まずはスタイリッシュなデザインとは
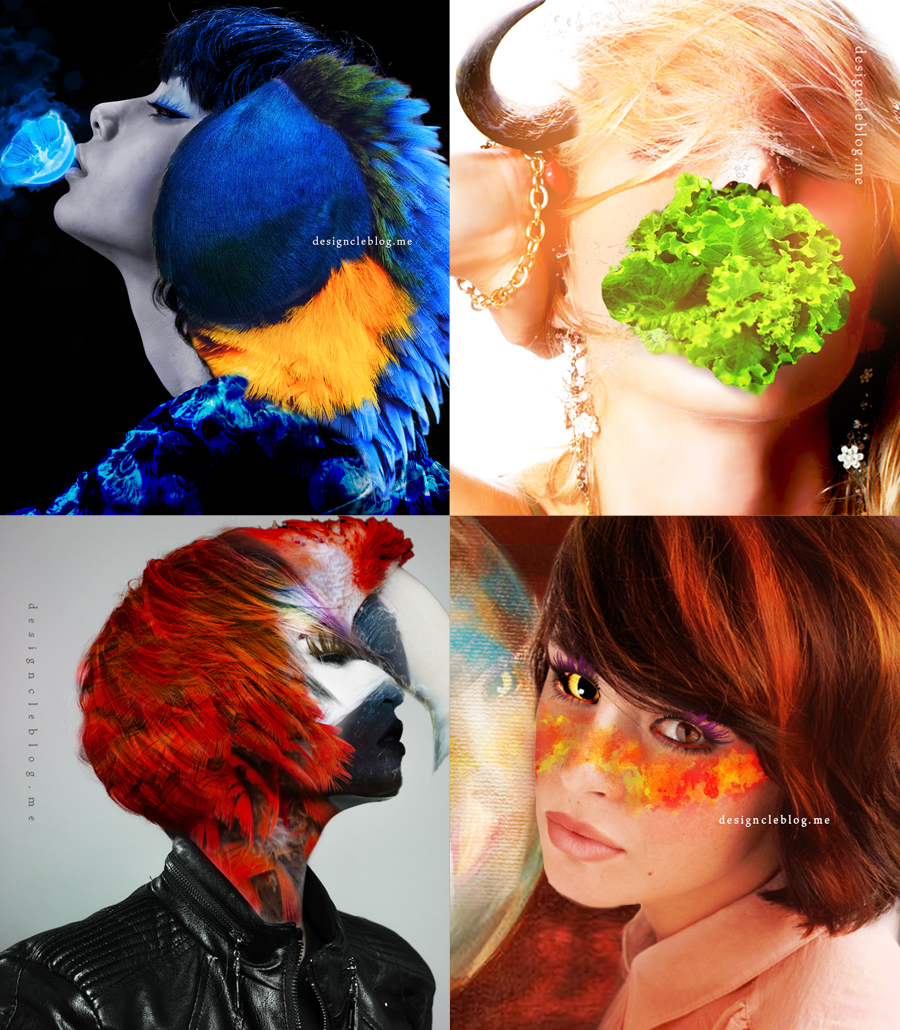
こちらは以前、SNSに投稿したデザイン(アート)です。

スタイリッシュな感じです。スタイリッシュなデザインを作るには色々な要素があります。例えば、少しダークな感じを出したり、余白を多く使ったり、文字の大きさを小さくし明朝体で配置したりします。
スタイリッシュなデザインはおしゃれで、かっこよく見えるけど…
スタイリッシュなデザインってかっこいいいですよね。スタイリッシュなデザインをつくる際の要素を先程書きましたがその中で『文字を小さくする』について今回は注目していきます。
【文字を小さくするコツ】
周りのデザインに比べて文字を小さくして線のように“さらっと”配置します。小さな文字が、デザイン全体のおさえとして機能します。
情報を小さい文字で配置することは絶対ダメです
