デザインソフト【フォトショップ】って何ができるの?
デザイン未経験、デザイン初心者の方へフォトショップというデザインのソフトがあるのですが、どういうことができるのかよく使う機能とともにその凄さを簡単に羅列したいと思います。少しでもデザインに興味持ってもらえたら幸いです。
フォトショップの概念
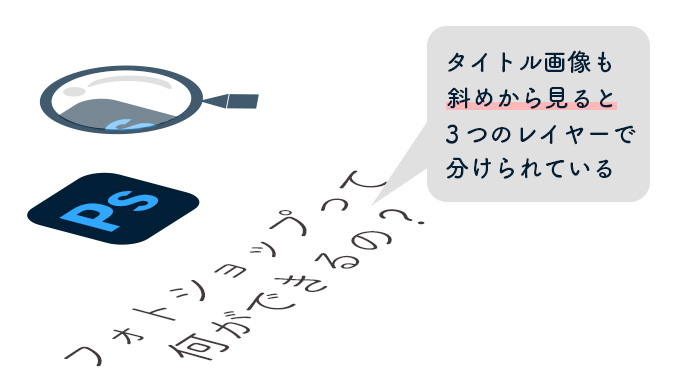
フォトショップはレイヤー(透明な層)を重ねてそれを上から見てる感じです。透明な層を白で塗りつぶせば白の背景ができます。なので素材の周りを切り抜けば素材の周りは透明になり、その下の白の背景が見えるということです。

色ぬりを想像してください。白のキャンバス(1レイヤー)に赤を塗る(1レイヤー)、その上に黄色を塗る(1レイヤー)、その上に文字を書く(1レイヤー)と1工程、1工程ごとにレイヤーを分けることができるので『あ、文字の下の黄色いらない』と思ったら簡単に外せますし、黄色だけ色を変えることもできます。さらにそのレイヤー自体を薄くしたし、コントラストが上がった状態で透かしたり、ハイライトを残したまま透かしたりできます。
そのレイヤーごとに色々効果が付けらる
境界線(色付きの縁取り)や光彩(ボケた感じの光)、ベベルとエンボス(でこぼこ)をつけたり。コントラスト調整や彩度調整、ノイズを入れたり、ぼかしたり。色も変えられるし、綺麗なグラデーションを簡単に付けられます。さらに写真をイラストっぽくしたり、絵画っぽくすることもできます。
色々な便利機能があります
マスク機能
また人をこの機能でマスクすればその人の『形』で切り抜きができます。その下にあるレイヤーを人の形で切り抜くことが可能です。さらに切り抜いたマスク自体の一部を消しても簡単に元に戻せます。
ダスト&スクラッチ
マスクと組み合わせて、この機能を使えば荒い画像や人の肌を綺麗にすることができます。
最近アップデートした超便利機能
最近のフォトショップのアップデートで超便利な機能が追加されました。これによってデザイナーのもどかしさの解決や、発想の幅がぐんっと広がりました。その中でも一押しの機能を紹介します。
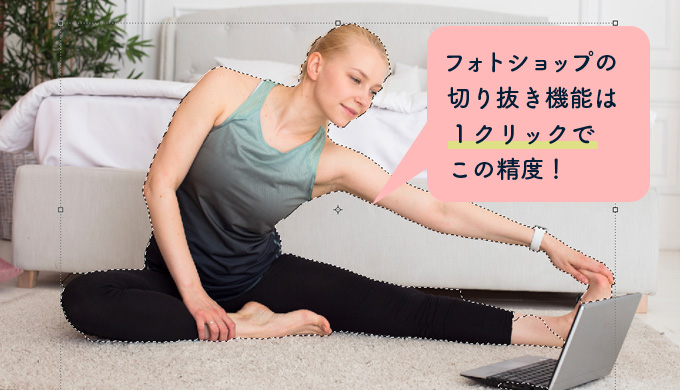
切り抜きが自動でできる
以前は手作業で素材の周りをなぞってチマチマ切り抜きをしていましたが、ボタン一つで一気に切り抜くことができるようになりました(被写体を選択)。
さらに髪の毛などのフワフワしたこころもある程度自動で切り抜いてくれます。AIの凄さを体感できますよ(選択とマスク)。

点線が切り抜き線
【関連記事】「被写体を選択」後、切り抜きのクオリティを上げるやり方!
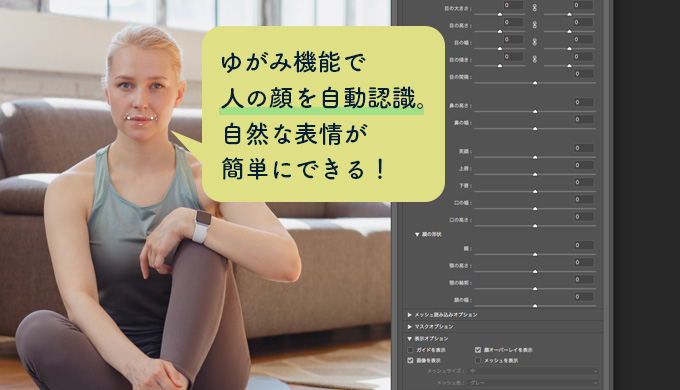
ゆがみ機能(人の顔を認識して表情を変えられる)
人物の素材でこの機能を使うと、簡単に表情や整形みたいなことができます。目を大きくしたり口の形を変えたり。この機能を使って、リクルートや企業の採用Webページ用の写真も自然な『笑顔写真』に加工できます。

AIの進歩やばい
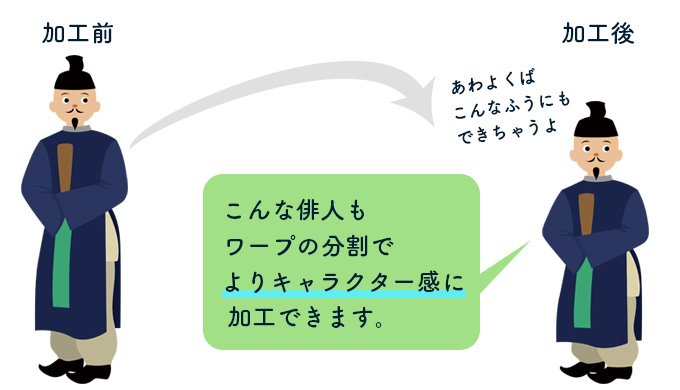
ワープ機能(ワープの分割で身長を変えられる)
ワープ機能というのは素材の中心を基準に四方八方にぐにゃぐにゃと動かせる機能です。これを使えば平面のものでも立体に見せたり、膨らませたり、風になびく感じが出せたり、煽った感じに見せれます。いままでは基準が素材ごとに1箇所しかなかったので右を動かすと必ず反対側も勝手に動いてしまいました。最近のワープは基準の中心を増やすことができます。これによって体のバランスをそのままに、足だけ伸ばしたり頭だけ大きくしたりできます。
これを使ってあまり可愛くないキャラクターの素材を、頭を大きくして体を縮めることで頭身を短くでき、可愛い感じに加工できたりします。

まとめ
フォトショップは元々、写真加工のソフトと言われていました。写真の明るさを変えたり彩度を変えたり。その写真加工したものをイラストレーターというソフトに読み込ませて今度は文字などを配置して、デザインを作るのが一般的でした。ですが今は、機能が発達して最初から最後まで何でもフォトショップで完結してデザインができるようになってます。実際このブログの画像もほとんどフォトショップで作っています。今回の記事でフォトショップの機能を少しお話しました。
また今回紹介した機能はさらに細かくご紹介できればと思います。