明朝体で力強い印象に【文字を力強く見せるテクニック】
かわいい文字やデザインもいいけど、たまには力強い文字も作ってみましょう。力強さは高級感、男性的、洗礼されたとも言い換えられます。そんな力強さを表現できるのは明朝体です。早速やっていきましょう!
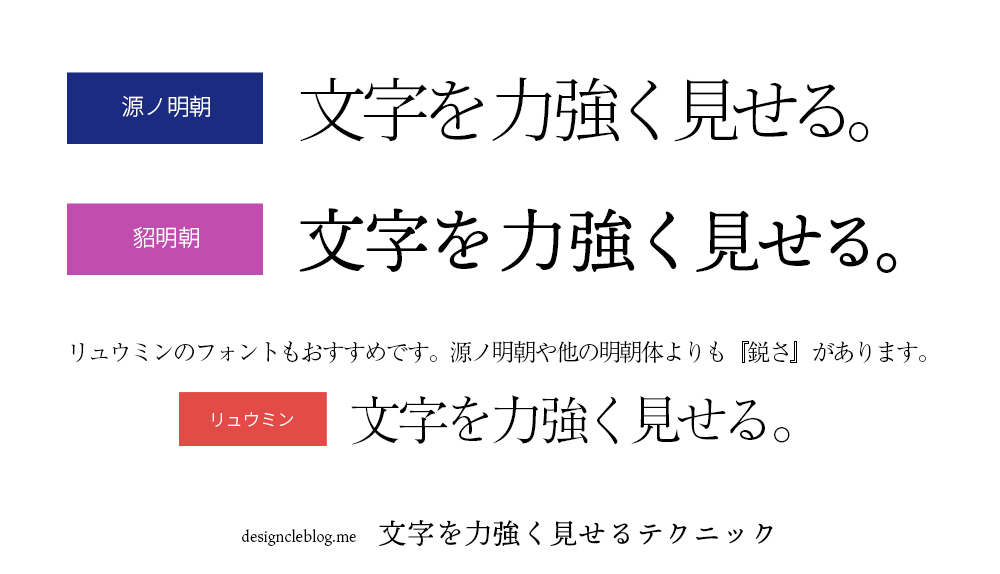
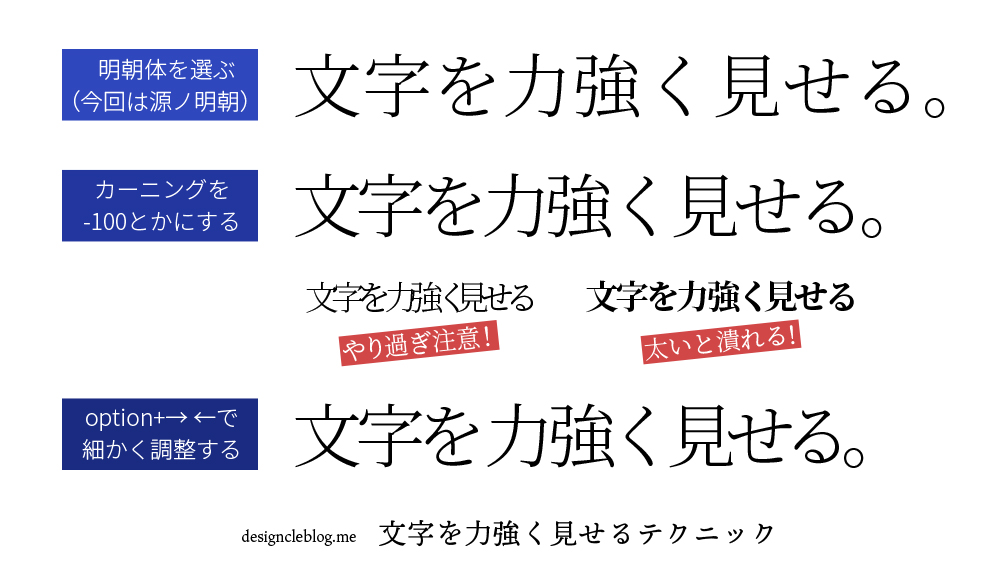
明朝体を選ぶ
フォントの中から明朝体を選択します。太さが色々選べるヒラギノ明朝とか小塚明朝とか、源ノ明朝とかおすすめです。
今回はAdobeフォントの源ノ明朝でやっていきます。なぜ源ノ明朝かと言いますと、ヒラギノ明朝と小塚明朝はMacに初めから入っているフォントなので、源ノ明朝だと『いえ、これはAdobeフォントから選んだフォントです』とこだわってる感が出せるからです(笑)
最初は細い方がいい
太さ(ウエイトといいます)は細いものを選びます。次の工程に関係してきますが太いと文字が潰れやすくなりますので注意です。
文字間を-75とか-100とかにする
ここ大事です。文字間を狭くすることで重み、力強さが一気に出ます。
文字間を狭くすると、
・重厚感が出る
重厚感を出すために色は黒や茶系などを選びましょう。重たい色がオススメです。
【関連記事】色が重たいって何?(色によって重さが変わる)
・強い感じが出る、男性的な印象
逆にゴシック体や丸ゴシックなどは女性的な印象です。文字間もほどよく広げるとよりその効果が表れるでしょう。女性ファッション誌とかそんな感じですね。
・一つの固まり(素材)として見える
文字間が狭いことで単語ごとに素材として配置ができます。単語ごとで分かれるので配置やバランスなども取りやすく、文字だけど素材としてデザインもしやすくなります。
文字間調整について【すごく大事です】
文字間の調整は数値設定だけ満足してはいけません。Macならoptionキーを押しながら左右を押すことで1pxずつ調整が可能です。フォントや漢字、ひらがな、カタカナ、数字、記号によって文字間が変わってますのでoptionキーで細かい調整をしてあげましょう。するのとしないのでは明らかに違ってきます。デザイナー必須の作業です!
【関連記事】文字間の細かい調整方法はコチラから!
フォントによっては華麗な印象にもなる
今回は源ノ明朝を使用しましたが例えばAdobeフォントの『貂明朝(てんみんちょう)』を使うとどうでしょうか。男性的、力強さというより少し華麗で整った印象を与えています。貂明朝、このブログでもよく使用してます、おすすめのフォントです。
 みどりさん
みどりさん

まとめ
今回は力強い印象を与える文字のデザインを解説しました。文字自体にパワーが付加されるというか、文字に気持ちが入った感じがします。文字をただキーボードで打つのではなくデザイナーの気持ちを文字に込めると文字だけでもデザインになります。つまり、文字間や太さなどを細かく調整して今回のような文字をデザインすると、文字だけで伝わるデザインになりますよ!





[…] 明朝体で力強い印象に【文字を力強く見せるテクニック】 […]