デザイナーの見えかた【揃っているのに揃ってない(と見える)】
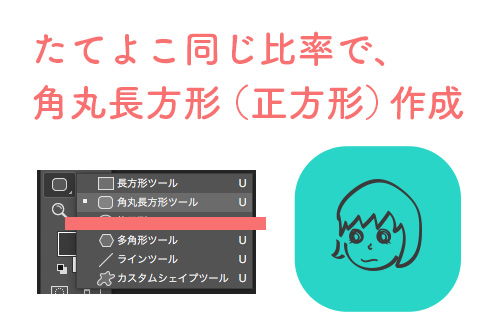
デザインソフトのフォトショップには『角丸長方形ツール』という角丸正方形を作る機能があるんです。

こんな四角を作れます。
Twitterのある投稿で、「文字とか角丸の四角とかそのまま作るとヘコんで見えるから調整が必要です」みたいなことが書いてました。自身もこの投稿に共感してて、フォトショップの『角丸長方形ツール』にもずっと違和感があったんです。そして仕事をしていたらその正体がようやくわかりました。“上下左右がへこんでるんです”。イラストレーターでも同じです。なんなら、パワーポイントでも一緒でした。フォトショップ無い方はパワポで試してください、マジで同じ見えかたです。

実際はへこんでないです。
へこんで見えませんか?実際にへこんでると思い(パソコンの機能なのでそういう風になってると思った)、目安の四角を敷いたのですがズレてませんでした。いわゆる、目の錯覚です。錯覚ですが、『へこんで見える→違和感を感じる→スッとデザインが入ってこない→伝わらない』という図式になってしまうのでデザイナー的にはダメなのです。(全て調整が必要というわけでは無い。とTwitterにも書いてました。文章とか小さいデザインとか全部が全部やっていてはキリがないですしね。自分も全部はやりません。アイキャッチとかロゴとかメインのもので、違和感があるものだけ調整してあげるのがいいと思います。)
デザイナーは目でバランスをとる
デザイナーは目(感覚)で中心をとります。一応、中心線を目安として敷くのですが最後のバランスは目で整えます。だから実際の中心と異なる中心線があり、それに合わせています。ですので余白のバランスをとったり、中心を見る感覚は鍛えなければいけません。実際中心を目で取った後、中心線を引くとバッチリ合う、ということもあります。その時は「おぉ、自分スゲー!」と自分を褒めます。
解決策
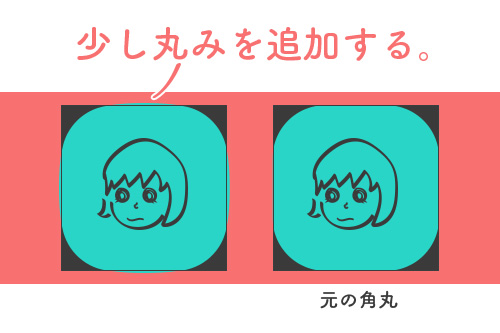
解決策としては『角丸に合わせて上下左右を少し膨らませる』です。下の画像で見ると分かるのですが、基準の黒の正方形よりもちょっとだけ、はみ出してますね。

ちょっと上下左右を増やします。

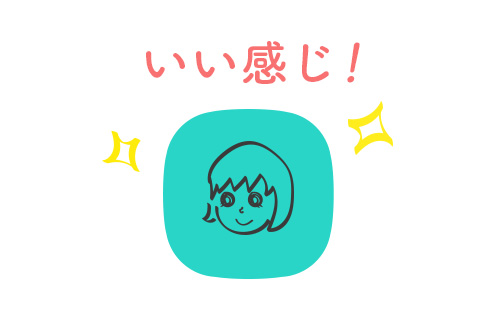
きれいに整いました!
これできれいな角丸正方形ができました。少し膨らんでますがこっちの方が“デザインとしては”正解なのではないでしょうか。
【続編】さらに改良してみました!