逆に、文字をさらっと小さく配置すると“誰でも簡単にいい感じに”スタイリッシュなデザインができますが、
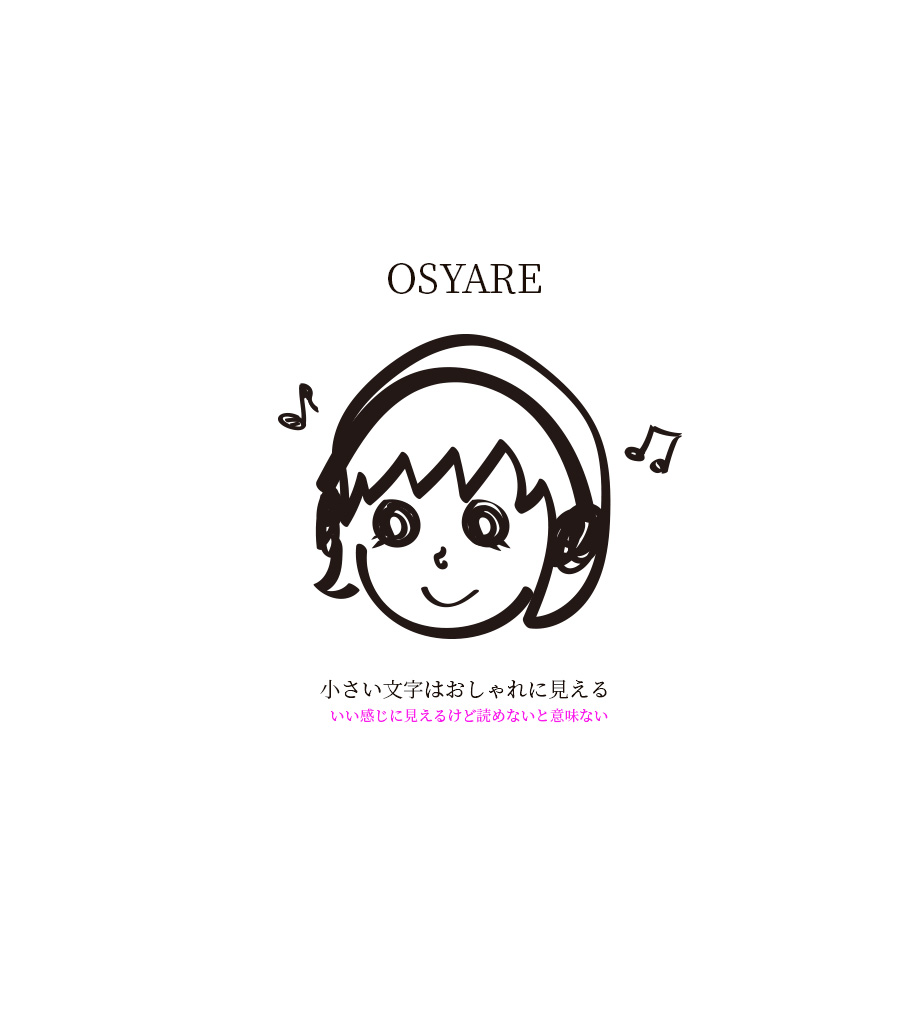
その文字、読めないと意味ないです。極論を言えば、読めない文字は線と一緒。
試しにスタイリッシュに文字を小さく配置してみましょう。

どうですか?見えなくてイライラしませんか?
 みどりさん
みどりさん
これは、文字の内容が“情報”だと読もうとする心理が働きます。読みたいけど読めれない。見えそうで見えないということがイライラにつながります。
初心者やノンデザイナーは結構ありがち
『小さい文字はかっこいい、おしゃれになる』ということだけ知っているノンデザイナーは何でも小さく配置してしまいがちです。簡単に誰でもできますからね。さらっと文字を入れることが良いことだと勘違いしてしまっています。
デザイナーなら媒体や目的、文字の内容によって、文字も見える(分かる)ギリギリの大きさを試行錯誤することが大事です!
