もっとできるデザイナーの見えかた【Appleの凄さがわかります】
以前デザイナーの見えかたという記事で『角丸正方形』のきれいな見えかたについて記事を書きました。

この内容を元々共感した方に返信ツイートしたところ「この記事も参考になるよ」とURLを教えていただきました。
(リンク切れ)参考:完璧なiPhoneの不完全な形状
え、英語…!
Google翻訳を全力で使って訳を読むと多分こんな感じです。
Appleの製品、iPhoneやアイコンについて
・Appleの製品の角丸部分の曲率はほとんど調整しています。
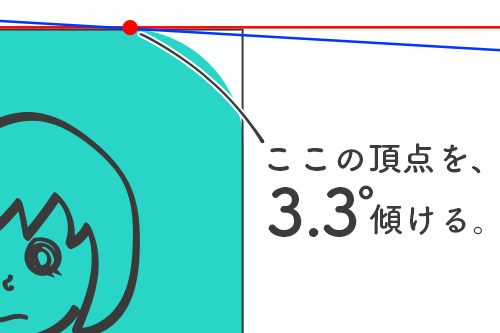
・角丸部分(Squircle【スクワクル】という)は実際には3.3°傾いています。
・Appleの製品を使うUXデザイナーはこの見え方に沿って作業、使用してください。
・こういうこだわりがApple製品の視覚的心地よさ、美しさに繋がっています。
※UXデザイナー…Webサイトを訪れた人をストレス無く、導いてあげるデザイン、構成等を作る人です。
…恐るべしAppleです。以前は雰囲気で角丸部分を増やしましたが明確に「3.3°」と書いています。
実際にやってみます
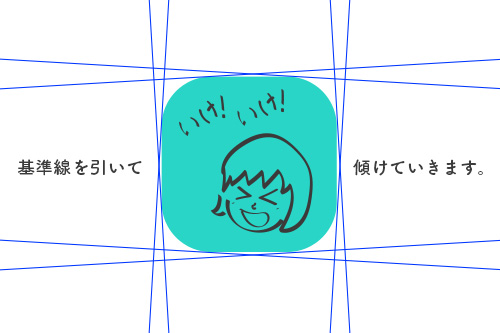
赤い線と黒い線が垂直になっていて、青の線は赤い線から3.3°傾いています。(画像のアイコンはソフトの機能で作った角丸正方形。)

とても良い記事を教えていただいたので、早速やってみましょう。

青い線が3.3°傾けた基準の線です。(フォトショップでは曲線を精密に変更できないため、実際にはイラストレーターで作っています。イラストレーター苦手です。)
フォトショップとイラストレーターの違い
フォトショップ…データを拡大すると『点』の集合体で作られている。
イラストレーターデータを拡大すると『線』の集合体で作られている。
つまり、超拡大するとフォトショップは画像がでこぼこしている。
これは、かなり難しすぎる。。。。
完成しました
完成したのがこちらです。

真ん中が元のソフト機能で作った角丸正方形です。左が前回の完成形です(上下左右に丸みをつけたものです)。そして右が元の形から、それぞれの頂点を3.3°傾けた角丸正方形です。先ほどの参考記事の完成形と少し違いますが、きれいになりました。前回のものは少し丸みが強いですね。『かわいいアイコン』を作るときはこちらの角丸正方形でもいいと思います。

まとめ
Appleの製品、デザインにはとてつもないこだわりがあります。デザイナーは、このこだわりを形にするには普段からあらゆるものに『違和感』を感じなければなりません。初心者のうちはいろんなものを見て『あ、ここ曲がってる』『なんか中央がズレてる』と、いちいち気にしてデザイナーとしての目を鍛えていきましょう。




[…] もっとできるデザイナーの見えかた […]