余白の埋めかた
デザインを作ってると、「この余白なんか、さみしいな」と思ってきます。
ここの余白に何か埋めたいな、いい感じのデザイン無いかな?と思っていますよね?
余白を埋める方法は下記の通りです。これで解決するでしょう。
・文字を大きくする、さらに傾けるといいでしょう
・背景を入れる、背景が無い場合は水玉やストライプなど入れましょう
・文字数を増やしましょう
・四隅に枠やデザインを入れましょう
・追加でイラストや素材を入れましょう
・何かの英語の文字を大きくして下に入れましょう
ちょっt 待ったっっっっtt!!!
実は余白は埋めてはダメです!!上の方法では解決してません!上の解決方法は余白でなく隙間の埋め方です。自分の部屋をモノやゴミでどんどん埋めていってる感じです。
ほんとは、余白が大事
デザインの配置で一番大事ことはこの「余白」なのです。余白という立派な一つの素材なのです。その素材を「なんかさみしい」という理由で上から塗りたくってるんです。この余白のバランスを考えるのがデザイナーが頭をむちゃくちゃ悩ませるところです。
ではどうやって余白を活かすの?
1.「余白という一つの素材」という考え
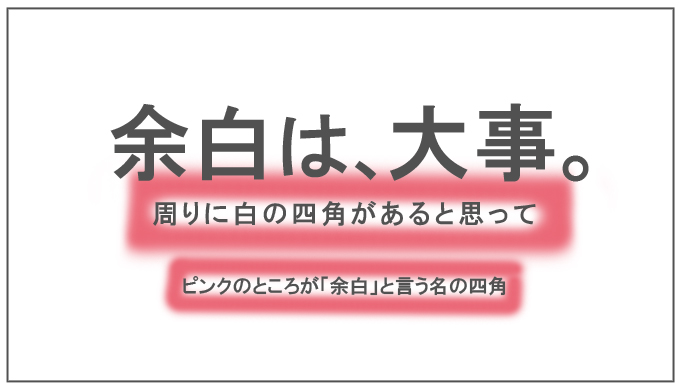
素材の周りに真っ白な四角があると思う事です。余白にわざと色を塗ってみて、最後に白に戻してもいいかもしれないです。

わざと塗ってみる。
2.素材は周りの白を見て動かします
その素材、そのものを見て動かすのではなく、周りや全体を見ながら動かしていきます。デザイナーはパソコンの十字キー1回ずつ、本当に1mm単位で動かして作ります。まずは真っ白の上に丸を置いて中心を取る練習からやってみましょう。グリッド(目安の線)とかいれたらダメですよ。丸を置いたら次に黒の何かを入れてみましょう。置いたら、次に、、、みたいな感じで、ひとつずつ置いていってください。その時、いままで置いたものが目立たなくなってくるので、その手前でストップです。すなわちデザインの完成です。他にも置きたい気持ちが出ますが、そこでストップです。
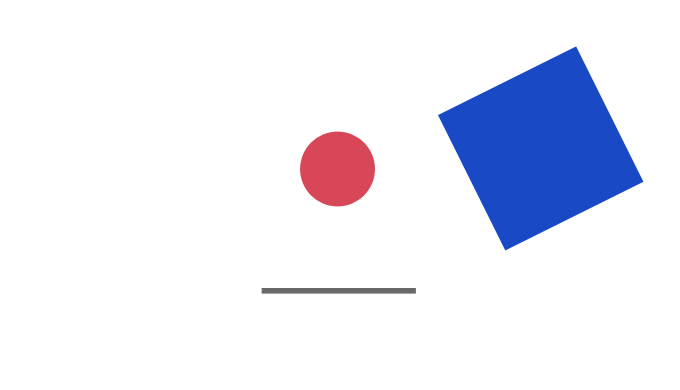
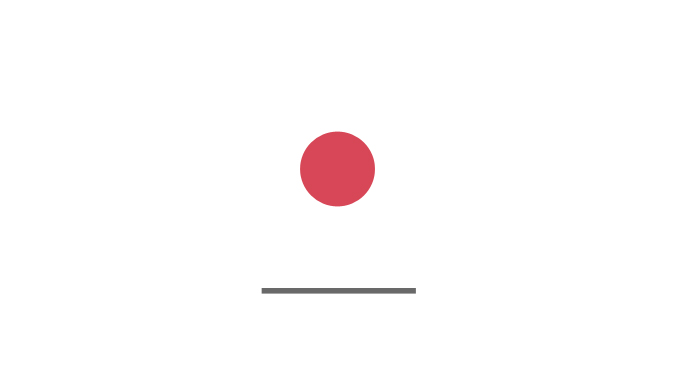
極端ですが、画像は①番目にピンクの丸、②番目に黒の線、そして③番目に青の四角と置きましたが、青の四角を置いた時点でピンクの丸も黒の線も、そして周りの白も全部目立たなくなってしまったので②番目の黒の線を置いた時点で完成となります。

青を置いたらダメ。
もしこのまま続けていくと、青も立てようと左に何か置きますよね、その後に全体を埋めようと背景に色つけますよね。。。どんどん悪化してます。下の②番目の黒の線でストップしたものと比べるとその見やすさの差は歴然です。

ここで完成!
3.画面の枠にとらわれない
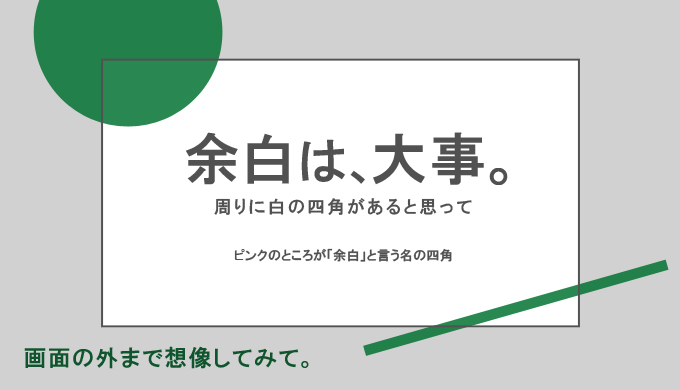
画面の外にも画面や余白が広がっている意識を持つ事です。フォトショップやデザインのソフトは、周りにグレーや境界線があるのでいい感じに見えるのです。(ぐっと締まって見える。)画面の外まで余白が想像できたら、枠をはみ出して配置できるようになります。画像のように「緑の丸や線も引いてみよう」というアイデアも出ます。

画面の外まで余白を想像しよう。
家に紙の余裕があるかたは実際に印刷してみてもいいかもです。無い方はスマホにデータを移せば客観的に見えますよ。画面の外まで意識して作成できたら、今までのデザインと違ってよりよりダイナミックなデザインになり、きっとレベルアップにも繋がります。
余白についてもっと勉強する(関連記事)
まとめ
今回はデザインの余白について書きました。きっと、どの本もWEBページも「余白は大事!」と書いてあるはずです。冒頭に書いたように、逆に「こうやって埋めよう!」みたいな記述は信じてはいけませんよ!



