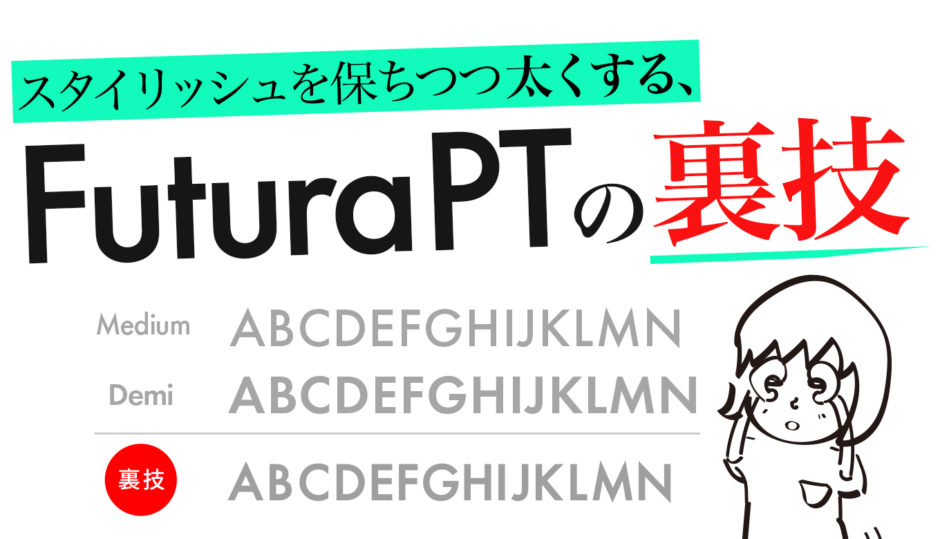
FuturaとFutura PTの違いは…(はじめに)
FuturaとFutura PTの違いはフォントを作った会社(人)が違います。Macの標準フォントの中にもFuturaがありますね。Futura PTはAdobe fontsから無料でインストールできます。
FuturaでもFutura PTでもそんなに見た目は変わりませんがFutura PTのほうが様々なウェイト(フォントの細さ、太さ)があるので汎用性が高いです。
今回はAdobeを契約している方が多いと思いますのでFutura PTを使ったいい感じの加工を一つ解説します。
Futura PTをいい感じに太くする方法【Adobe fonts】
今回は人気のフォント『Futura(フーツラ)PT』を少しだけ加工していい感じにみせるやり方をお教えします。
Adobe fontsにあるフォントですのでデザイナーは必見です。
Futura PTってどんなフォント?
Futura PTはこんな感じのフォントです。

