洗練されたデザインは本文に宿る
デザインはグラフィックやコピーも大事ですけど、一番大事なのは「本文」のデザインです。
ビジュアルがイマイチでも本文のデザインさえ綺麗に組めていれば洗練されたデザインになるでしょう。
文字のデザインを見やすくする方法【文字構成は優しくしてあげて】
逆にビジュアルデザインをがんばって、クオリティが良くても本文の配置や組み方などが微妙だと、
しょぼいデザインになりますし他のデザイナーから見ても良い評価にはならないでしょう。
デザイナーはAlt(オルト)使え!
デザインを作っている中でテキストをキーボードで打ったり、ライターさんからもらったテキストをコピペで貼り付けたり。
読めない大きさに小さくしたり、そのまま100%の文字間にしたり。。。
そのままテキストを素材として扱うデザイナーが多い!
本文は素材ではありません。
「ここの隙間になんか文字欲しいんだよねぇ」
とか言ってるデザイナーは本当にダメです。
隙間があるから埋める、という考えもダメですし、テキストを素材として考えているのもダメです。
テキストはまず読むことが大事
テキストはそのまま打つと誤字脱字があったり
もらったテキストには変な隙間やスペースなどが入り込んでいる場合があります。
デザイナーはテキストを文章として一度読むことが大事です。
デザインにおけるテキスト、本文はそのデザイン全体の意味を表現しているものです。
ただの飾りではありません。
内容を読むと、よりデザインの方向性や世界観をつかむことができます。
内容が理解できればテキストもただの素材として扱うのでなくデザインを見る人に、“きちんと読ませないといけない!”と感じるでしょう。
デザイナーはAlt(オルト)使え!
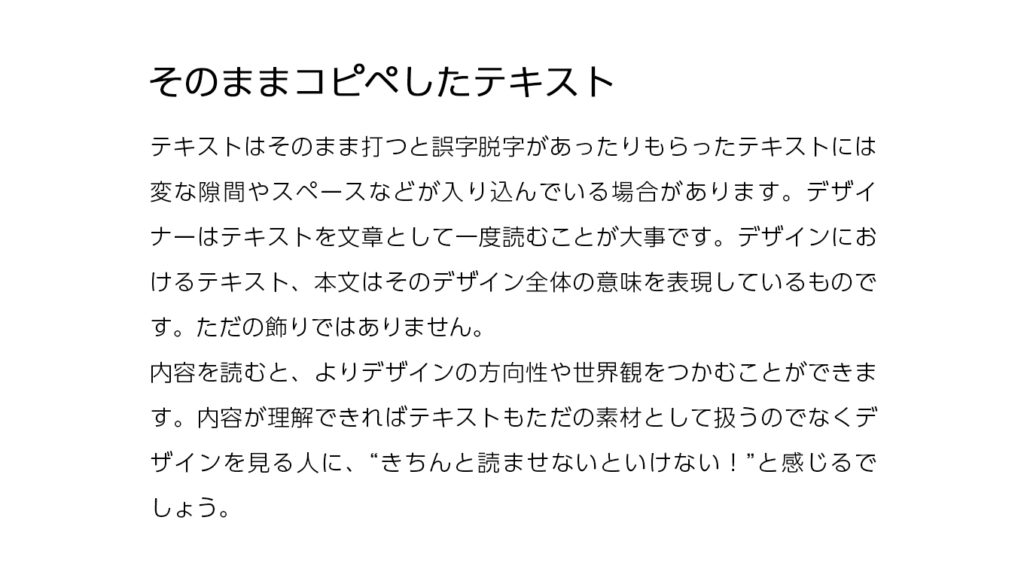
本文をただコピペすると文字組みはこんな感じになります。

そのままコピペした文字組み。(基本の文字間20)
デザイナーは文字間や行間を調整すると思いますが
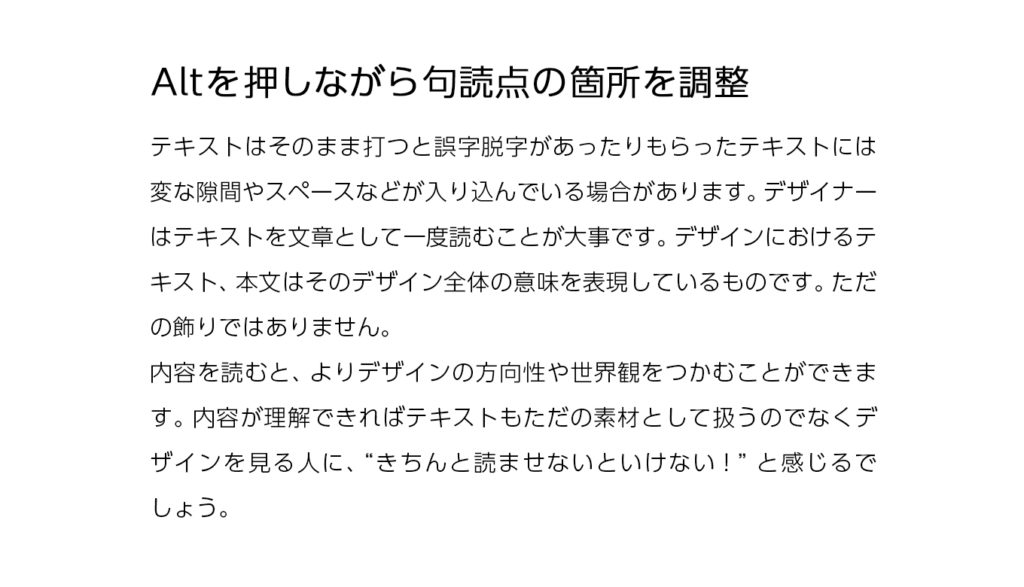
