小さい文字で全体のバランス整えるの反対【特にコピーや日本語の文章】
よく、小さな文字の文章で全体を締めるデザインを見かけます(自分もやりがちです)。小さな文字の文章をメインの下の方に入れるとデザイン全体が締まり、簡単にいい感じに見えます。だけど、これ、良く考えたら意味ないです。意味ないというか、その文章自体に意味がなくなります。なぜなら人は無意識に“文字”や“文章”を『読もうとしてしまう』ので、見る人のストレスになる。読もうとして読めない!みたいなことになります。日本語の広告なら尚更です。以前先輩にも“これだけ小さい文字なら、同じ太さと長さの線を引いているのと同じ”と言われたこともあります。
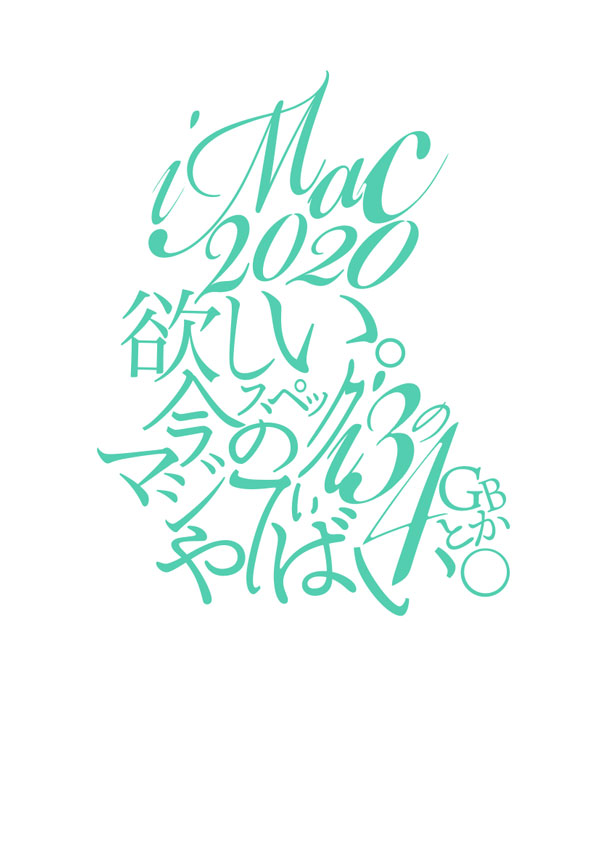
今回は以前作った、このデザインをベースに実際に見てみましょう。

