縦ポスターのデザインレイアウトを解説していきます【その1】
ゴールデンウィークですね。今年のゴールデンウィークは多い人で10連休だったり。ただその10連休準備のため4月中旬から大変多いデザインの発注がありました。インハウスデザイナーはここら辺がとてもきついところです。完全にキャパオーバーな発注が押し寄せてきます。
というわけで、むちゃくちゃ忙しかったのですが、その時に作ったポスターのレイアウトを復習がてら解説していきます!
今回のポスターデザインはこちら

こちらのデザインのレイアウトを解説していきます。
上からアイキャッチ、日付、内容、別情報と大きく4つに分かれいています。
さらに細かく分けると下の画像のような感じ。

順番に解説していきます。
全部で6つの項目に分けることができます。早速詳しく解説していきます!
レイアウトの解説
①キャッチコピー
ここにキャッチコピーなんかを配置します。文字サイズが大きいので文字間を詰めてなるべく大きくしましょう。ポスター全体でここを一番重くするイメージです。
②アイキャッチの画像
ここにはアイキャッチの画像を入れます。今回は人の目線を大きく配置しました。大きさは①のキャッチコピーとのバランスを調整して決めていきます。
キャッチコピーと目線を逆三角形みたいにするとバランスが取れると思います。

キャッチコピーと目線を逆三角形みたいに配置します。
ちなみに人の目線を入れると強いアイキャッチになります。
でも目力がかなり強いので、使いすぎは注意です。(強すぎると目を背けたくなるようなデザインにもなる。)
【関連記事】アイキャッチについて
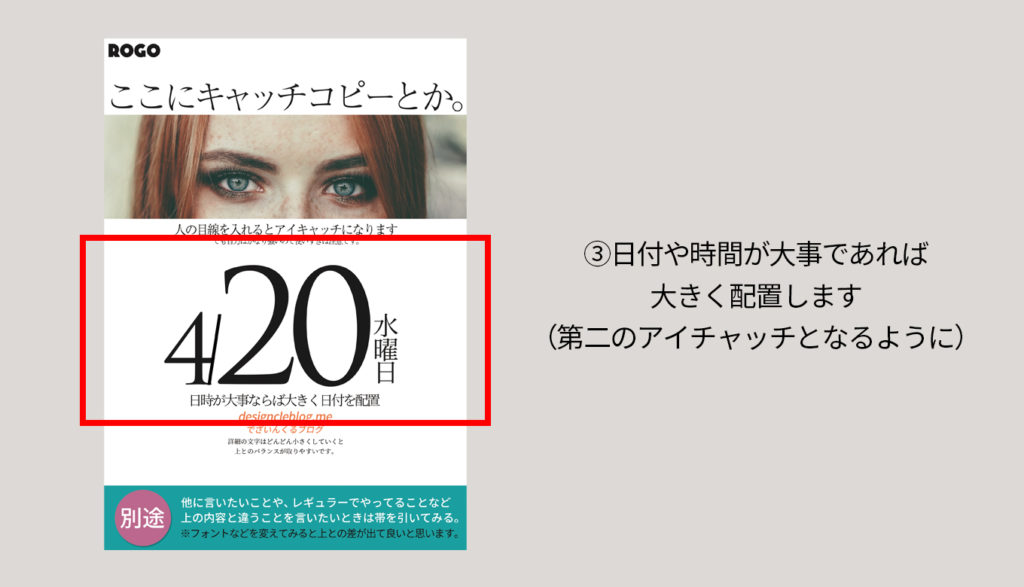
③日付を大きく配置

日付や時間が大事であれば大きく配置してしまうのもありです。
日時が大事ならば大きく日付を配置します。
(デザインを通して最も日時を知らせたいときや、特定の日を知らせたいとき、印象付けたいときなどに日付を大きく配置します。)
大きくする代わりに周りの余白をたっぷり取りましょう。
また日付の下には時間や詳細などを配置します。このとき詳細の文字はどんどん小さくしていくとアイキャッチや日付とのバランスが取りやすいです。
詳細が多いときは『明朝体→ゴシック体→明朝体』と全て同じフォントにしないほうが分かりやすいデザインになります。
余白を大きく取った後の注意点
日付を大きく配置した後で周りに装飾や背景を入れてはいけません。せっかく①や②で配置したアイキャッチがつぶれてしまいます。
アイキャッチがつぶれると、全体的に見づらいデザインになってしまいます。
・悪い意味で①や②とのバランスが取れてしまう
・アイキャッチと日付どちらが重要か、わからなくなる(アイキャッチ、キャッチコピーの意味がなくなる)
・アイキャッチが2つになってしまい、どちらから見ればいいのか目線が迷う

AとB、悪い意味でバランスが取れてしまっている。
初心者デザイナーは余白を埋めがちです。
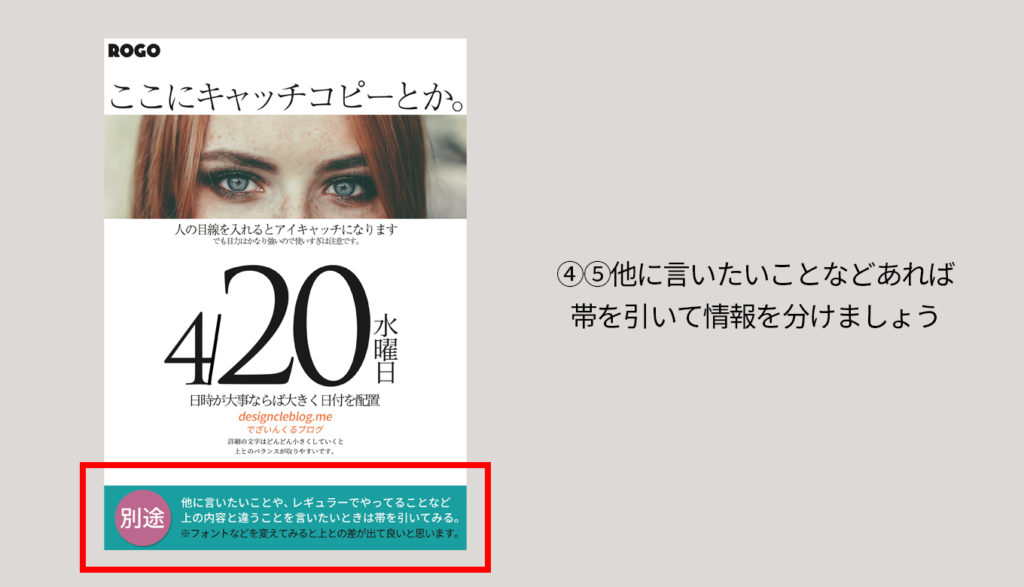
④⑤他の情報は帯で分ける

他に言いたいことなどは、はっきりとデザインを分けて入れます。
他に言いたいことや、いつもお店でやっていること、レギュラーメニューなど今回のポスターデザインとは違うことを言いたいときは帯を引きます。
①〜③でデザインした色とは違う色を選んだり、フォントなどを変えてみると上との差が出て良いと思います。
帯の中も④のようにアイキャッチやポイントをつけると見やすいデザインになります。
⑥ロゴを配置
最後に左上にロゴを配置して完成です。ロゴは会社やお店の名前なので黒で配置するのがベターです。
まとめ
今回はシンプルに白ベースに黒文字でデザインレイアウトをしてみました。何かの参考になれば幸いです。