縦ポスターのデザインレイアウトを解説していきます【その3】
ゴールデンウィークですね。今年のゴールデンウィークは多い人で10連休だったり。ただその10連休準備のため4月中旬から大変多いデザインの発注がありました。インハウスデザイナーはここら辺がとてもきついところです。完全にキャパオーバーな発注が押し寄せてきます。
というわけで、むちゃくちゃ忙しかったのですが、その時に作ったポスターのレイアウトを復習がてら解説していきます!
今回はGWっぽいゴールドを使ったシンプルデザイン
ゴールドを使用したシンプルだけどGWっぽい力強さを表現していきます。
今回のポスターデザインはこちら

今回はゴールデンウィークセールをイメージしたデザインです。
THEゴールデンウィーク的なポスターデザインです。
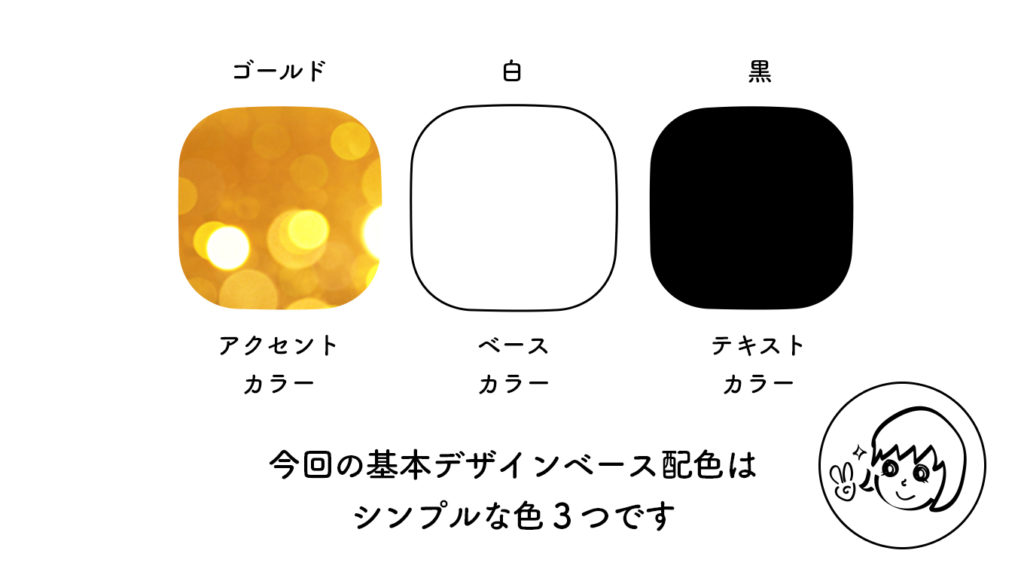
色の配色はこちら

基本配色は3つです。
基本3つの配色でデザインレイアウトしていきます。
順番に解説していきます
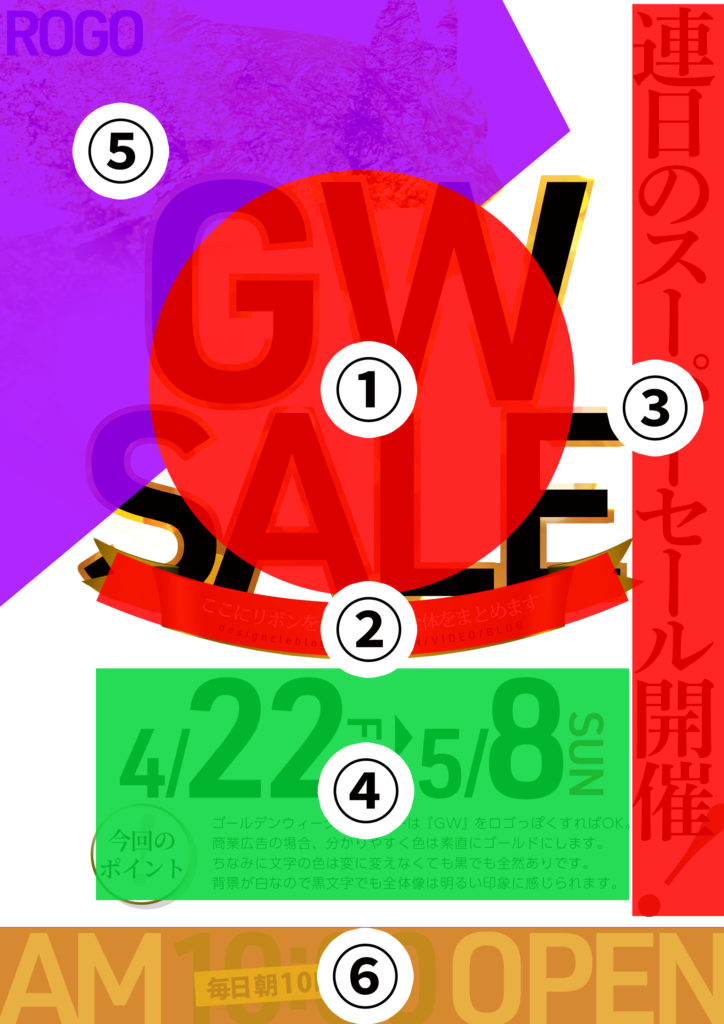
先ほどのデザイン配置の項目細かく分けるとこんな感じです。

