縦ポスターのデザインレイアウトを解説していきます【その2】
ゴールデンウィークですね。今年のゴールデンウィークは多い人で10連休だったり。ただその10連休準備のため4月中旬から大変多いデザインの発注がありました。インハウスデザイナーはここら辺がとてもきついところです。完全にキャパオーバーな発注が押し寄せてきます。
というわけで、むちゃくちゃ忙しかったのですが、その時に作ったポスターのレイアウトを復習がてら解説していきます!
今回はアシンメトリーなデザインを解説します
デザインにおいてシンメトリー(左右対象)のレイアウトはよく目にします。このシンメトリーは全体が整っていてとてもきれいなデザインになります。
しかしシンメトリーだと整いすぎて“スルーされる”可能性が非常に高いです。
きれいなデザイン過ぎると逆に目立ちません。
今回はシンメトリーをベースに少し左右のバランスを“あえてズラした”デザインのレイアウトを解説します。
今回のポスターデザインはこちら

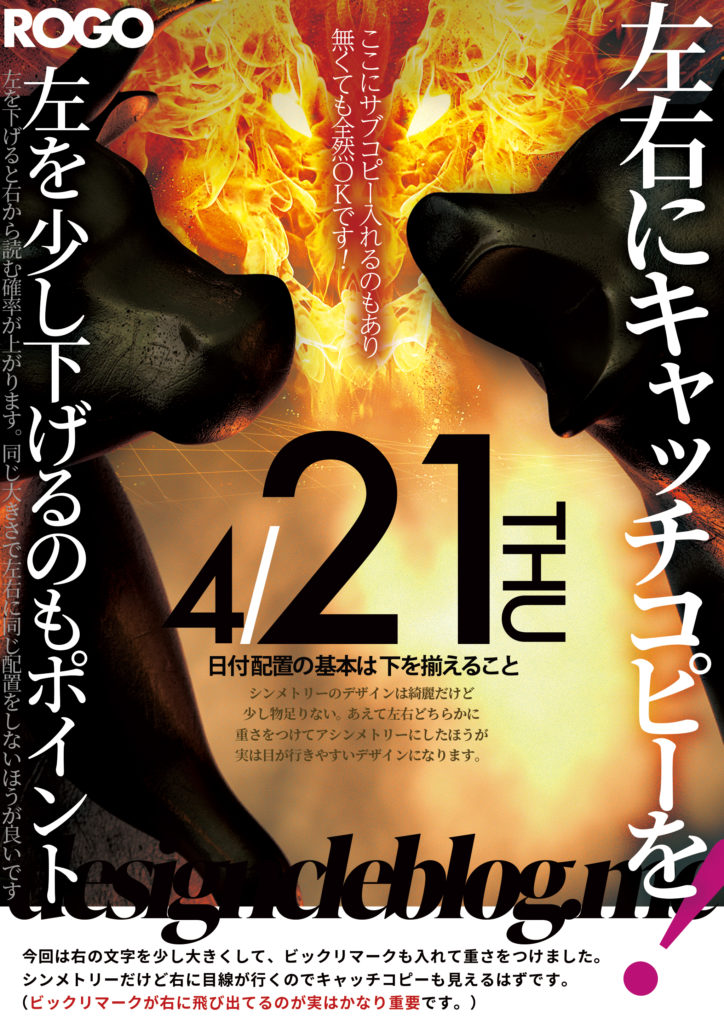
今回はこちらのデザインのレイアウトを解説です。
一見シンメトリーに見えるデザインですがどうでしょう、右のキャッチコピーの箇所に目がいきませんか?
シンメトリーにしてみると、どうなるか?
よく文字で挟むデザインを見かけますが、あれだと左右どちらにも目がいきます。
参考に、先ほどのデザインを完全にシンメトリーにしてみます。

先ほどのデザインを完全にシンメトリー(左右対象)にしてみます。
どうでしょうか。
『きれいだけど物足りない』と思われた方もいると思います。
そう、特に商業広告、商業デザインにおいてこの“シンメトリー”なデザインは不向きなのです。
ただベースはきれいなレイアウトですし、基本の構図とも言えるので作れるようにはしたいですね。
シンメトリーなデザインを作れる上で、それをアシンメトリーにしていくテクニック、コツを織り交ぜながら解説していきます。
順番に解説していきます
先ほどのデザイン配置の項目細かく分けるとこんな感じです。

