デザインや文字を斜めにしすぎるのはダメ
デザインって、素材や文字を斜めにするじゃないですか。アレ、気をつけないと作成者の本来の意図と、見た人の印象変わりますよ。
ダメなデザイナーは、とりあえず斜めにして、「カチっとおさまった感」で満足するんですけど、意図を持って斜めにしないと意味ないです。
たまに完成したデザインを、まとめて全部斜めにするデザイナーもいますが、意味が分かりません。
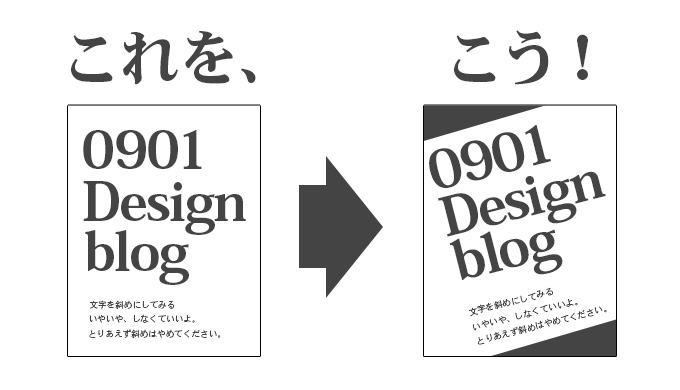
下の画像のような感じです。

なぜ、最後に全部斜めにする?
読みづらくなってるよ。
ちょっと頭傾けないと読めないし、下の文章に至ってはマジで読めないです。
なんだか上の数字と英語も何かの記号に見えてきます。
斜めにしても良い文字デザインは
装飾としての文字(英語とか盛り上げのためのコピーとか)は斜めにしても良いと思います。
むしろデザインのあしらいや装飾、デザインの全体バランスをとるために使うほうがいいです。
しかし意味のある言葉や情報などは斜めにすると人は読もうとするのでストレスに感じるデザインになってしまいます。
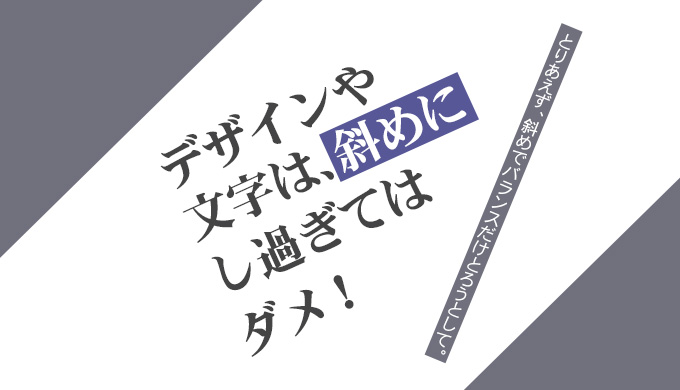
サムネの画像がダメな例です
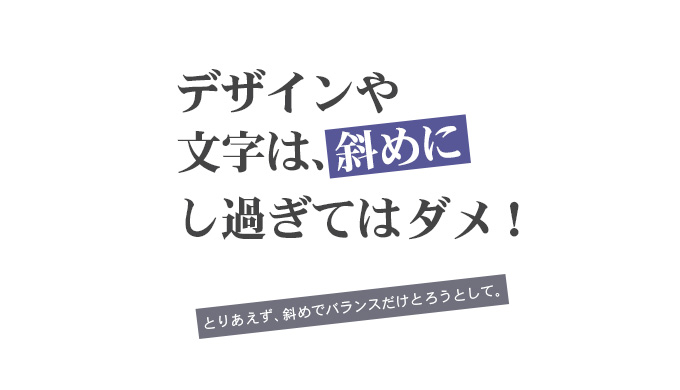
ちなみにタイトルの画像は斜めにしすぎています。
本来は↓こちらです。
下にもう一度タイトルに使用した画像も貼りますので、見比べて見てください。

人がパッと見で読める角度には限界がある

斜めにしすぎるとパッと見で、伝わらないデザインになる。
(参考記事)小さい文字はスタイリッシュだけど内容が伝わらない
(参考記事)米粒みたいな小さい文字の配置もダメ!(伝わらないデザイン)
特にテキストは気をつけて
基本は縦でも横でも0度が読みやすいし、見やすいです。
新聞とか雑誌、スマホの文字、斜めになってます?このブログの文章、斜めになってます?
斜めにするときの基本は、テキストに「勢い」や「強さ」などの気持ちや何かしらの意図を乗せて見せたい時です。
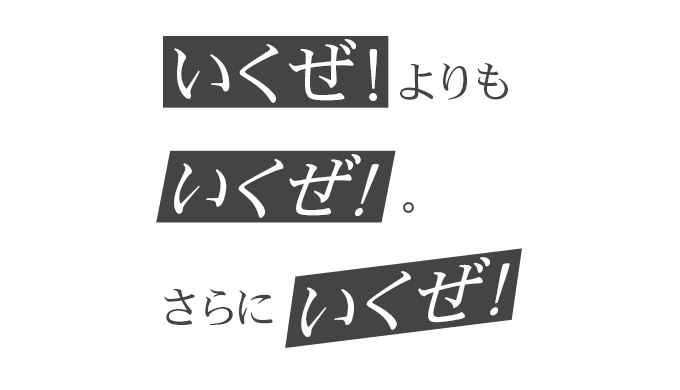
例えば、こんな感じです。

「いくぜ!」を斜めにする。
真ん中でもいいですけど、一番下の方が「いくぜ!」感が出てませんか?帽子をかぶって野球に行く子どもが出てきそうでしょう。野球やろうぜ!って。
縦の文字を斜めにするならば、こんな感じ。

「ぺこり」を斜めにしてみる。
一番左のように、逆に「斜めにする」、「バランスをおさめたい」だけ考えると本来の意味と違った伝わり方をしてしまいますよ。
画像の例だと、全然謝ってない感がありますよね。この右に傾けた「ぺこり」を見せると勘違いする人もいるでしょう。
(参考記事)斜めの文字を見やすくする方法
まとめ
デザインや、テキストを斜めにするときは角度をつけすぎない事です。画面や顔の角度を変えないと見えないものはアウトです。
意味が伝わらなくなります。
たとえ日本語を書いたとしても、それは日本語でなく、なんかの記号に見えてきます。
目安は10°未満です。10°以上は見づらくなっていき、15°以上は無理です。縦の場合はもう少し角度を小さくしてください。
文章の長さや大きさによって変わるので、自分でちょっとずつ傾けて読めそうなギリギリのラインを選びましょう。
読める日本語なのに、なんか違和感があって読めないのは見た人に多大なストレスを与えてしまします。


