デザイナーがフォントを選ぶ意味【フォントは意図して選ぼう】
駆け出しデザイナーのみなさん、フォントうまく使ってますか?小塚だったり、ヒラギノだったり、いつも決まったフォントばかり使ってませんか?確かに太さも色々あって使いやすいです。ただし、いづれ自信を持ってデザイナーを名乗るならフォントもこだわっていかなければいけません。
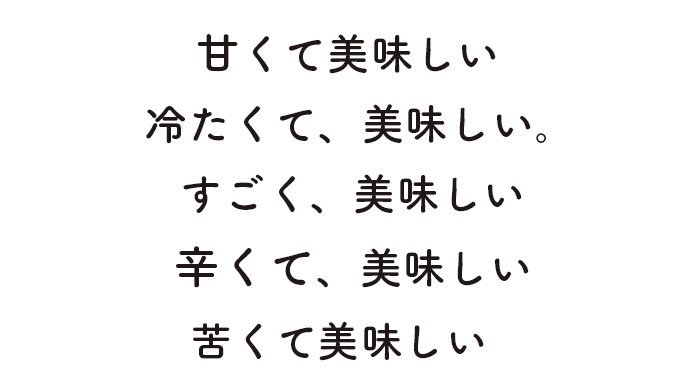
例えば『〇〇、美味しい』という文字について。〇〇には色々入ります。甘くてとか、辛くてとか、冷たくてとか。全部同じフォントだったらどうでしょうか。

どれも一緒のフォント…。
いいんですけど良くないです。デザイナーはフォント選びにもこだわりましょう。
フォント選びのコツ
世の中には無限に近い色々なフォントがあります。駆け出しデザイナーや初心者デザイナーがそれを全て把握して選んで超こだわってフォント選びをするのは、ぶっちゃけかなりきついものがあります。有料フォントもありますし、選ぶ時間も、もったいないですしね。
ですので自分がやってるフォントをこだわって選ぶコツをご紹介します。
・まずは無料フォントを絞ってそこから選ぶ
駆け出しデザイナーやフリーランスでないデザイナーが有料フォント(モリサワフォントなど)に手を出すのは気が引けます。アドビを契約しているのでしたらアドビフォントと最初からパソコンに入ってるフォントで十分なフォント数になります。まずは、そこから選びましょう。
・好きなフォントをストックする
フォントは色々な意味があって作られています。“〇〇な感じを表現したフォントなので〇〇な場面に良く合うフォントです。”みたいな。フォントの作者の意図を全て感じとらなくていいと思います。まずは自身でこのフォントは“こう見えるな”とか“かっこいいな”とか“かわいいな”とかお気に入りのフォントを探しましょう。まずは10個くらいストックしておいた方が良いです。
・フォントの性格を知る
これも先ほどと似ていますがフォントから出ている雰囲気、オーラみたいなものを“自分なりに”感じてください。“このフォントの『払い』は高級感あるな”とか、“このフォントの細さは綺麗かつ、ポップな感じだな”とか。自分なりに感じることで十分です。
これを繰り返していると、だんだんとフォントが好きになってきます。“フォント選ぶのめんどくさい”から“他のフォントも見てみよう!”とフォント選びが楽しくなります。
フォントを変えると雰囲気も変わる
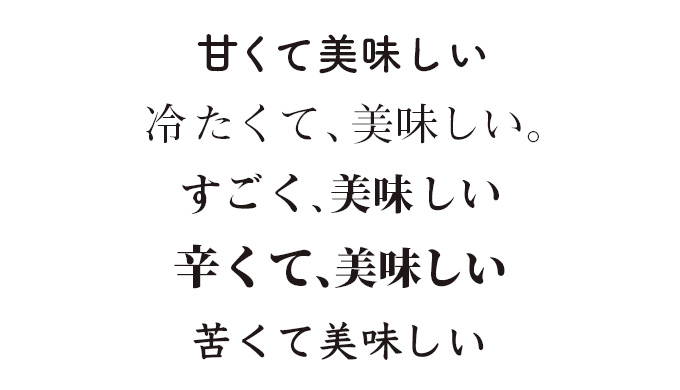
先ほどの同じフォントで書かれた“美味しい”ですが、〇〇の部分を自分なりにイメージしてフォントを選んでみましょう。甘そうなフォント、辛そうなフォント、冷たそうなフォントなど。

美味しいフォントを意味に沿って合わせてみる。
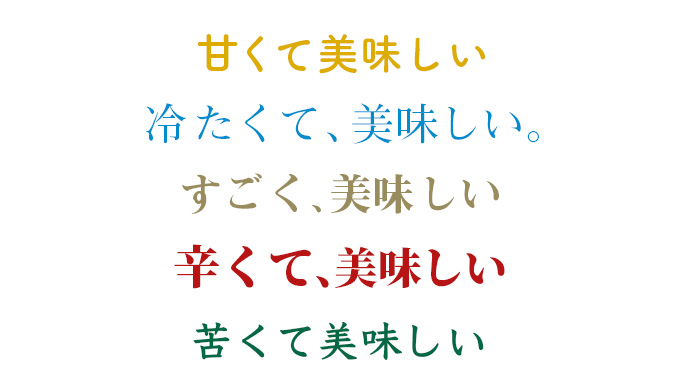
色もつけてみます。(ここでは“美味しい”という意味ですので、真っ青な色とか彩度の強い寒色系の色は避けた方が良いです。)

さらに色わけして“美味しい”意味を考える。
最初の同じフォントからそれぞれの“美味しい”に性格や雰囲気が出ました。
まとめ
今回はデザイナーのフォントへのこだわりについて解説しました。駆け出しデザイナーや初心者のうちは、なかなかフォントまで興味が湧かないと思います。“フォントにこだわれ!”とか言われると尚更、興味は無くなります。ですので最初は“お気に入りのフォント”から選んでみるのがオススメです。




[…] デザイナーがフォントを選ぶ意味 […]