具体的に分けるとこんな感じに分けられます。
一つずつ順番に解説します。
レイアウトの解説
①②左右にキャッチコピー

左右に大きくキャッチコピーを配置します。
まず左右にキャッチコピーを入れます。文字で全体を挟むと迫力が出ます。文字間を少し狭くしてあげるとより迫力が増すでしょう。
そして大事なポイントとして『左の文字を少し下げること』です。
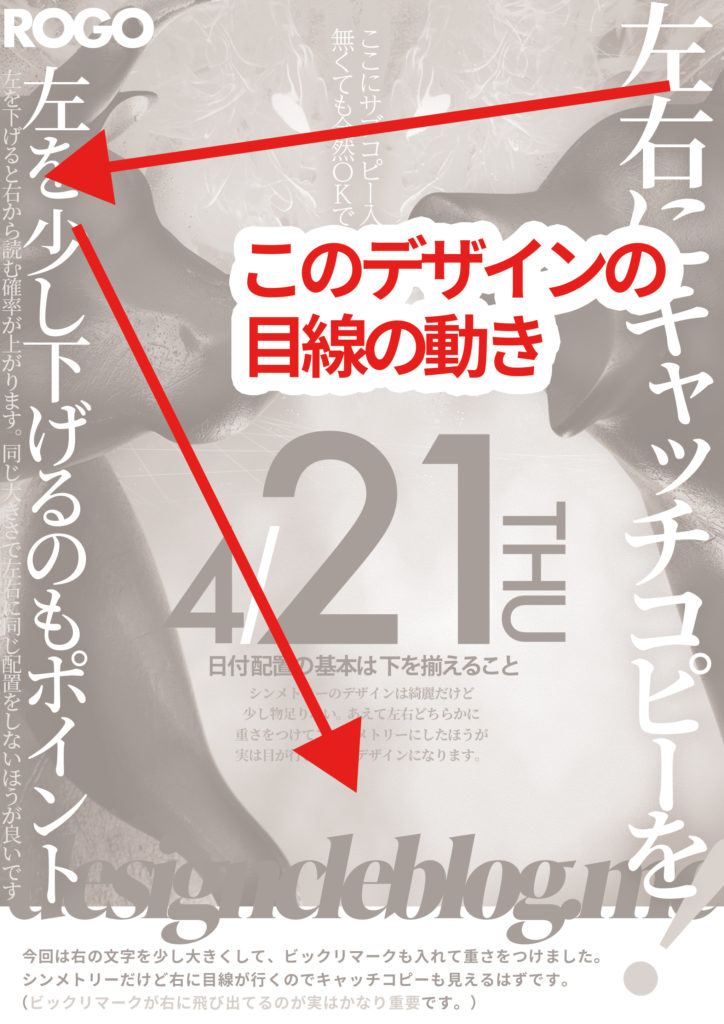
左のキャッチコピーを下げると右から読みやすくなります。目線が右から左に、そして下に移りやすくなります。
さらに右の文字よりも少し小さい文字で配置するとより良いです。
デザイン配置で見る人の目線を誘導してあげるのです。

