フォトショップで雑誌の誌面レイアウトを組むやりかた【グラフィックデザイナー向け】
なぜ“グラフィックデザイナー向け”なのかと言いますと、フォトショップは誌面レイアウトのソフトではありません。デザイナーの方なら“え!?フォトショップで雑誌作ってたの??”という感じです。デザイナーで無い方に説明すると、エクセルで案内やお知らせのPOP作る感じです。いや、Wordかパワポで作れよ、みたいな。本当はインデザインというレイアウト専用のソフトや、せめてイラストレーターというソフトで作ります。
ページをつくる手順
デザインを勉強してからずっとフォトショップしか触ってなかったので、雑誌のデザインも全部フォトショップで作ってました。ですので今回はフォトショップでの文字組み、レイアウトのご紹介です。1ページを作る時の実際の流れはこんな感じです。
1.写真や文章の素材をもらう。
編集者の方や、カメラマンの方、雑誌を仕切ってるディレクターさんから素材をもらいます。
2.文章の量に合わせてレイアウトを決める。
文字数が1000文字だから段落は4つでおさまるなとか。(割り当てられたページ数は決まっているのでそのページ数で必ず全ての文字を入れないといけない。)
3.写真入れる。
文字組みとのバランスで写真の大きさを変えていきます。写真メインの雑誌だったので1ページの見た目が“文字>写真”にならないように注意してました。ここで全体のレイアウトが完成です。
4.デザインを作っていく
ここから色とかフォントとか、コピーとか装飾とか色々デザインをしていきます。
5.写真のレタッチ
最後に写真の補正や修正をブラシツールやら消しゴムツールで頑張って完成です。
フォトショップでの文字レイアウトのやりかた
今回はこちらの例文をレイアウトしていきましょう。ちなみにここに書く知識は、実際にDTP専門のデザイナーや編集者の方に聞いてます。
いわゆるDTPデザインってやつ
デザイナーになって8年目くらいに 雑誌(フリーペーパー)のデザインを担当しました。 それまではポスターやグラフィックデザインばかりだったけど 表紙から誌面レイアウトやら色々作って勉強になりました。 いわゆるDTPってやつを経験できたことは良いことでした。 DTPって全然勉強したこと無かったけど、 周りのDTPデザイナーや編集者の方に 誌面レイアウトのルールなども直接聞けれたこともかなりでかい。 そのルールを聞いて実際にフォトショップで作ってたから 参考に書いていきます。
ざっとデザインするとこんな感じです。

改行して見やすく。
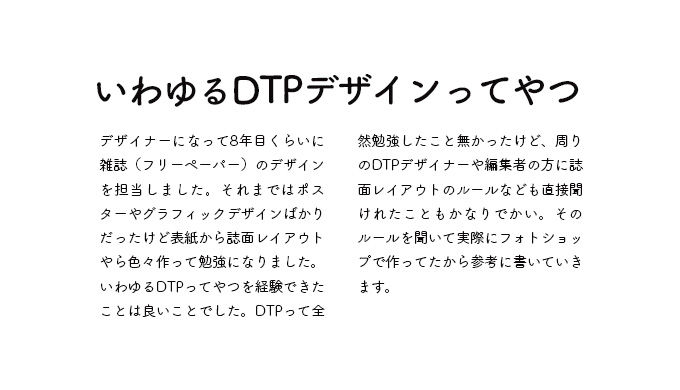
今回はDTPなので改行はせずに、こんな感じで文字の“組み”を入れます。
1行の数は、およそ25文字〜30文字くらいまでにおさまるようにします。長いと読みづらいですからね。後、文字の大きさも雑誌によって決めてます。作成していた雑誌は本文の大きさを最小で7ポイントとしてました。動画の通り、行や段落、禁則処理で文字組みを整えていきます。
仕上げです
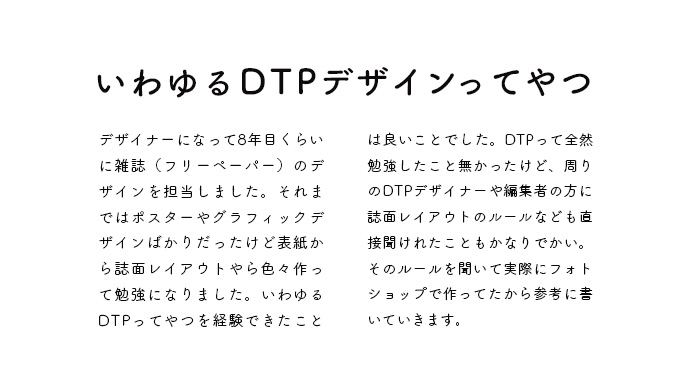
今回は、さらに文字を2段落に分けてみます。

2段落に分けます。雑誌みたい!
しかし、文字数の関係で最後が1行空いてしまいました。そこで文字間や文字の大きさ、行間などを再調整です。今回は文字間のみ調整しました。文字間の目安は+5から+10くらいでしょうか。それ以上は開きすぎて逆に読みにくくなります。

文字間のみで文章全体がうまくおさまりました。
最後に雑誌みたいに写真を入れてみましょう。

写真ははじめて料理したときの、おうどん。のアップ。
できました。それっぽいですね。
まとめ
今回はフォトショップでの文字組み、DTPのやり方を解説しました。ポイントは『段落ぞろえ』と句読点が行の頭に来ないように『禁則処理』をしてあげることです。基本をおさえて是非、いい感じの誌面作ってみてください!