文字をデザインの一部として考えるときは
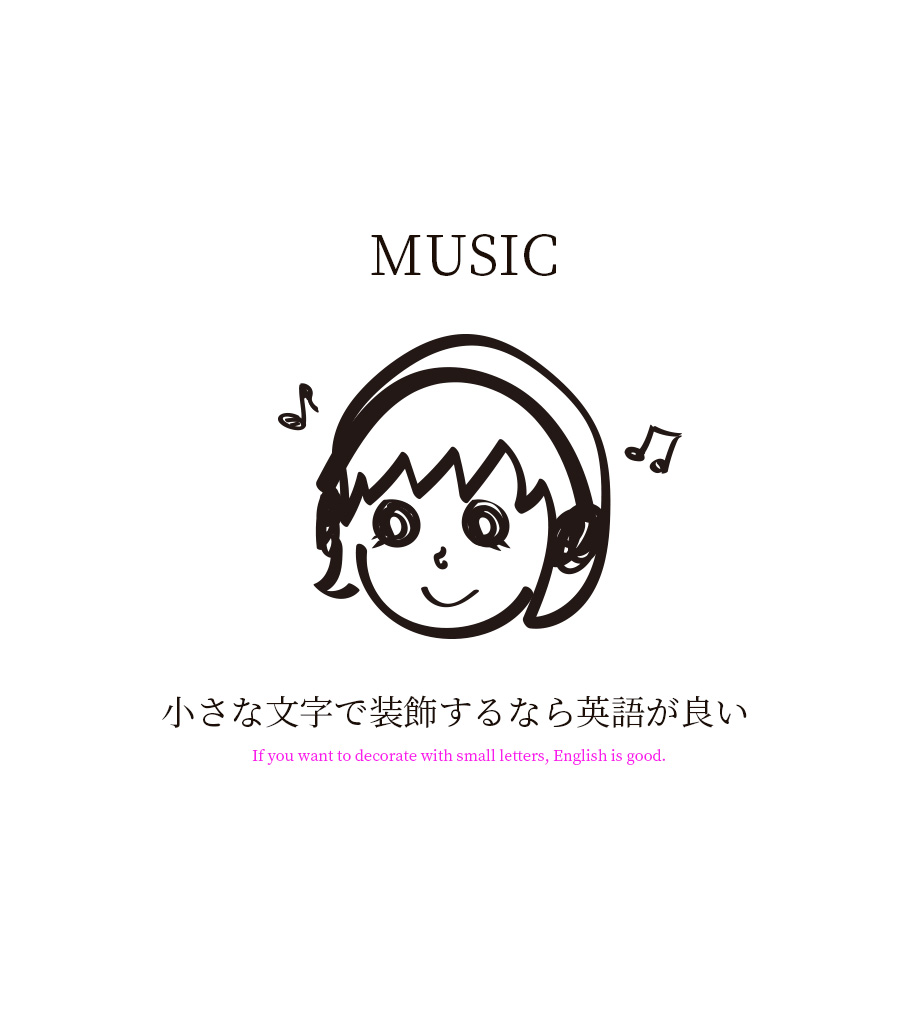
デザイナーは文字をデザインの一部として使う時もあります。これはあくまでも読んで欲しい、読める文字ではなく“デザインとして”の文字です。英語や数字、記号なんかの文字をアイキャッチや全体バランスのおさえとして使用します。
つまり、アイキャッチや全体のバランスを取りたい時に、英語などの一般的に読めない文字を大きくしたり小さくして配置すると効果的です。WebページのURLなんかをおさえに使用すると良いかもしれませんね。一つのテクニックとして重宝します。(繰り返しですが、デザインとして“読めない文字”で構成することです。読めない文字は目線が行かず、イライラもしません)

(参考記事)米粒みたいな小さい文字の配置もダメ!(伝わらないデザイン)
まとめ
今回はデザインに良くみられる『小さな文字』に注目して解説しました。特に商業デザインにおいては絶対にやってはいけません。
商業デザインとは?
小さな文字の配置はアートや自己満足のデザインにとどめておくべきでしょう。(どうしても使用する場合は先程の“読めない文字を配置する”テクニックを。)
文字は読むものです。意味を考えず、デザインの一部として考えたり、素材として考えると小さく配置してしまいがちです。実は意味を考えずデザインしている、ベテランのデザイナーもしているときがあります。全体のバランスや色などしか見えてないのです。皆さんはきちんと文字の意味、今作ってるデザインの目的をしっかり考えてデザインしてくださいね!