まさにスタイリッシュなフォントです。一昔前はインパクトというフォントが人気でしたが2010年頃からFuturaが人気です。(有名なシュプリームで使用されていることでも有名ですね。というかシュプリームが流行してからこのFuturaも人気が出てきました)
駆け出しデザイナーなら一度は使ったことがあるのではないでしょうか。Futuraは誰しも通る道なので逆に『もう使ってない』『もう古い』というデザイナーさんもいらっしゃるかと思います。(でも結局Futuraに戻ってきてしまう。。)
Futura PTの弱点
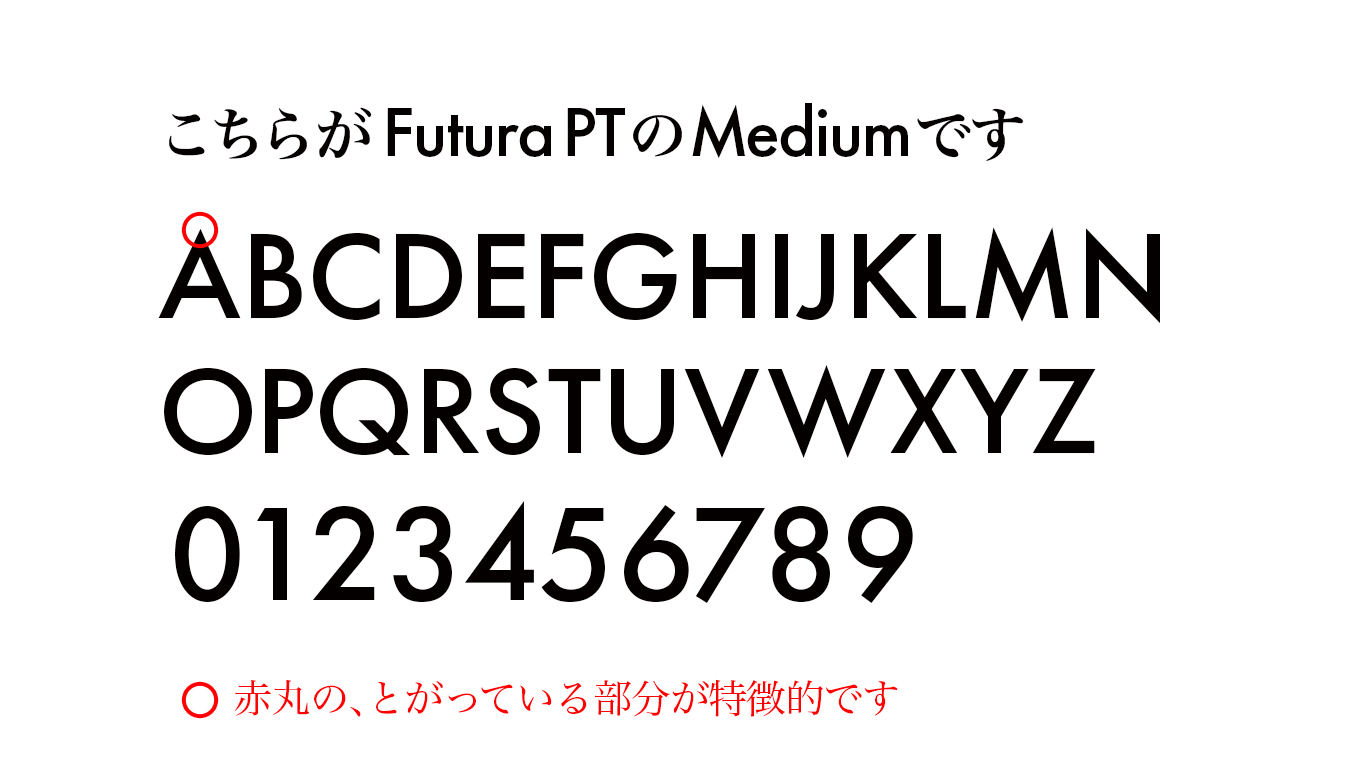
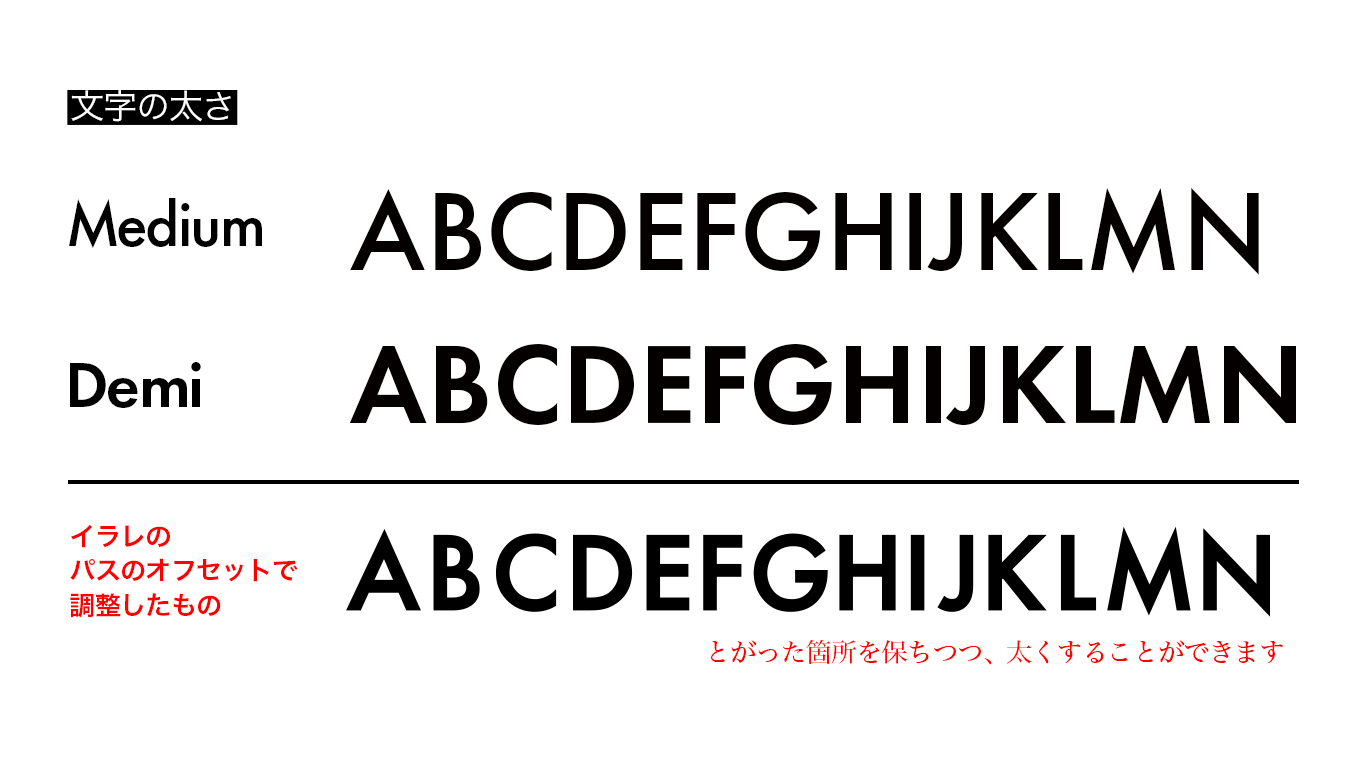
Futuraのスタイリッシュさは『4』や『M』、『N』などを見てもらうと分かりやすいのですが角の部分が鋭くとがっています。このとがっている部分がFuturaのスタイリッシュさであり特徴であります。
 この画像のFutura PTのウェイトはMedium、ミディアムです。ウェイトを選ぶ箇所を見てもらうと分かりますが、ミディアムと結構細いウェイトに位置します。Mediumの上にはDemi、Heavy、Bold、Extra Boldと太くなっていきます。