右上から左に、そして下に目線が移っていきます。
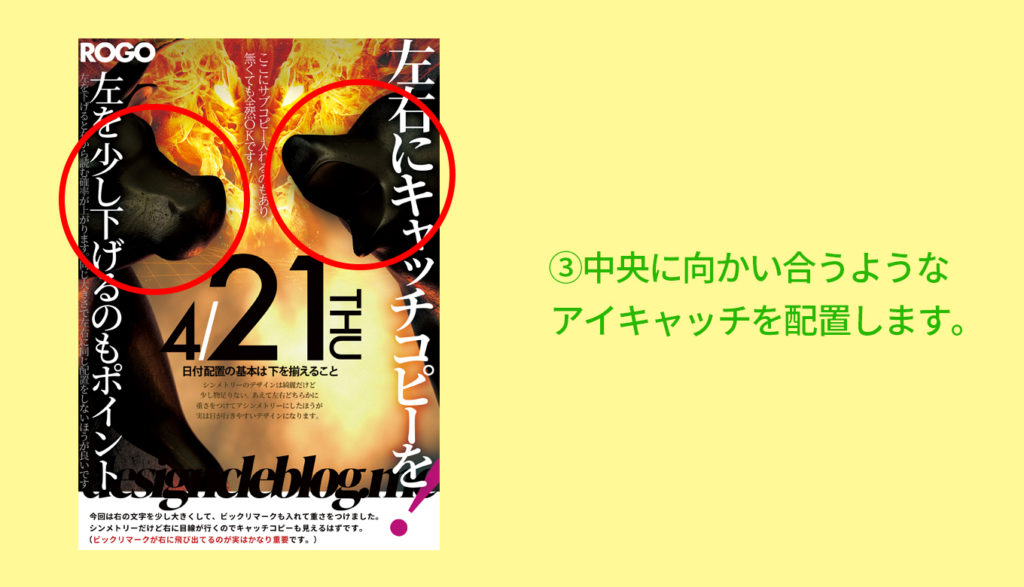
③アイキャッチの画像

中央に向かうようなアイチャッチを配置。キャッチコピーの邪魔をしないように。
真ん中にアイキャッチ画像を入れます。
元はシンメトリーなデザインですので“全体を挟むような画像”がオススメです。正面よりも横、にらめっこしてるような画像、デザインをすると良いと思います。
(正面の画像を使うと①②で配置したキャッチコピーとバランスがとれてしまいケンカしてしまいます)
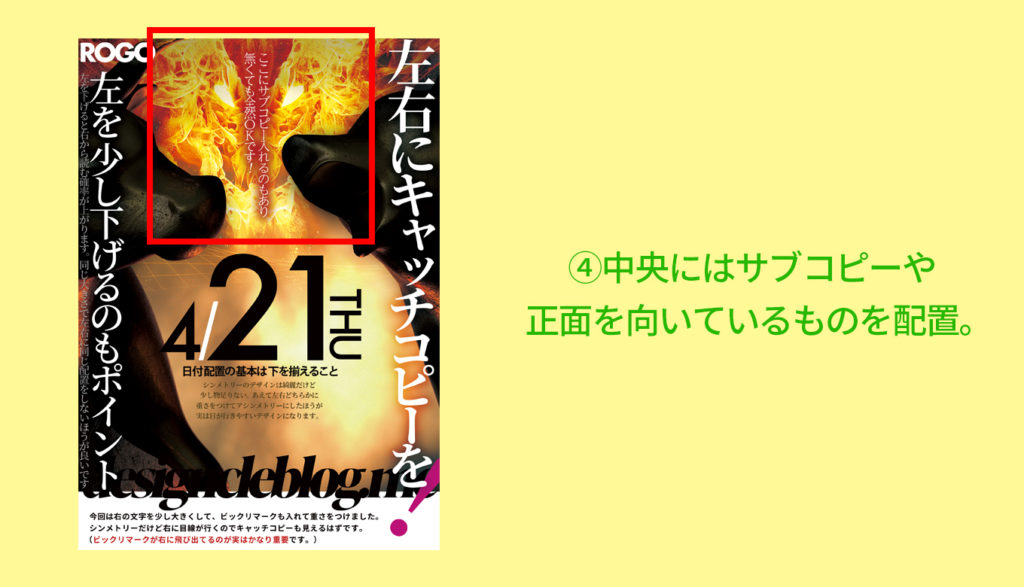
④真ん中にサブコピーを入れるのもアリ

中央にはサブコピーを入れるのもありです!
真ん中にサブコピーを入れるのもアリです。よく“明朝体でさらっと”キャッチコピーなんかが入るデザインを目にします。そんなイメージでさらっと入れてみましょう。
左右のメインキャッチコピー、③で配置した画像が引き立ち、全体も引き締まる効果も生まれます。
ただ無理してサブコピーを入れる必要もありません。
浮かばない時は何か画像を入れると“レイアウトが落ち着きます”。このとき正面の画像を使用すると良いです。
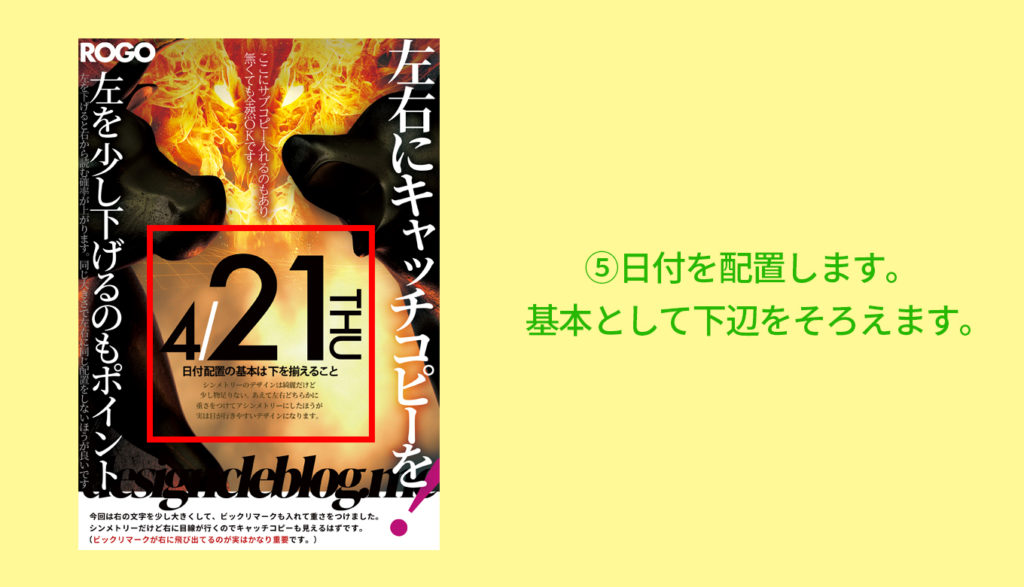
⑤日付を配置

