右下がりの文字を見やすくする方法
デザインで文字や文章を斜めにするテクニックは良くあることです。文字を斜めに配置する意図としては、文字やデザインに勢いを出したいとき、他の文字(横に並んだ文字)を引き立たせるためにあえて斜めにしたり。(こうすることで斜めの文字が沈み、横の文字が見やすくなる場合があります)ただし右下がりの文字はあまり良くありません。なぜなら“見づらい”です。デザイン的に見ても何だか元気が無いように見えます。“しょぼん。。。”みたいな。あまりオススメはしませんが、今回は右下がりの文字をそう見えないように回避するテクニックをご紹介します。(やりすぎは注意です。)
右上がりの文字は見づらい
画像のように右下がりの文字は見づらく、読みづらいです。

こんな感じの右下がりの文字です。
これは右下に目が移った後、もう一度左上に目線を戻すのがしんどいからなんです。試しに【右上を見て、左下に目線を動かしてみてください。今度は逆に左上を見て、右下に目線を動かしてみてください。】繰り返すとどちらがやりやすいか、わかると思います。
ちょっと、先ほどの文字に写真や帯を入れてみてみましょう。

写真や帯を入れてみます。
……一緒ですね。見づらさは変わってません。写真のレタスが上を向いていて文字の読む方向と逆なので、むしろ見づらさが悪化してる気すらします。でもこういうデザイン、普通にあったりしますね。
文字をV字に配置する
では早速テクニックをご紹介します。それは“文字をV字に配置する”です。V字に配置するとこうなります。

いい感じです!
一気に見やすくなりました。どうしても右下りにしたいときはV字に配置しましょう。ただし、V字にしすぎるとこれも見づらくなるので注意してください。

やりすぎは良くないです。
横書きのときも同様です
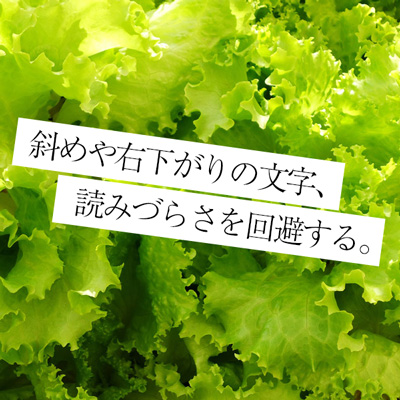
先ほどは縦書きでしたが、横書きのときも同じテクニックで回避できます。

なんだかレタスのシャキシャキ感もなくなって見えます。
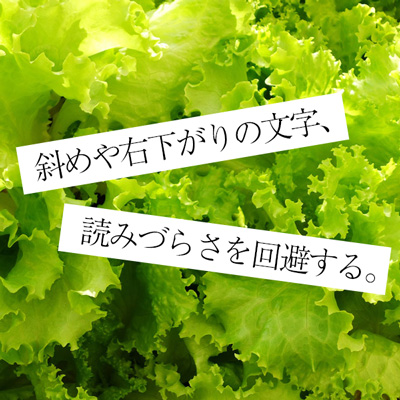
こちらもV字に配置してみます

こちらでも。

こちらでも。どっちでもOKですね。
少しおおげさに斜めにしてますがどちらも右下がりのときに比べてまだ“見やすい”かと思います。
まとめ
今回は右下がりの文字を見やすく回避するテクニックをご紹介しました。右下がりの文字を使ったデザインは正直オススメしません。ただしレイアウトの都合や素材の都合でどうしても右下がりにしなければならないときに、今回のテクニックを試してみてください。意味なく右下がりに文字を配置するのはやめておきましょう。