このデザインの下に文字を入れてみます。
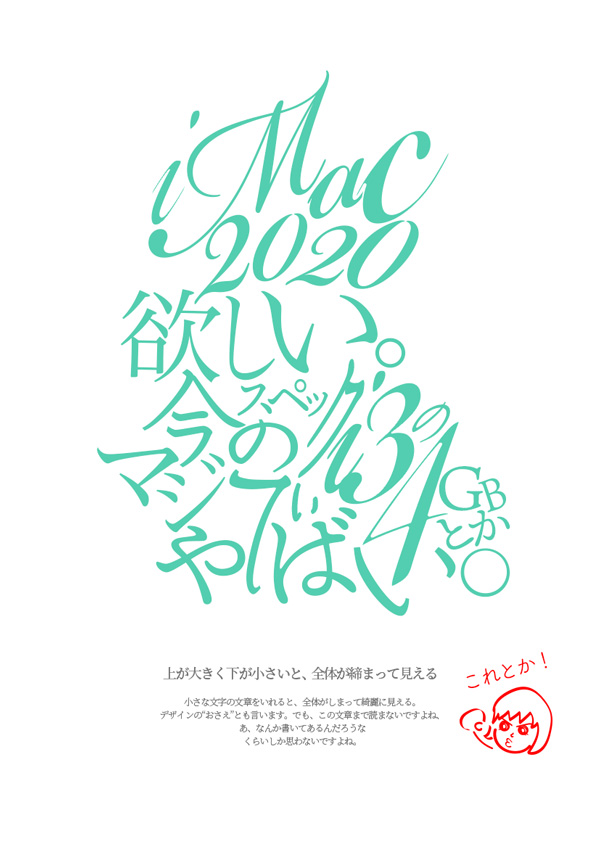
実際に文字入れてみます

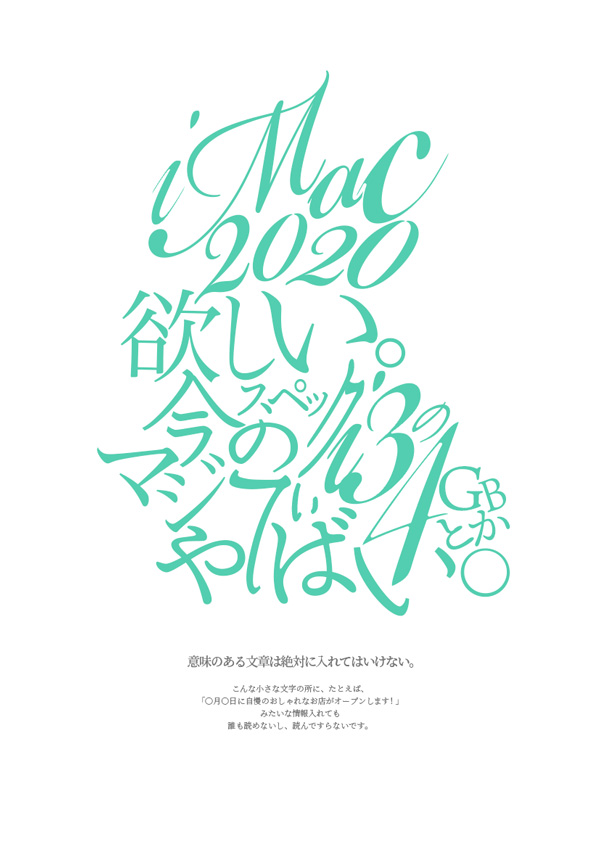
こういう風に小さい文字を下に入れると全体が締まりキレイに見えますが、読めないです。
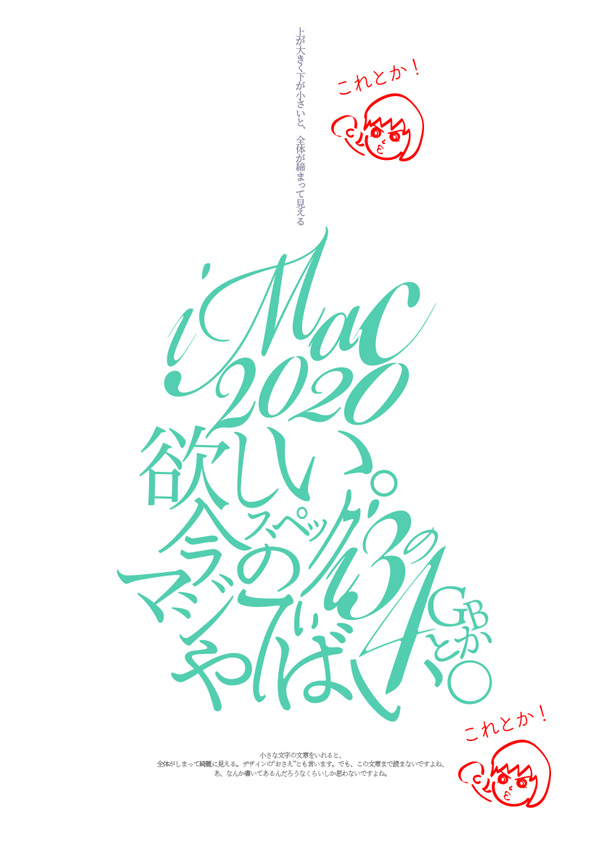
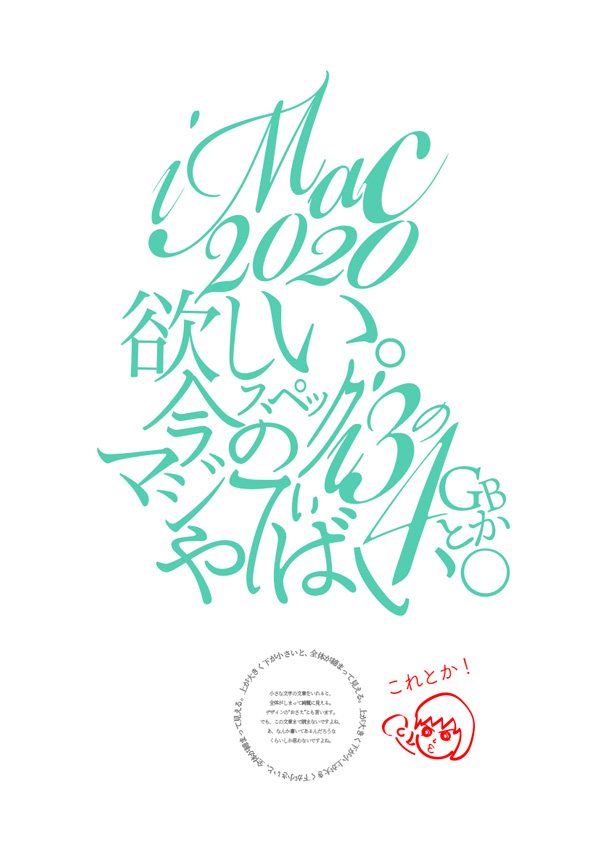
こういう風にデザインの下に、小さい文字を入れると全体が締まります。バランス的に上のデザインが大きく、下のデザインが小さいとキレイに見えるのです。ただ下の文章は小さすぎて読めません。なんなら、“なんか、書いてある、けど読めない!”とイライラしませんか?キャッチコピーも小さい場合もあります。