最後に必ずAlt(Macはoption)を押しながら左右の矢印キーで細かい文字間を調整しましょう。
これにより行が変わることもありますし、句読点やカギカッコなど先ほどの文字組みは大きく変わります。
しかし調整した後の見た目はどうでしょう。

Altを押しながら細かく調整した文字組み(基本の文字間20)
明らかに洗練された文字組みになっています。
※この後説明するAltを使って文字間を調整する部分やコツを使ってテキストを組みました。
Altを押しながらの文字間調整はデザイナーにとって、もはや必須。デザインの見た目も大きく変わります。
Altを使って文字を調整する箇所のコツ
コツとしては行が変わる部分、句読点の箇所、カギカッコの部分を調整すると良いでしょう。
句読点や、カギカッコ部分は変な隙間が空いています。
そこを詰めるだけでも見た目は大きく変わります。
さらに頑張るデザイナーはカタカナの部分も調整してみましょう。
漢字とひらがな、カタカナ、数字では文字間が違うこともわかります。
細かく言えば、漢字だらけの箇所と、ひらがな&カタカナだらけの箇所では見た目の文字間が変わります。
ひらがな&カタカナが続く文章の文字間をちょっと詰めると全体が整います。
(または漢字が続く箇所の文字間を開ける)
ちなみに、行間は文字の大きさの2倍程度にするときれいな行間になります。
先ほどの画像も文字30ptに対して行間は60ptです。
まとめ
デザインにおける文字、テキスト、本文は素材ではありません。デザインの補足やただのサポート文章でもありません。
テキストはデザイン全体の方向性、世界観などデザイン全てをまとめたものになっています。
これを知っているプロはテキストも細かく調整してデザインしています。
もらったテキストを読まずに、ただの素材として扱うデザイナーは素人です。テキストもきちんとデザインすることで全体のデザインも大きく変わってきます。
Altキーを使った細かい調整はデザイナーにとって必須事項です。手ぐせでAltを触るくらい、繰り返して文字をデザインしていきましょう。



