境界線をうまく使ったデザイン【テクニック】
今回はデザインで嫌われがちな境界線(フチ)をうまく使うコツを書いていきます。
フォトショップなどで文字と背景がケンカして見づらいときに境界線を使用するかと思います。
ただ、YouTubeなどのサムネイルは別として普通のデザインではあまり境界線を使用しません。
なぜなら、、、ダサくなるから。
しかし初心者のうちやどうしても無理なときには文字に境界線をつけたりします。
こんな感じですね。

普通に境界線を使うとデザインがダサくなります。
文字は見えるけど全体的にデザインがダサい。。。
具体的には文字と写真、イラストがうまくハマっていない感じです。
境界線をうまく使うテクニック
先程のデザインをテクニックを使用して修正すると、、、

テクニックを使用したデザイン
こんな感じです。
全体的にデザインが、まとまっています。
後ろの写真と、文字&イラストと2つの項目にまとめられてデザインできています。
実はこのテクニック、文字の境界線の幅を変えただけなんです。
(配置もちょっとだけ変えたけどそれは置いておいて)
境界線の幅を変えるだけで文字や素材に一体感が出てデザインが見やすくなるのです。
テクニックのコツ
境界線どのくらい変えればいいの?と声があると思うのですが
数字的なものではないのです。
今回は『文字』と右下の『イラスト』2つの素材があります。
これらの境界線の幅が同じになるように数値を変えていくと良いのです。
特に『イラスト』などの素材は色々なパターンがあり元々の線の幅が大きく違っています。
イラストなどの線と境界線の幅をうまく見るのが最も重要なコツと言えます。
イラストの線が細ければ追加で境界線を足してみるとうまくいきます。
デザインの応用編
せっかくなので先程のデザインをもう少しブラッシュアップしてみます。

もう少しブラッシュアップしてみます。
先程のデザインで文字とイラストがまとまったので、
今度は写真や全体と合うように配置や色などを変えてみました。
まず『スイーツフェア』の色をイラストと写真の赤と馴染むように変えます。
(ちょっとだけドロップシャドウも入れてます)
次に下の『北海道富良野で〜』の文字の色も合うように変えます。
ここで『スイーツフェア』と同じ色を使うと全体がぼけてしまいますので引き締まる色を選択します。
最後にスイーツフェアのセンターを見ながら写真の位置を調整します。
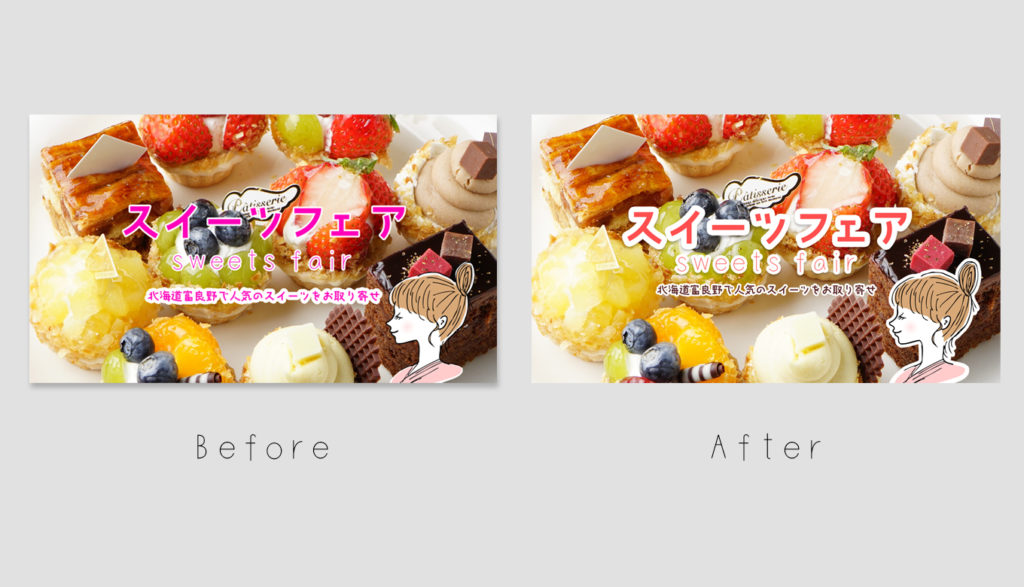
最初と比べてみると、

最初と比べるとこんなに違います。
こんな感じになります。
まとめ
境界線をうまく使うには、
境界線の幅を合わせて全体をまとめることです。
イラストなんかの素材と一緒にデザインするときは、
イラストの線の幅にも注意して調整してみてください。
最後に【境界線を使わないバージョン】
今回のデザイン、境界線を使用しましたが
 みどりさん
みどりさん
という人もいるかと思います。
なので、境界線使わずにデザインしてみます。

境界線を使わずデザインしてみます。(イラストは元の線幅です。)
こんな感じで境界線を使わずおしゃれなデザインにもできますね。
今回は境界線の代わりに不透明度を下げた帯をいれました。
帯は境界線にくらべて全体が引き締まります。
さらに不透明度を下げることによって写真ともうまく馴染んでくれます。
是非いろんな方法を試して見て下さい!
今回の記事の関連記事はこちら。
 みどりさん
みどりさん



