いきなりですが問題です。
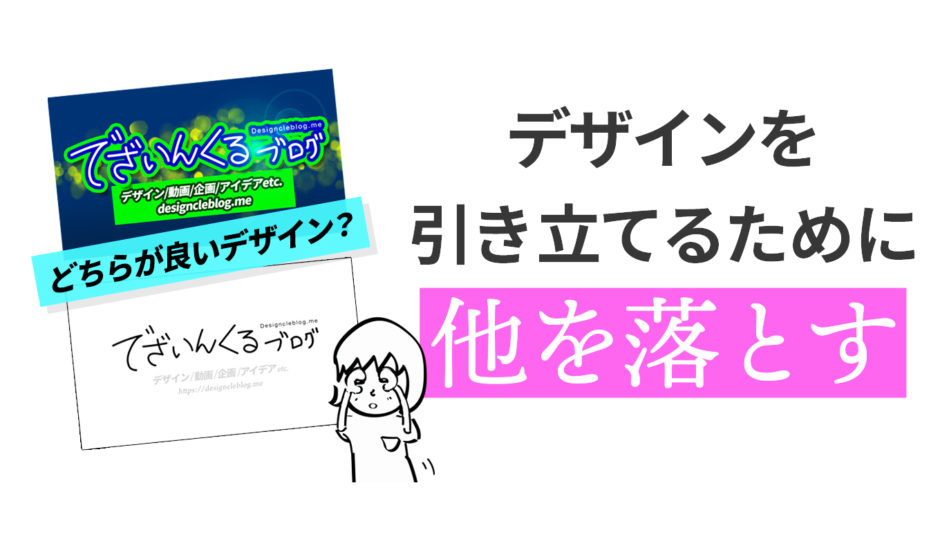
下の画像、『でざいんくるブログ』という文字ロゴをもっと目立たせるようにするにはどうしたら良いでしょうか。

『でざいんくるブログ』のロゴを目立たせるには??
 みどりさん
みどりさん
境界線をつけて、ドロップシャドウで浮き上がらせて…はい出来上がり。余裕っしょ。

簡単、簡単!
と、こんなふうに考えてしまったデザイナーさんは不正解です。(YouTubeのサムネなら正解ですが。)
ロゴを四角で囲ったりするのも不正解。

ロゴに装飾していくのも不正解です。
今回はタイトル通り、メインを目立たせるために他を落とすという考え方を解説していきます。
引き立てるために他を落とすという概念
先ほどの正解はこちらです。

今回の正解はこちら。記事のタイトル通りです。
そう、下に配置されている文字を黒色にします。ロゴを触らなくてもこれだけでロゴは引き立ちます。最初はロゴ、文字の両方とも白色でしたのでどっちつかずでした。ロゴを出すのではなく、下の文字を引いてあげることで上のロゴを立たせてあげます。デザイナーはこの『引くデザイン』がとても重要です。
出すデザインと引くデザイン
この“出すデザイン”、初心者のデザイナーに多いです。ロゴを目立たせるために、どんどん装飾をつけてしまいます。
ロゴに装飾をつけて、下の文字も装飾つけて、なんかロゴが目立たないから背景も作ってしまって、、、結局全部目立たなくなる。それでなんかわからないけどデザインできた、みたいな状態ですね。そしてとてもダサいデザインになります。

できた。これは、ダサすぎだろ…
出すのではなく、引いてあげる。究極、白背景に黒文字。これでデザインが分かりやすければ、それで正解です。あとはフォントを変えたり文字間を調整してみたり、大きさを変えてみたり。そこにデザイナーの腕が試されます。

白背景に黒文字。分かりやすければそれが正解のデザインとなります。
他の人から見れば『え、ただ文字打っただけじゃん。』と思われても問題ありません。見やすくて伝わるのであればそれで正解のデザインとなります。
上の画像の解説:
白背景に黒文字で配置。全て黒文字だとロゴが目立たなくなるので下の文字をグレーにしています。さらに一番下のURLを明朝体にすることで上のゴシック体がさらに目立ってきます。明朝体にはデザインを『引き締める』効果もあります。
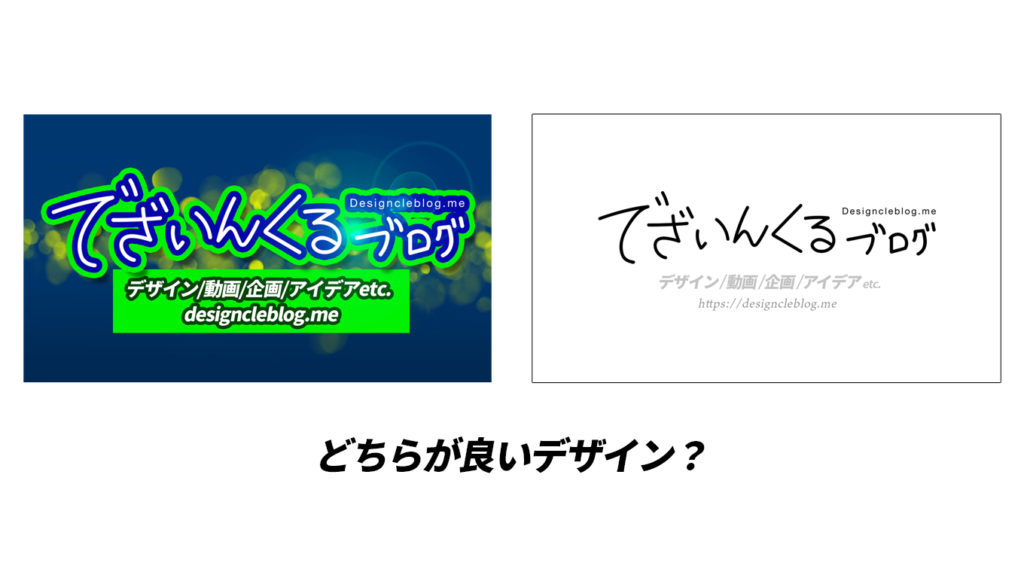
ぶっちゃけ、出すデザインと比べてどうでしょうか。どちらが見やすく、分かりやすいですか?

どちらが見やすくてわかりやすいでしょうか。
デザイン初心者のみなさん、装飾をつけるデザインの前に、まずは白背景に黒文字。そこから文字間やフォントなどでデザインしてみてください。また今回のタイトル通り、『目立たせたい箇所』の周りの色を落としてみる。それだけでメインのデザインが目立ってくることもあります。ぜひお試しください!