大きな文字に小さくを“ふりがな”をつけるテクニック
デザインには文字を大きくして“キャッチコピーにする”というテクニックがあります。素材がないときや言葉を強く伝えたいときなどに有効です。ただしデザインの誌面上で大きな文字をアイキャッチにしたとき、デメリットがいくつかありますので以下確認してみてくだい。
デメリット
・大きすぎると読みづらい(媒体によって視覚の領域を超える大きな文字にしてしまうと読みづらくなる)
・ずっと見てると文字でなく、何かの記号に見えてくる(こんな文字あったっけという感覚に陥る)
・漢字の場合、人によって読み方が異なる。または読めない場合がある。(英語の場合も読めない場合がある)
このデメリットも、タイトルにある『大きな文字に小さく“ふりがな”をつけてあげる』ことで解決します。今回は特に漢字の場合を例に挙げて画像で見てみましょう。
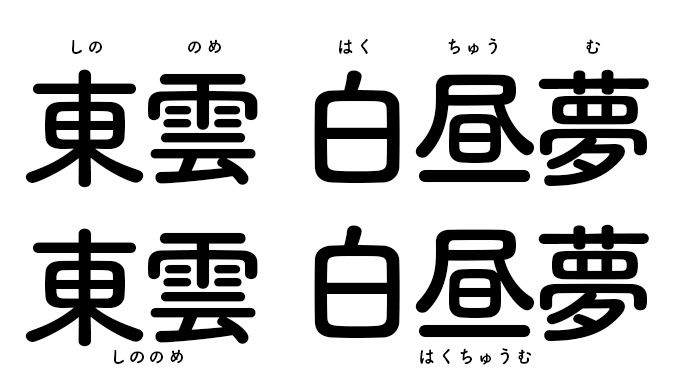
- 東雲
- 白昼夢

東雲【しののめ】、白昼夢【はくちゅうむ】と読みます。
基本は漢字の上か下、または右下にさらっとつけてあげると良いです。
大きな文字に小さくふりがなをつけてあげることのメリット
先ほどのデメリット3つは、ふりがなをつけてあげることによって解消されます。また何よりデザインを見た人の“こう読める”、“読んでください”という“共通認識が生まれる”ことが大きいです。また“ふりがな”は日本語ですので、海外に向けてのデザインでしたらローマ字のルビでも良いでしょう。
発展デザイン
発展のデザインとして、このテクニックは特に筆文字のときにより効果が発揮されます。入れるときはこちらもサラッと入れてあげましょう。ふりがなの左右に横棒ハイフン(-)も入れるといい感じになります。

ロゴっぽいですね。

ローマ字ルビでも良いですね。
筆文字は少しデザイン性が強いものもあります。ふりがなやローマ字のルビをつけることでデザイン性もあがり、ロゴっぽくも見えて一石二鳥です。ちなみにフォントはアドビフォントの『TA香蘭(こうらん)』です。(筆文字のバランスほんとに難しい…)
まとめ
今回は文字にふりがなをいれるときのテクニックをご紹介しました。文字デザインを作っているとデザイナー自身も“こんな文字あったっけ”と読めなくなってきます。文字で伝えることを前提としているデザインでちょっとでも“読めない人がいるかもしれない。でもひらがなにすると読みにくくなる”という場合にこのテクニックは有効ですので是非やってみてくださいね!




[…] 大きな文字に小さくを“ふりがな”をつけるテクニック […]