【レイアウトのコツ】縦ポスターデザインのコツは逆三角形
縦のレイアウトにお困りではありませんか?
今回は基本となる縦のポスターの配置、レイアウトについてご紹介します。
微妙なレイアウト
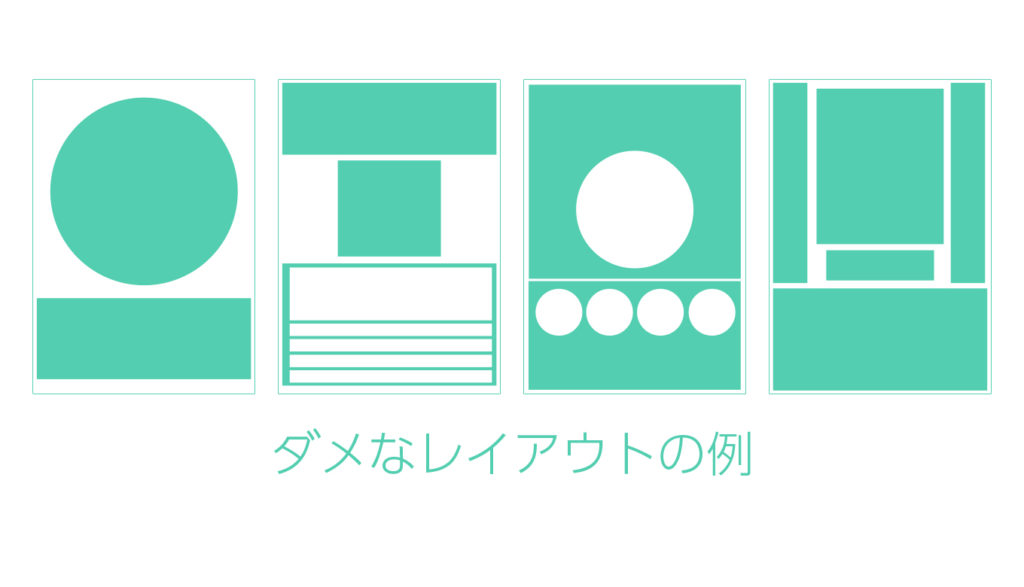
早速ですがまず微妙なレイアウトの例です。

ダメなレイアウトの例
こちらのレイアウト、一見きれいにそろって見えるかもしれません。
しかし全部共通でダメな点があります。それは、
下のバランスが上に比べて重たい
下の四角が上全体の比率に比べて大きいです。
これでは自然と上から下に目線が誘導できません。
どういうことかというと、デザインでは大抵、下の部分に詳細や細かいことを載せます。
人間は上から下に向かって目線を移すのが自然です。
試しに何かのポスターを下から上へ目線を移動させてみて下さい。。。疲れませんか?
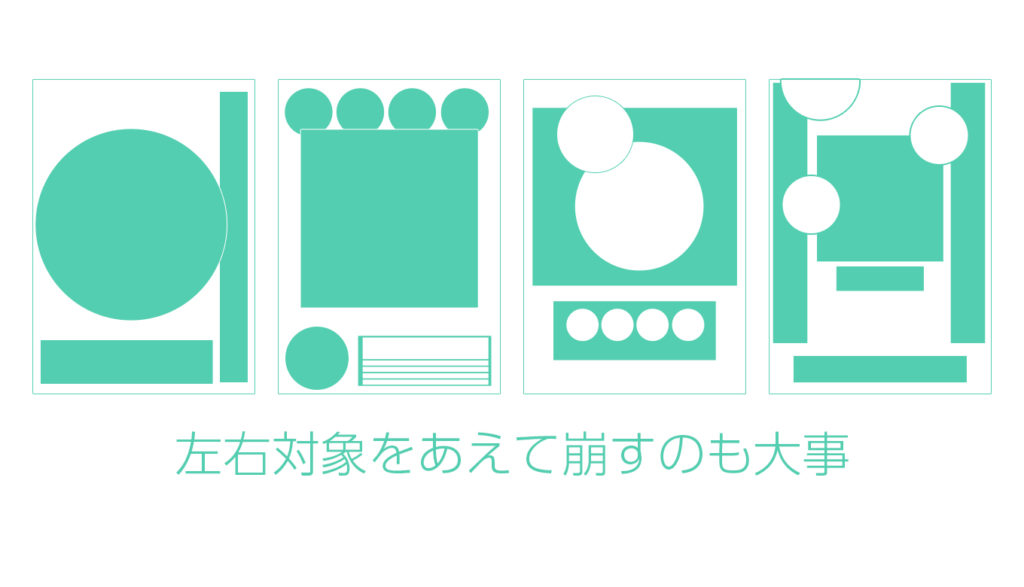
きれいに左右対象(シンメトリー)になりすぎている
実は、デザインは『左右非対称(アシンメトリー)』のほうが良いです。
シンメトリーでデザインをまとめすぎてしまうと『きれいなデザイン』のほうが最初に感じます。
デザインは『きれい』『かっこいい』ではなく何かの情報を伝えなければなりません。
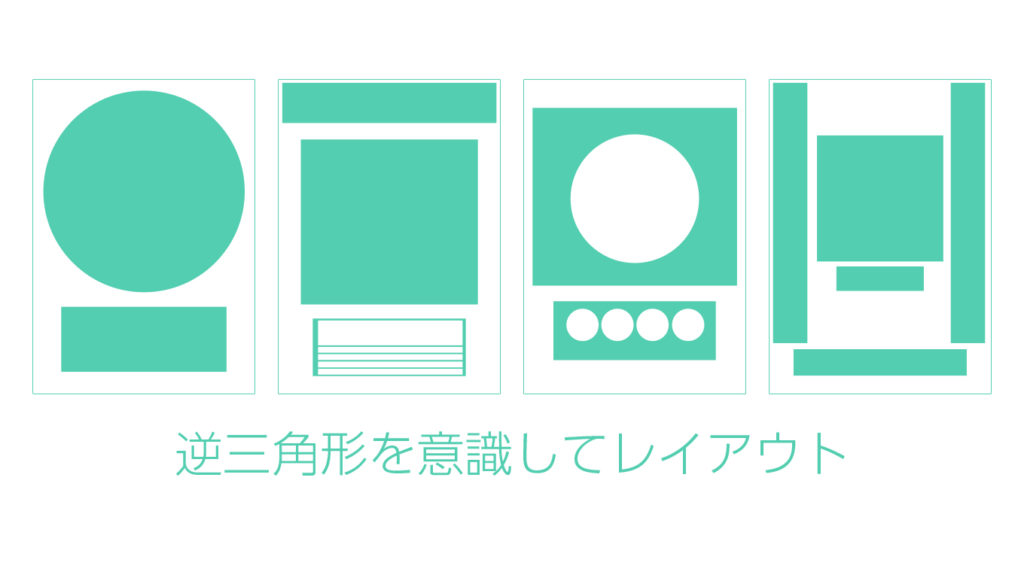
【レイアウトのコツ①】逆三角形を意識してレイアウトする
ポスターデザインのレイアウトのコツは全体が『逆三角形』になるように意識することです。
つまり上を重くレイアウトしてあげます。
それをふまえて先程のダメなレイアウトを修正してみます。

