文字やタイトルの周りを囲むデザイン(文字の枠)のコツ【枠の中心が大事です】
デザインを作った後、主に文字を配置した時によく四角や丸で囲います。パワポとかでも囲いますよね。でもそれだけだと、なんか味気ない。物足りない。そんなときは、なんか飾りをつけてみましょう。一気にデザイン性が上がっていい感じに見えます。
飾り枠は作るのが大変すぎなのでダウンロードしましょう
仕事でもよく使うフリーの飾り枠のサイトをご紹介します。マジで神サイトです。
【Freame Design】
いつもお世話になってます。無料です。
(使用する前にライセンスを一読してからダウンロードしましょう)
https://frames-design.com/terms/
こんな飾り枠がたくさんあります。

こんな飾り枠がたくさんあります。
※飾りのついてる枠のことを『飾り罫(かざりけい)』と呼びます。難しい漢字なので、この記事では『飾り枠(かざりわく)』と書きます。
飾り枠をつけるときのコツ
飾り枠をつけると四角で囲った時より、なんか違和感が生まれるときがあります。今回は飾り枠でデザインを囲うときのコツをご紹介します。
バランスを取り直す
飾り枠には飾り枠のバランスがあります。四角で囲った時とは違うバランスになります。花や草といった装飾がついているので中央のラインが変わります。最初のうちは飾り枠の下に長方形を作って中央の目安を作るとやりやすいです。

飾り枠の中心があるので長方形などで目安とつけると配置しやすいです。
余白を少し多めにとる
飾り枠には花や草といった“キレイ目な装飾”がついていることが多いです。ですのでこの“キレイめ”な雰囲気に合わせるために少し多めに余白をとる、もしくは文字を小さくするといい感じになります。最初のうちは四方が囲まれている飾り枠ではなく、四隅だけの飾り枠の方がバランス取りやすいですよ。

気持ち多めに余白をとりましょう。
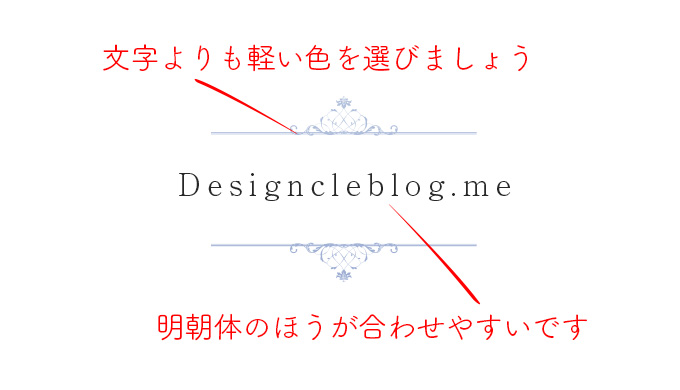
飾り枠の色は文字よりも少し弱くする
飾り枠は文字よりも比重が重いので“ぼてっとした”デザインになりがちです。それを解消するために文字の色よりも少し弱く、薄くしてあげると文字に目が行き、バランスも取りやすいです。
文字はゴシックよりも明朝体が合う
これも先ほどと同じ意味ですが“キレイめ”な雰囲気には明朝体の方が合います。逆に余白キツキツやゴシック体は合わないことが多いです。(細めのゴシック体なら合うかも。)

明朝体だとキレイめなデザインに。飾り枠の色も薄く(明るく)しましょう。
まとめ
今回は文字デザインの周りにつける飾り枠について使い方、コツを書きました。でも使いすぎは注意です。タイトルや本文前のちょっとしたアクセントに使いましょう。また飾り枠はゴージャスなキレイな感じが出やすいのでデザインのジャンルや雰囲気に気をつけて使ってみてください!
関連記事
こちらの記事の後半部分(さらに上のテクニック項)に注目!