レイアウトを細かく分けるとこんな感じ。※番号は配置した順番です。
一つずつ順番に解説します。
レイアウトの解説(番号は配置していくの順番です)
①真ん中に大きくロゴアイキャッチ

今回はアイチャッチとしてロゴを配置しました。分かりやすいデザインが良いです。
まず真ん中に大きくアイキャッチを作ります。今回はゴールデンウィークセールを想定したデザインをレイアウトしましたのでロゴっぽくデザインして配置しました。
ゴールデンウィークのデザインをイメージすると全体的にゴールドゴールドしたものをイメージします。
『ここはデザイナーっぽくあえてゴールドは使わない!』と意気込んでもよいですが、商業広告の場合、分かりやすく色は素直にゴールドを使用すればOKです。
一般的にゴールデンウィークをイメージした人が持つ色を使用しましょう。みんなが分かりやすいのが一番です。
ロゴっぽくアイキャッチのデザインする
ロゴっぽくアイキャッチを作る場合、注意点があります。
『それだけで意味がわかるようにすること』
抽象的なイメージをデザインすると伝わりづらいアイキャッチになります。ちゃんとそれだけ見ればポスター全体の意味がわかるようにデザインを作りましょう。

アイキャッチロゴはそれを見ただけでデザイン全体像がイメージできるように作成。
ちなみに今回はあえて黒文字で作成しました。
黒文字の周りをゴールドのテクスチャでマスクするだけで十分ゴールド感は演出できます。
文字の色は変に変えなくても黒でも全然ありです。 背景が白なので黒文字でも全体像は明るい印象に感じられます。
②押さえとしてロゴの下に帯を入れる

①のロゴを支えるように配置して①のロゴを安定させます。
①の下に帯をいれてロゴ全体を引き締めます。作ったロゴに沿うような形で作ってあげると良いと思います。
今回はリボンを使用しました。リボンの中はサブタイトルやサブコピーなんか入れてあげましょう。
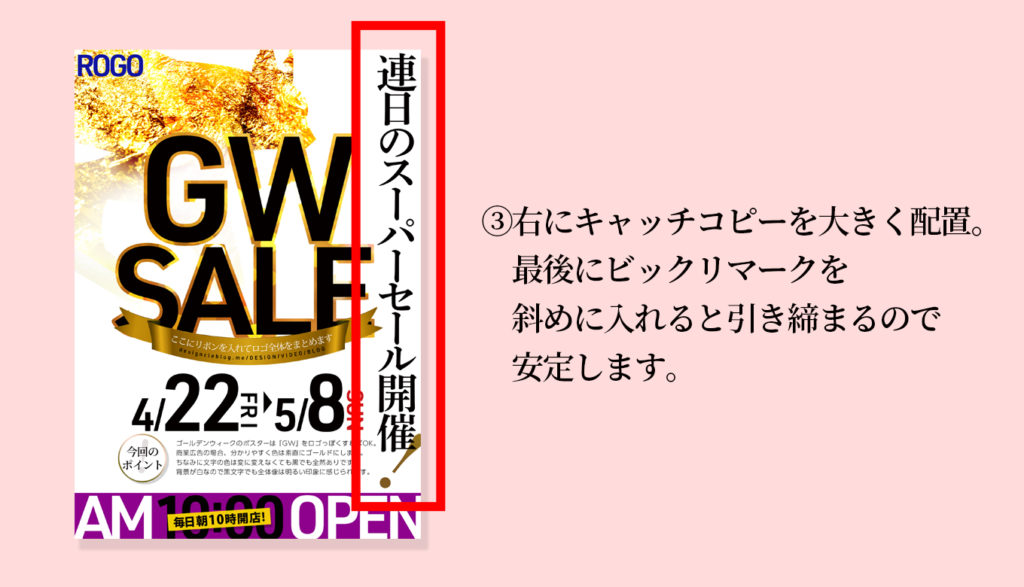
③右にキャッチコピーを大きく配置

