見えない文字をデザインするデザイナー
SNSでよく見かける『強調』したいときのデザイン一覧画像。
文字を大きくしたり色を変えたり。
ただし中には強調できていないのに画像を作っているデザイナーがいます(気づいてない)。
むしろ見えてない。
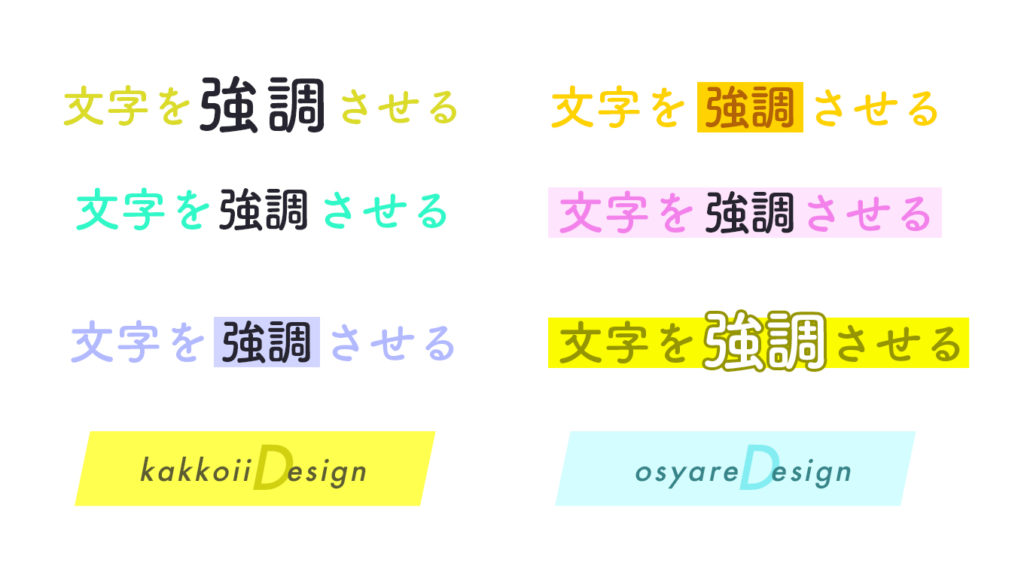
例えばこんなデザインです。

強調の文字が強調されていない。というか見えない。。。
色を変えればいいと思っている
そんなデザイナーの頭の中はこんな感じです。
・色を変えればいいと思っている
・形で覚えている
・意味を考えていない
・かっこいいデザインを作ろうと思っている
・フォトショップ、イラレが使えるだけでデザイナーと思っている
とにかく“形や見た目で覚えている”デザイナーです。
そのデザイン見えてるの?
黄色に白、水色に白、あわい色に白など近似値の配色のデザインは絶対にダメです。
「いやいや、この配色がきれいだからこれでいいんだよ!」
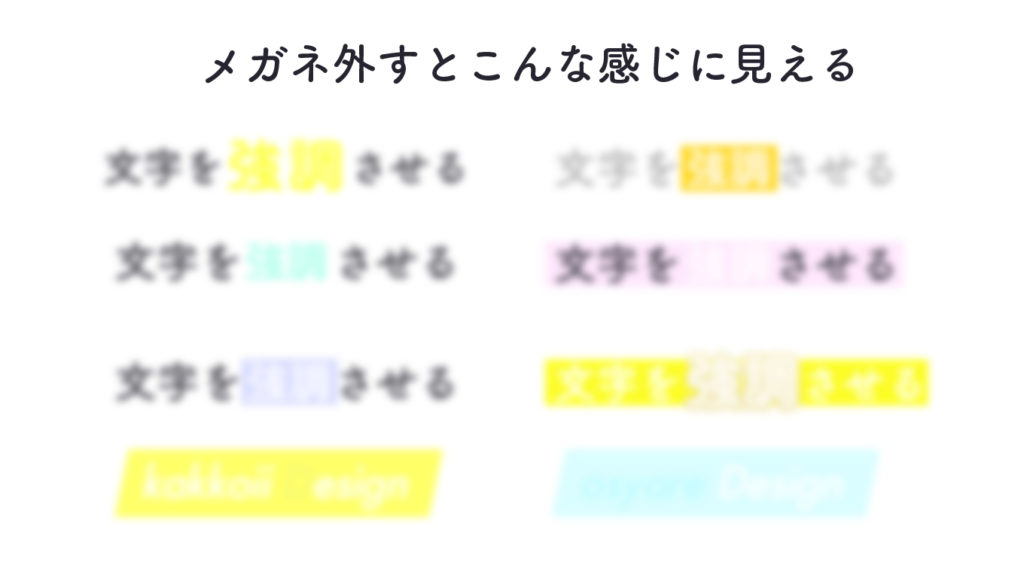
とかまだ言ってるインテリデザイナーは“メガネ外してもう一回見てみろ!”と言いたい。