レイアウト全体を逆三角形を意識する
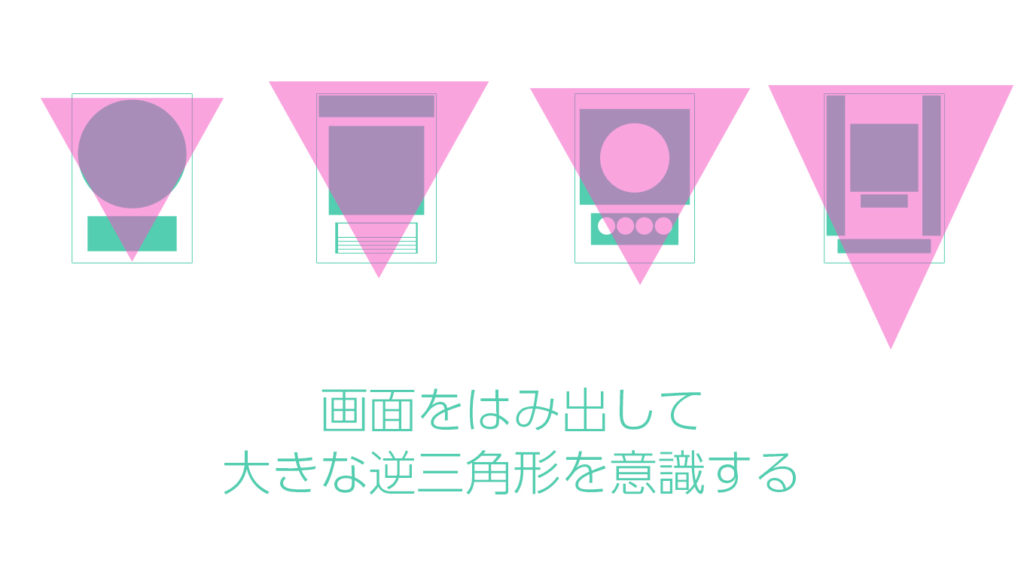
逆三角形を意識するときのコツは画面の外まで意識することです。
画面の外まで広がる大きな逆三角形を意識しましょう。
パソコンの画面の中だけ見ていては良いレイアウトができず悪い意味で『収まったデザイン』ができてしまいます。

画面をはみ出す大きな逆三角形をイメージする
【レイアウトのコツ②】メインを少しずらしてみる
もうひとつのコツは『アシンメトリーにしてみる』ことです。
逆三角形で組んだレイアウトは上の比重は重くなっていますが、まだシンメトリーのままです。
上のデザイン、少しずらしてみましょう。

アシンメトリーになるようにデザインを組むのも大事
レイアウトをアシンメトリーにすることで、デザイン全体に動きが出てきます。
こちらのほうがデザインとしてもおもしろいですし、
なにより何処から見て何処に目線を動かせばいいか分かりやすいと思います。
本当は『全体のレイアウト組んでから、メインをずらす』のではなく『メインを作る際にアシンメトリーにならないようにレイアウト組んでいく』が正解です。
まとめ【上から作る方がオススメ】
今回は縦ポスターデザインのレイアウトを組むときのコツをまとめました。
『デザインは下から組むと情報がきれいにまとまって良い』とも言われることがあるかもしれませんが
下から組むと最初のダメなレイアウトのように全体的に重たいデザイン、
どこがアイキャッチでどこから見ればいいか分かりづらいデザインになる可能性があります。
できればデザインは上から作っていき、上の比重を大きくしたほうが全体を見た時に見やすいデザインになります。