右にキャッチコピーを入れます。左に配置するより右のほうが視界に入りやすいです。
右に大きくキャッチコピーを配置します。次の④項で日付を引っ張っていますので、『ゴールデンウィークのセールが連日開催してますよ』的なコピーにしました。
また今回も最後にビックリマークを入れました。
ビックリマークを入れる意味についてはパート2の一番最後をご確認ください。
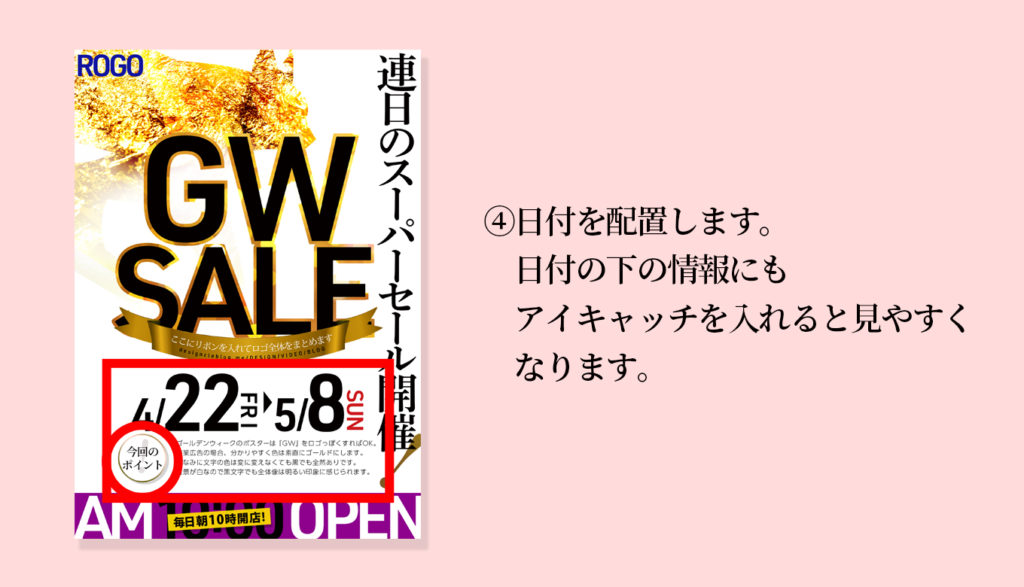
④日付を配置

日付の下の情報配置もちゃんとデザインを組むことが大切です。
ロゴの下に日付を配置します。今回は日付の下の情報箇所に“丸を作って小さいアイキャッチ”を取り入れてます。
小さい情報をデザイン配置する際もアイキャッチを入れると小さな文字情報にも目がいくようになります。
⑤余白があり過ぎるのでイメージアイキャッチを
①②③④を配置しましたが左側に大きな余白が出てしまいました。

左上に大きな余白が出ています。
ここはさらにアイキャッチとなるイメージを配置しましょう。

左上にイメージを入れます。①〜④で情報を結構入れたので、ここはイメージが良いと思います。
コツは①②③④の配置をあまり変えずに配置することです。①②③④が引き立つようなイメージで配置しましょう。
⑥帯を入れる

帯にアクセントカラーを入れてみます。今まで単調だったデザインが明るくなります。
一番下に帯を入れます。今回のポスターは基本3色のとてもシンプルなデザインです。
しかしシンプルすぎて少し物足りません。
帯をアクセントカラー(今回はパープルとイエローです)としてデザイン配置すれば全体的に華やかなデザインになるでしょう。
まとめ
今回はシンプルな配色のデザインレイアウトを解説しました。特に商業広告の場合、ロゴアイキャッチを作るときの注意点を考えると良いデザインになります。
デザイン的には⑥の帯のように、どこかにアクセントカラーを取り入れる余裕を持たせると良いでしょう。