この画像のFutura PTのウェイトはMedium、ミディアムです。ウェイトを選ぶ箇所を見てもらうと分かりますが、ミディアムと結構細いウェイトに位置します。Mediumの上にはDemi、Heavy、Bold、Extra Boldと太くなっていきます。
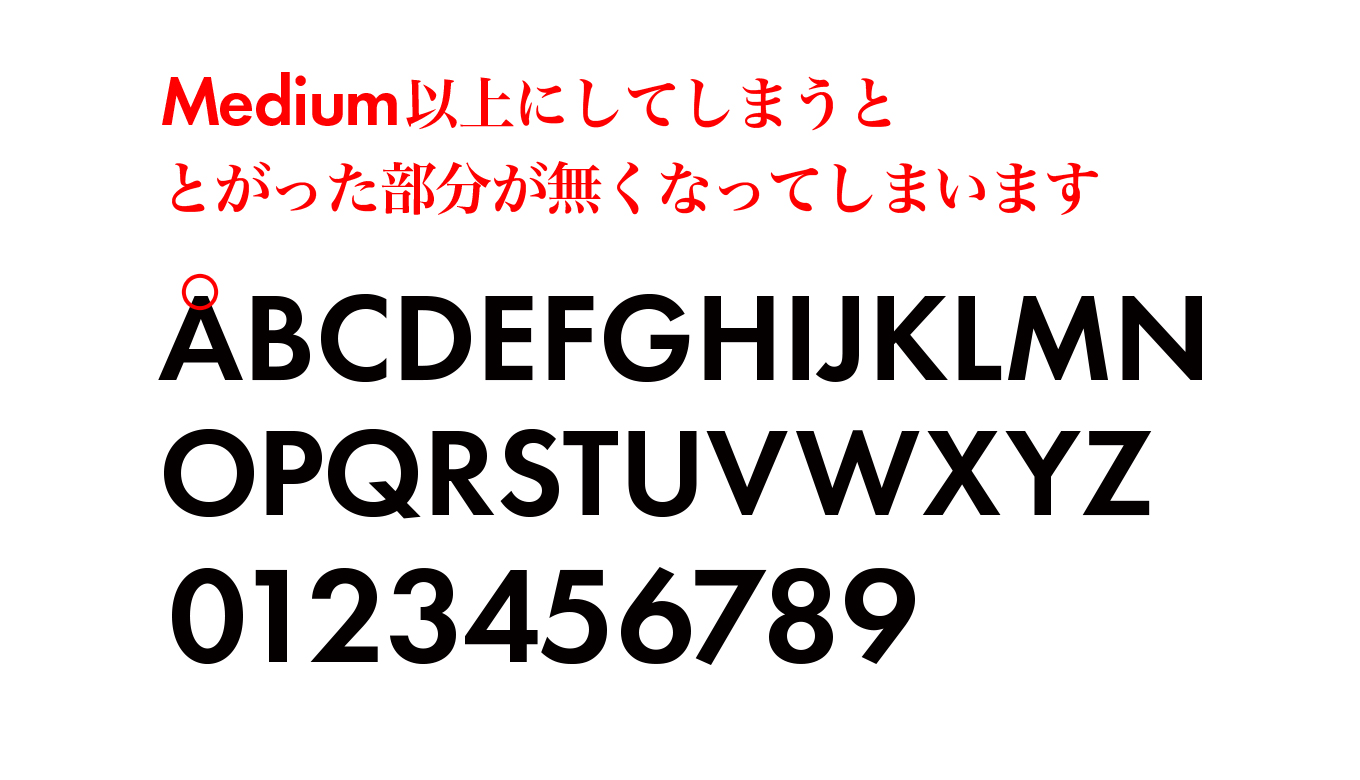
しかしこのMedium以上の太さにしてしまうとご紹介したスタイリッシュの特徴である『とがった部分』が無くなってしまいます。つまりスタイリッシュさも無くなってしまいます。もったいない!

でも少し手間を加えると、スタイリッシュさを保ちつつ太さも自在に変えられますので、次の項目で詳しく解説していきます。
自分も仕事でこちらのやり方で数字を配置しています。
やり方は簡単です【4ステップ+α】
用意するもの…【Adobe Illustrator】…そうイラレのみです。
やり方
①イラレでFutura PTを選択して文字を打つ
②メニューバーから【書式】→【アウトラインを作成】※テキストがパス化します
③メニューバーから【オブジェクト】→【パス】→【パスのオフセット】
