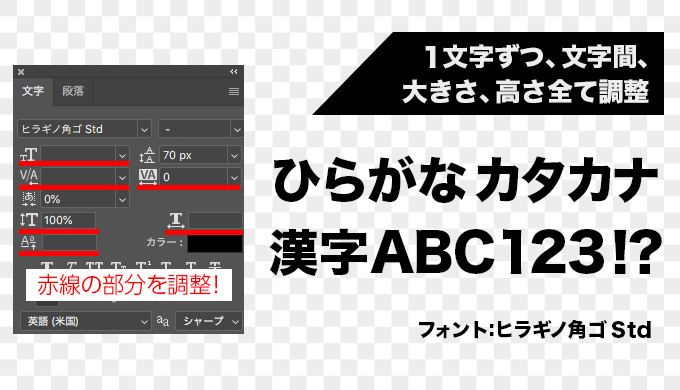
文字間調整(ショートカットで細かく調整)
日本語、カタカナ、漢字、英語、数字、記号全ての文字間はバラバラですのでちゃんと調整して見やすい文字間にしてあげてください。アイキャッチを文字でつくるときは、一文字ずつ分けて配置するくらいが良いです。
大きさにも気をつけて
日本語、カタカナ、漢字、英語、数字、記号全ての文字間はバラバラと言いましたが、実は大きさもや、高さも違います。顕著に出るのは英語、数字や記号です。同じ数値の大きさでも見た目の大きさは日本語と比べて英語、数字や記号は小さく見えます。ですので、基本はどちらかの大きさに合わせてあげる必要があります。ただ差をつけると今度は太さが変わってきますので、太さが同じくらいに見える大きさまでにしておきましょう。
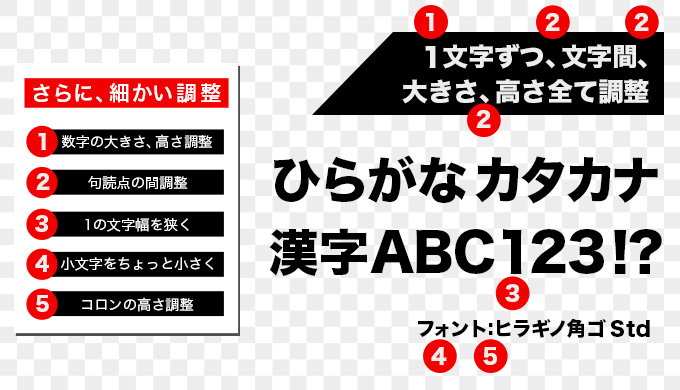
大きさや高さなども考慮して、先ほどの画像、実は超細かく調整してます。どこを調整しているか分かりますか?
ここです。

さらに細かく調整してます。
応用編
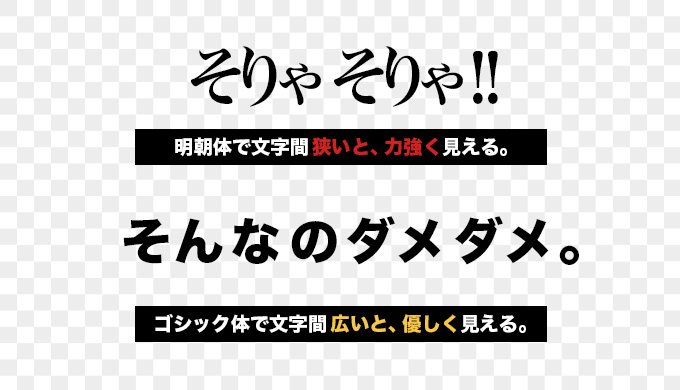
応用として文字間を調整すると文字の印象も変わってきます。
狭目にすると、力強い印象に。明朝体など。
幅広くすると、やさしく印象に。ゴシック体など。

文字間で表現も変わる。
【くわしく解説!】明朝体を使って力強さを表現するテクニック
まとめ
文字間の調整がとても大切なの伝わりましたか?文字間を調整することはデザインを語る上では欠かせない要素です。逆に文字間を意識してない人はマジでダメです。デザイナーはきちんと『文字もデザイン』しましょう!