日付配置は下辺をそろえます。その後上下のバランスも細かく確認します。
全体の真ん中に日付を配置します。①②、(もしくは④のサブコピー)に目が行った後そのまま下に目が移ります。
目が移った真ん中らへんに日付や情報など『人が行動すべき内容』を配置してあげましょう。
日付の配置の基本は下辺を揃えることです。
数字によっては下辺がずれることもあります。まず下辺をそろえた後に変だな、バランス悪いなと感じたらミリ単位、1ピクセル単位で月日の数字のバランスを整えましょう。
フォントによっては縦長に見える数字もあります。
見せたい数字、大きく見せたい、迫力ある感じで見せたいなど目的によっては横のパーセンテージを100%から102%、もしくは97%など変更してあげることも大切です。
(たまに“数字のパーセンテージは100%のままでないとダメ!”ということも見ますが基本はダメですが、目的や全体バランスがどうしても変な時は変えてあげましょう)
また日付の下には時間や詳細などを配置します。日付の詳細の文字はどんどん小さくしていくとアイキャッチや日付とのバランスが取りやすいです。
ーーーーーーーーーーーーーーーーーーー
関連の人気記事:日付をデザインするコツ
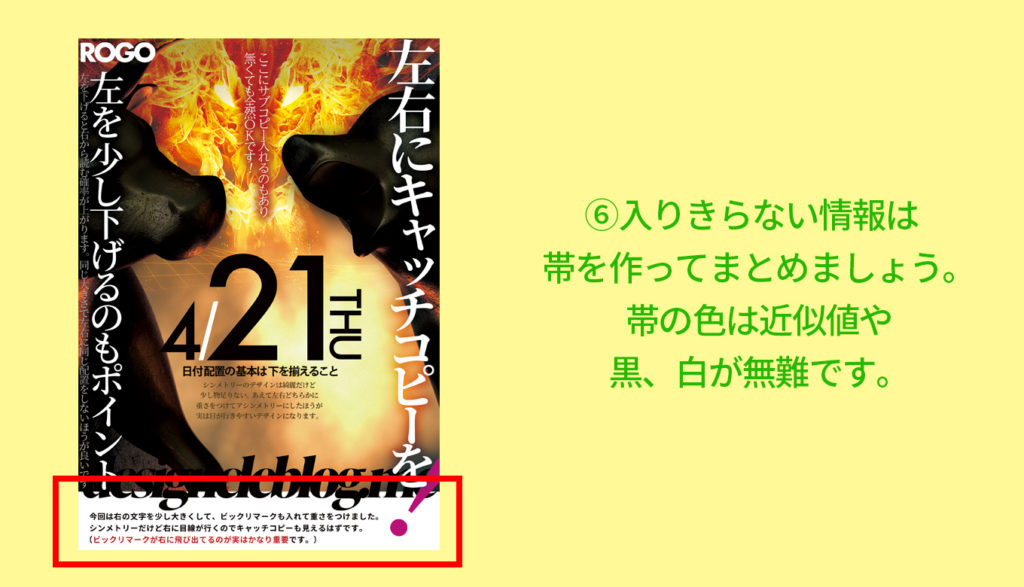
⑥入りきらない情報は下に帯を入れる

