余白を見てデザインレイアウトするって言うけど、どこ見てるの?
今回は初心者の方へ『余白』について書きます。
『デザインは余白!』ってよく言いますし、言われます。
上司や先輩に『そんなのは感覚だろ!』とも言われ
余白のどこをみてレイアウト、配置、デザインすればいいのか
感覚論で言われても分かりません。
というわけで今回はその先輩デザイナーの感覚論でしゃべるのではなく
ちゃんと文章にして言語化していきます。
今回の例題は前回作ったこちらのデザインで余白の解説をしていきます。
写真のところが余白となります。

今回はこちらのデザインで
余白を解説します。

赤で囲ったところの
配置を決めていきます。
余白は見るコツは、配置素材の周りを見るべし
余白を見るときのコツはマウスで素材を掴んで動かす際に
その素材自体を見るのでは無く、周りを見て配置を決定していきます。
手元の素材はふわっと目線の端、
白目で見るようにして全体を見るようにします。

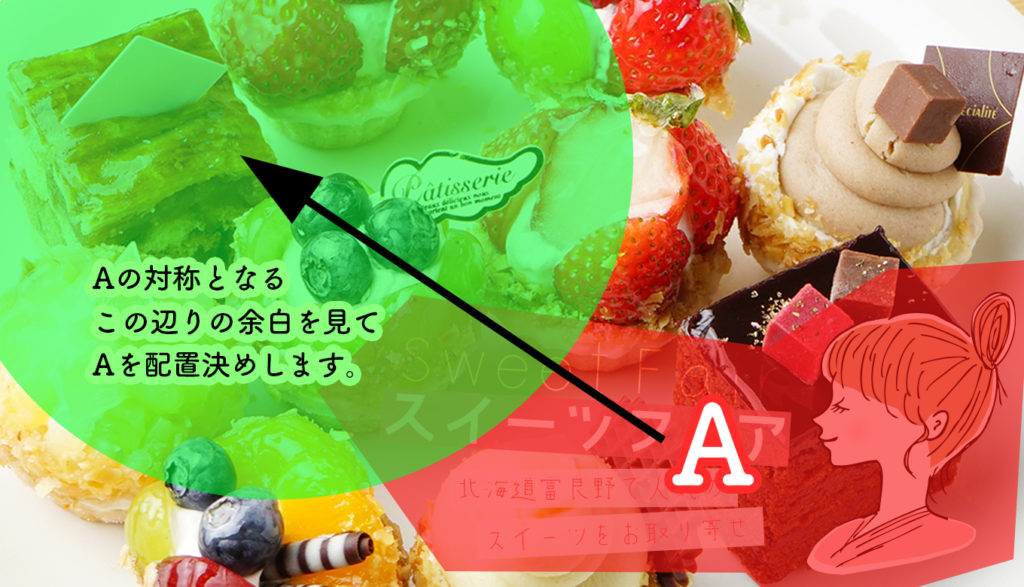
Aの周りを見ながらAの配置を考えていきます。
対称となる反対側を見ると良い
素材の周りを見るのも大事ですがコツとしては
素材を配置したい箇所の反対側を見ると良いです。
下に素材を配置したい場合は上半分全体を見る。
右下に素材を配置したい場合は、左上を見る。
左半分をデザインしているときは右半分とのバランスを考える。

Aの反対は左上あたりとなります。
緑の箇所あたりをふわっと見ながらAを動かしていきます。
余白とは素材と全体像の重さのバランス
素材を配置することによってデザインのその箇所が重くなります。
余白も同じで重さがあります。
素材を配置する(増やす)ことによって誌面全体のその箇所が重くなるということは
周りの余白が軽くなることになるのです。
つまり余白が大きいとデザインは軽くなり、余白が小さいと重くなります。
黒や赤などの濃い色の場合、
白が大きいとデザインは重くなり、余白が小さいと重くなります。

AとBの重さのバランスを見ます。
重さは色や向き、大きさなどで変わってきます。
【『色で重さが変わる』についての参考記事】
画面は全体を表示させる
初心者デザイナーさんの作業している画面を見ると
よく画面をアップにして素材を配置している光景を見かけます。
それだと画面のなかでバランスを取ってしまうので、
全体像のなかでのバランスがわかりません。
必ずデザイン全体を画面に表示させて配置するようにしましょう。
丸や帯などでワンポイントのデザインを作る際は画面をアップにして
その円を全体像として配置してOKです。
逆に画面全体を見ながら小さい箇所をデザインしても
見えるわけないですし絶対ズレてます。

画面をアップにして余白のバランスを見てはいけません。
まとめ【繰り返すし、自分で気づくことが大事】
今回はデザインで一番大事とも言われている『余白を見る箇所、コツ』を言語化しました。
デザインで素材を配置、レイアウトするときは、
マウスで掴んでいるその素材を見るのでは無く、その周りを見ながら配置すると良いです。
掴んでいる素材はふわっと横目で見るようにしましょう。
といっても言語化だけで、すぐ余白がわかる話でもありません。
自分で何度もデザインを繰り返して、
『ここに配置すると、こう見える』
『この色だと、この素材は重く見える(軽く見える)』など
デザインの引き出し、気づきを増やしていってください!

色々動かして自分でデザインに気づくことが大事です。
余白を見てレイアウトする【写真に言葉を配置するときは】(関連記事)
おまけ【余白のコツがわかってきたら】
実は余白だけでなく他の箇所も周りを見ると良いです。
デザインで素材を大きくしたり小さくしたりするとき、
『どのくらいの大きさで配置すればいいか』
そういう時も周りを見たり、対称となる箇所を見ると重さ、バランスが分かります。
バランスを見ながら、ちょうど良い大きさにすると良いです。
バランスが分かればあえて重くして重心をズラして目線を誘導させたり
デザイナーの意のままにデザインすることができるでしょう!

デザイナーはいろんな箇所の余白や重さを見て配置を決めていきます。