上にある文字(キャッチコピー)も小さい場合があります。
円で囲った文字

文字を円で囲うといい感じの装飾になります。
円の周りに文字を小さく入れると簡単に“装飾”ができるので、これもいい感じのデザインになります。でもそれが日本語や文章だと読もうとしますし、顔を傾けたり、文字が逆の部分も出てくるので読み手にはかなりのストレスです。

こういう風にデザインに沿った文字も見かけます。
意味のある日本語は絶対にやってはダメ

小さな文字、文章に日付や詳細を書いてはいけません。
特にクライアントが言いたいことや日付や詳細など“意味がある大事な文章”を書いたり、曲線になぞったりしてはいけません。
もし、文章を入れるなら“読めない”文字で
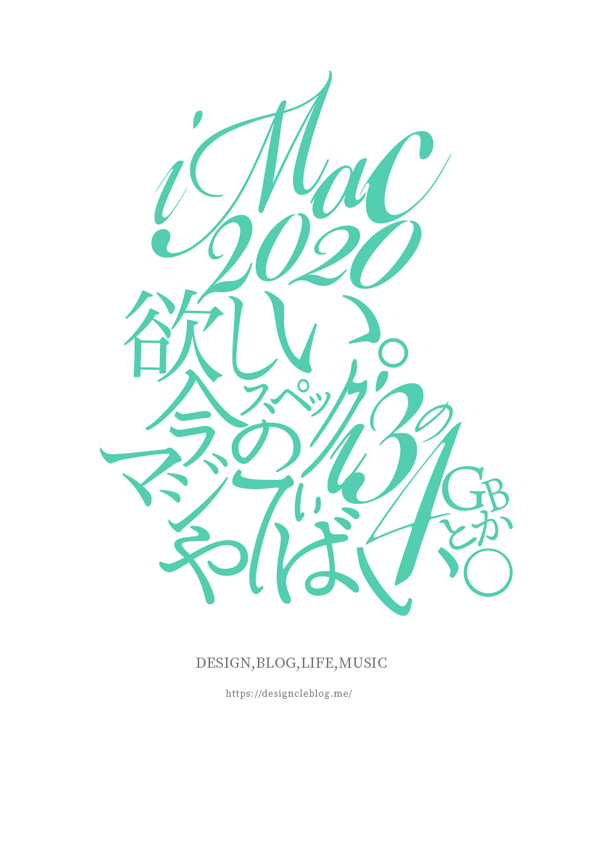
日本のデザイン前提の話ですが、英語や意味のない記号、数字だと読めない人が多いので“デザイン”や“装飾”として感じてもらえる可能性が大きいです。全体を文字で締めたい場合は英語や意味のない記号、数字を使うのが良いでしょう。

英語や記号、数字など意味のない文字で引き締めましょう。
(参考記事)小さい文字はスタイリッシュだけど内容が伝わらない
まとめ
このように、デザイナーは文字や文章をデザインとして扱ってしまいがちです。実際こういうデザイン、よく見かけますし、ついやってしまいます。ただ、デザインを見る側からしたら、“読めそうで読めないもの”または“がんばれば読めるもの”は、かなりのストレスです。せっかく良いデザインなのに、誰かを不安にさせたりイライラさせることは良くありません。デザイナーのみなさん、もう一度、作ったデザインを見直すといいかもしれません。