入りきらなかった情報は、デザイン全体の近似値色の帯を入れてまとめましょう。
日付の下に情報をまとめると読み手に親切です。
しかしまだ入ってない情報、第2、第3の情報などまだ入れないといけない状況があります。
その時は下に帯をいれてその中にまとめましょう。帯の色は全体の色に近い色、もしくは白などで分けると良いです。
“上のデザインと同じ内容のことですよ”とデザインを同系色でまとめてあげます。
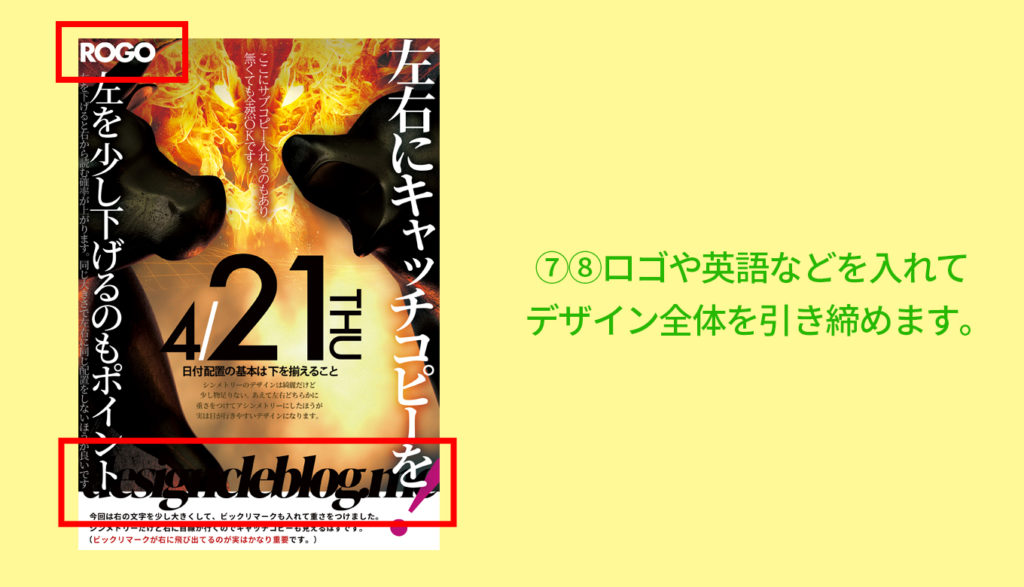
⑦⑧全体を引き締める

ロゴや英語などのデザインを配置してデザイン全体をまとめて完成です!
⑦や⑧は全体のデザインを引き締める効果があります。引き締めるデザインを入れると全体が見やすくなりまとまる効果があります。
今までつくったデザインの色より落として“目立たないように”してあげると配置しやすくなります。(黒やグレー、白などがおすすめです)
また日本語よりも英語などで、『意味ないけど必要な配置』をすると良いですね。
まとめ
今回はシンプルにシンメトリーなデザインをベースに
そこから少しアシンメトリーなデザイン、人の目の動きを導く配置の解説をいたしました。何かの参考になれば幸いです。
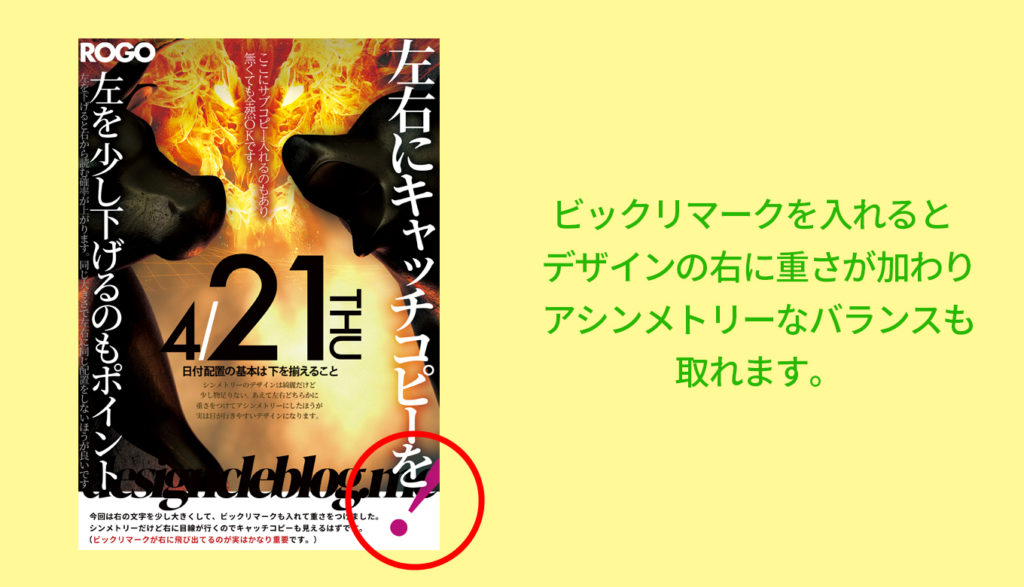
さいごに【右から読ませるようにする、ちょっとしたテクニック】

キャッチコピーを目立たせる、ちょっとしたテクニックです。
今回は右の文字を少し大きくして、一番下にビックリマークも入れました。
ビックリマークを右のキャッチコピーだけに入れることで全体が引き締まったり、右のキャッチコピーを重くする効果があります。
重くすることで右に目がいきやすくなるのでここのビックリマーク、かなり重要な配置となります。