④まずは『1px』『2px』くらいでOK※角の形状、角の比率は触らずそのままでOKです。(多分、【角の形状 マイター】【角の比率 40】とかになっているかと思います)
以上。たったこれだけです。簡単4ステップでとがった部分を生かしつつ太さも自由に変えられます。レイヤーがシェイプになっていますのでそのままコピペでPhotoshopにも移行できます。(ペースト形式は『シェイプレイヤー』がおすすめです)

さらにフォントにこだわりたい方は、続けてご覧ください
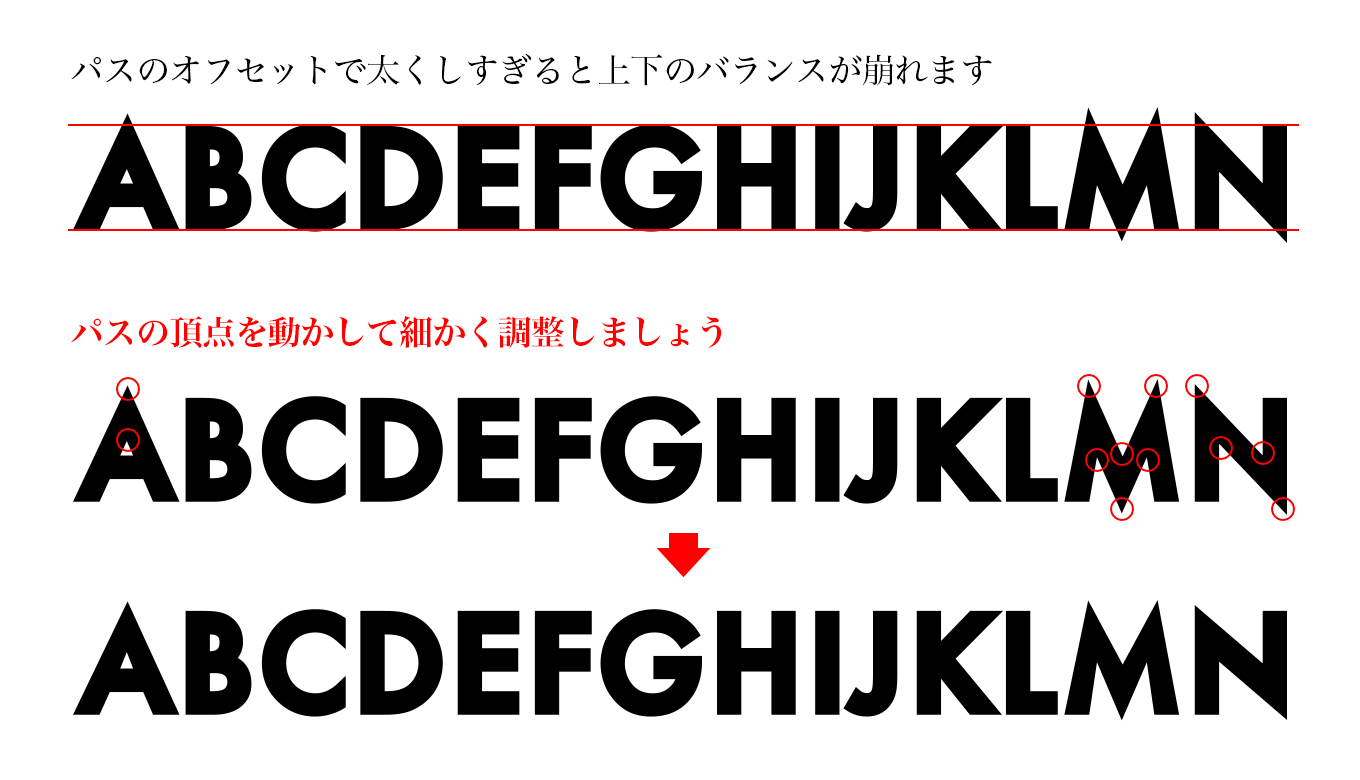
この方法で太くするとある“弱点”が現れます。試しに【パスのオフセット】を5pxほど上げてみてください。『4』や『M』、『N』などのとがった部分がとがりすぎて他の文字とのバランスが悪くなってしまいます。というか不自然に飛び出します。これではそのまま使いづらいというか、バランスが悪いですね。というわけで次のステップとしては、
⑤とがりすぎた部分のパスを調整する
つまり直接パスを変更していきます。
コツとしてはパスを選択したら、十字キーで5回程度上下に調整します。『M』、『N』などは1方向だけ変えると反対側の太さが変わってきますので必ず反対側も調整してあげてください。
少し手間ですが綺麗なフォントをつくるためにデザイナーのみなさんが少しこだわって是非試してみてください。

まとめ
今回はFuturaの弱点である『ウェイトを太くすると“ダサくなる”(スタイリッシュさが無くなる)』のを解消する方法をご紹介しました。Futuraでなくても『このフォントかっこいいけど、細すぎる』と悩まれている方がいらっしゃいましたら是非『パスのオフセット』試してみてください。フォントは決してレイヤースタイルの境界線で太くしてはいけませんよ。文字の形状が思いっきり失われ、ただの読みにくい文字になってしまいます。
フォント自体、計算されて作られたものですのでそのまま使うのが一番ですが、ちょっとだけパスを変えたりパスのオフセットで太くしたり逆に細くしたり(パスのオフセットで-1とか記入します)して自由に変えるのもデザイナーの腕の見せ所ではないでしょうか。是非ご参考までにどうぞ!
【Futura PTについての関連記事はこちら!】
小文字の使用について注意点を記載してます。
【Adobeフォントの関連記事はこちら!】
 みどりさん
みどりさん