日付バランスのコツ【日付のデザイン、組み方のテクニック】
デザインで意外と難しいのが日付です。一桁はなんとなく作れますが10月とか24日とかになると結構難しい。デザイナーは日付も“デザイン”して欲しいです。下の画像のように、“ただキーボードで打っただけ”の日付を使っていてはいけません。

デザイナーがこんな日付を作ってはいけませんよ。
デザインのコツは“揃える”こと
日付をデザインするコツは“縦と横を揃える”ことです。

基本は揃えることです。
また明朝体やゴシック体、英字フォントなど様々な状況で揃える箇所も変わってきますので色々なパターンを載せておきます。是非参考にしてください。
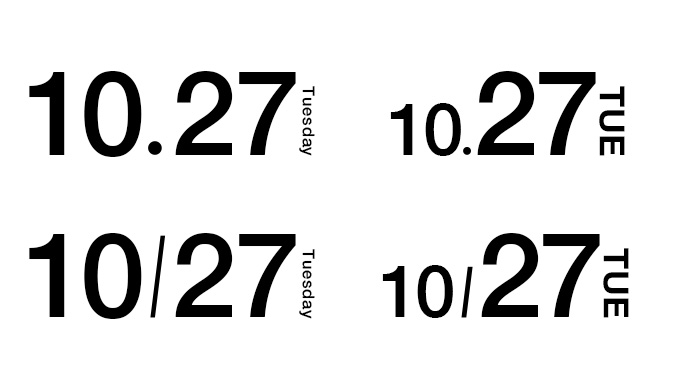
色々なパターン

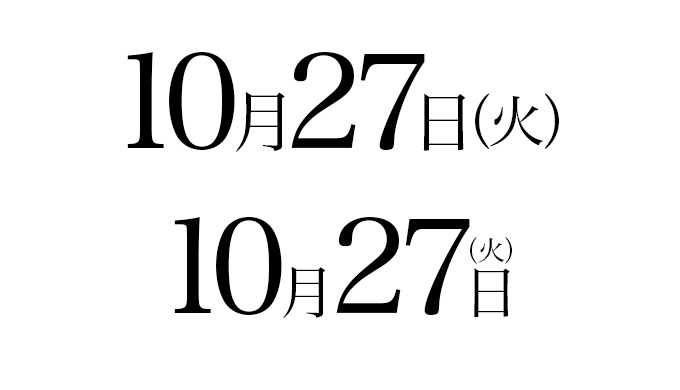
【明朝体】全て日本語パターン

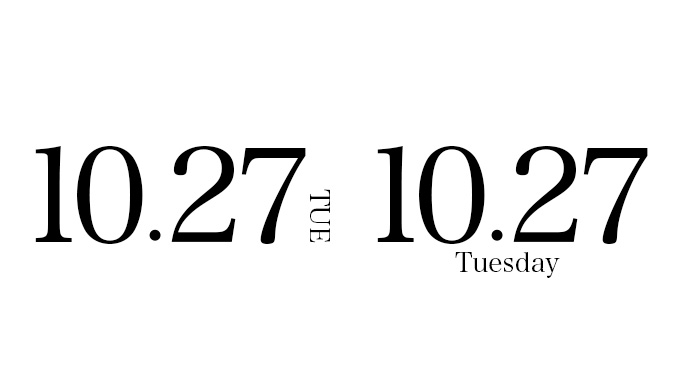
【明朝体】月の部分を点で表現パターン

【ゴシック体】全て日本語パターン(むずかしい。)

英字フォントパターン。

円などの図形で囲うのもアリ。
復習です
ざっと日付のデザインの組みをご紹介しました。再度、箇条書きでコツと合わせて復習しておきましょう。上の画像の中で細かく調整した部分も書いておきます。
・日付のデザインのコツは“揃える”こと
・“月”の部分を小さくすると読みやすくなります。
・“月”の部分を『/』にするか『・』にするかはお好みですが、『/』の方がバランスは取りやすい。ただし、キーボードで打つよりも長方形を作ってそれを斜めにした方がやりやすい
・数字の文字間は詰めすぎないこと。上の画像の通り、『27』の文字間を詰めていくと読みにくい上に、バランスも悪いことが分かるので是非やってみてください。『11』とかもですね。
・ゴシック体はバランスが難しいので明朝体で練習するか、英字フォントだとデザインしやすいです。(今回はヘルベチカを使いました。)
・全体的にバランスが悪くても円や図形で囲ってしまうと収まる場合もある。
・上の画像のように『10月27日』などの2桁のバランスは難しい。特に『11月24日』などの幅が狭い数字(11)と幅が広い数字(24)の組み合わせが一番難しい。最初は一桁の数字から練習するのが良いです。
まとめ
今回は“意外に難しい”日付のデザインについて参考パターンをご紹介しました。全て文字だけのデザインの場合や、日付がメインキャッチのデザインの場合など、文字間や大きさなど本当に神経使ってデザインしています。1mm変わるだけで力強さが増したり、日付を配置する場所によってアイキャッチより目立つこともあります。日付のデザイン、あなどってはいけませんよ。