離れて見ると薄い色はより見えません。これでは何も伝わりません。
先ほどの画像もう一回見てみてください。
色を使った『強調』の文字より黒の方が目立ってませんか?
つまり色によっては“強調される色が変わる”ということです。
ですから黄色や水色を使う場合の強調デザインはこんな感じです。

薄い色を使いたい場合は、濃い色の方が強調される。
黒や白を活かすデザインを作ってみる
黒色をダサいと思っているデザイナーもいるかもしれません。
黒や白は目立つ色だという認識がなくベースの色としか思っていないデザイナーも多いです。
黒や白を活かす(目立たせる)ために他の色で構成する。
そういうデザインができれば、デザイナーとしてレベルアップも可能でしょう。
明るい色で強調したいときのコツ
黒文字をベース色とした場合、強調文字は基本は黄色や水色などでは構成しませんが
全体のデザインの関係やトンマナの関係もあると思います。
そんなときは強調したい文字を黒文字などにして、ベースの文字を変えてみると良いでしょう。
ちゃんとデザインの意味を考えて色を決める必要があります。
よく分からない人はパソコンから離れて薄めで見てみると良いです。
何色が目立っているのかが分かりやすくなります。
【まとめ】デザイナーはかっこいいデザインを作ってはダメ
デザイナーになったばかり、フォトショップやイラレの使い方がわかってくると
かっこいい“だけ”のデザインを作りたくなります。
僕もそうでした。
おしゃれなフォント、きれいなグラデーション、
鮮やかな色、文字間の広い小さい文字など。。。
そういう要素を使ってデザインを構成すると、きれいでおしゃれなデザインが出来上がります。
むしろ誰でもできます。
ただしそんなデザインは誰にも意図や意思が伝わりません。
相手に「よく分からないけど、なんかいい感じだね」と言われるでしょう。
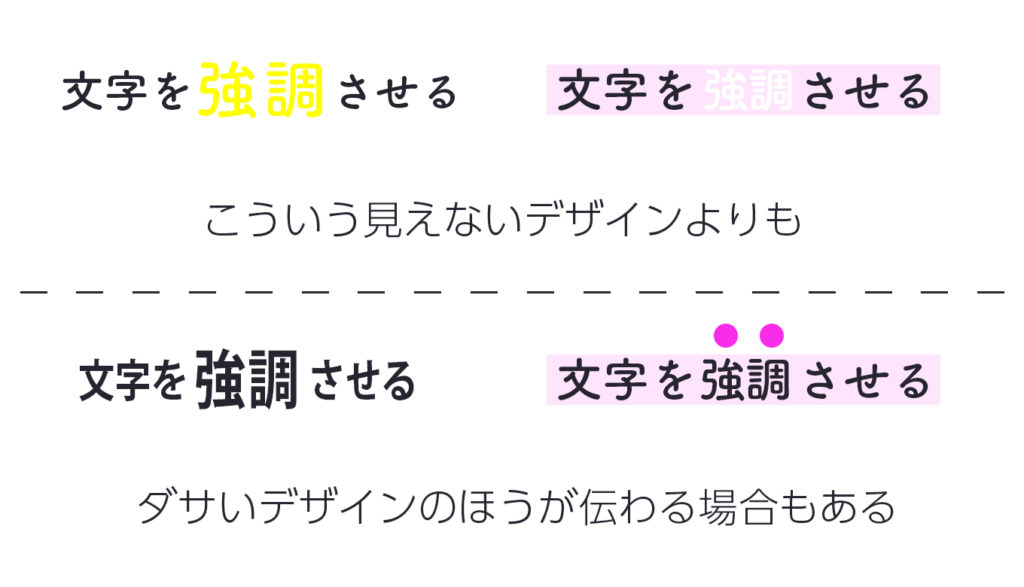
逆にダッサくてゴシックだらけの汚いデザインのほうが人に伝わることも多いです。

おしゃれだけど見えないデザインより、ダサいデザインのほうがまだ伝わるデザインになっている。
デザイナーなら“かっこよくて、伝わるデザイン”を目指しましょう。
類似記事
こちらでも今回のお話の内容をご紹介してます。