ガイドで中心を合わせてはいけない【最後は目で中心を合わせる】
デザイナーのみなさん、デザインの中心って大事ですよね。フォトショップやイラレなどサムネやポスターを作る際、中心をガイドで合わせていませんか?もちろん最初は問題ありませんが、デザイン作成の終盤では大変なことなります(デザインがズレる)ので注意してください。
ビックリマークを文末につけるとき中心は変わる【画像の中心とデザインの中心】
画像で具体例を見てましょう。

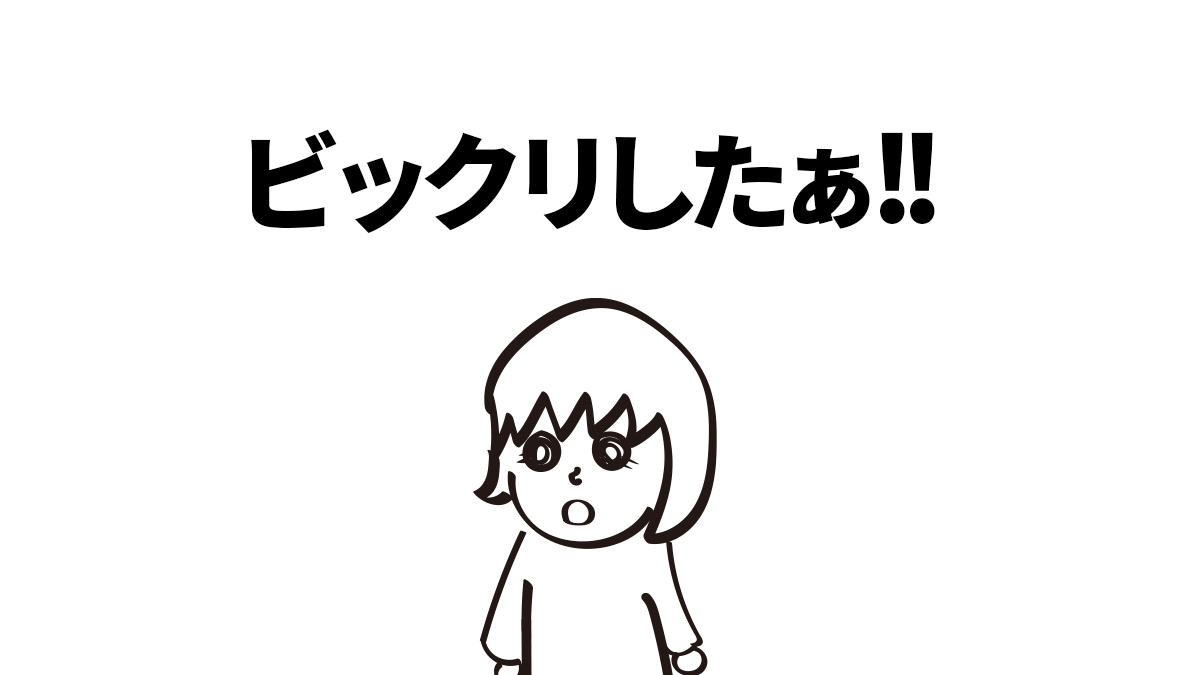
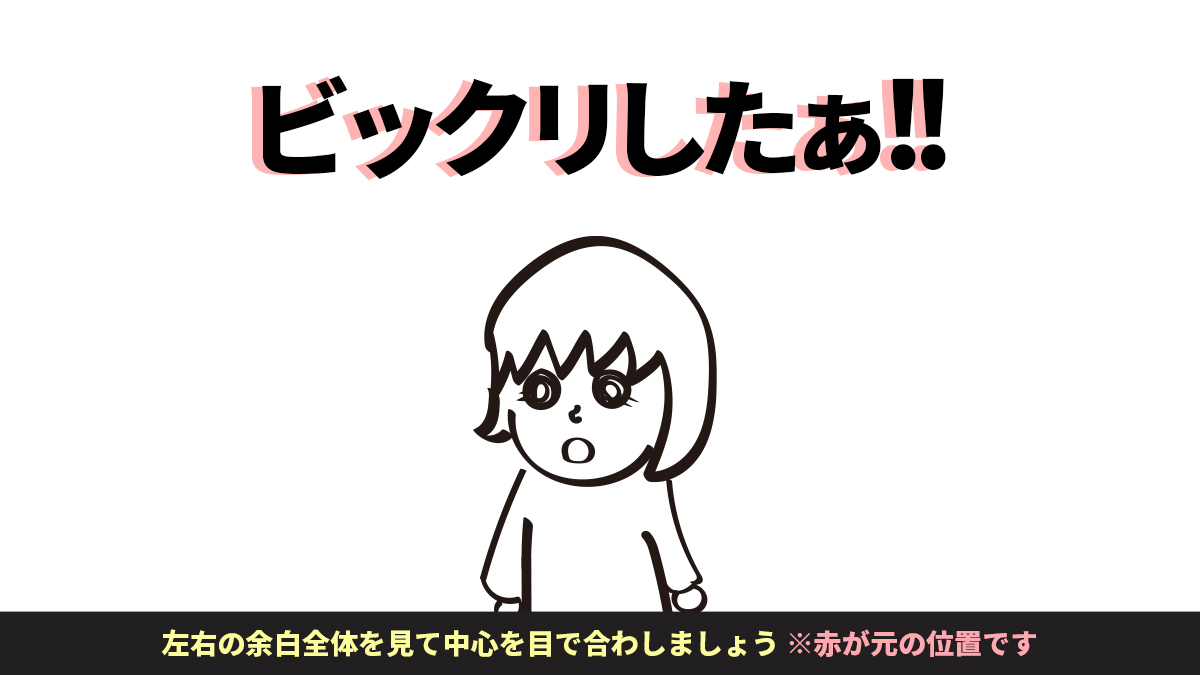
こちらの画像の『ビックリしたぁ!!』の文字の中心を合わせていきます。
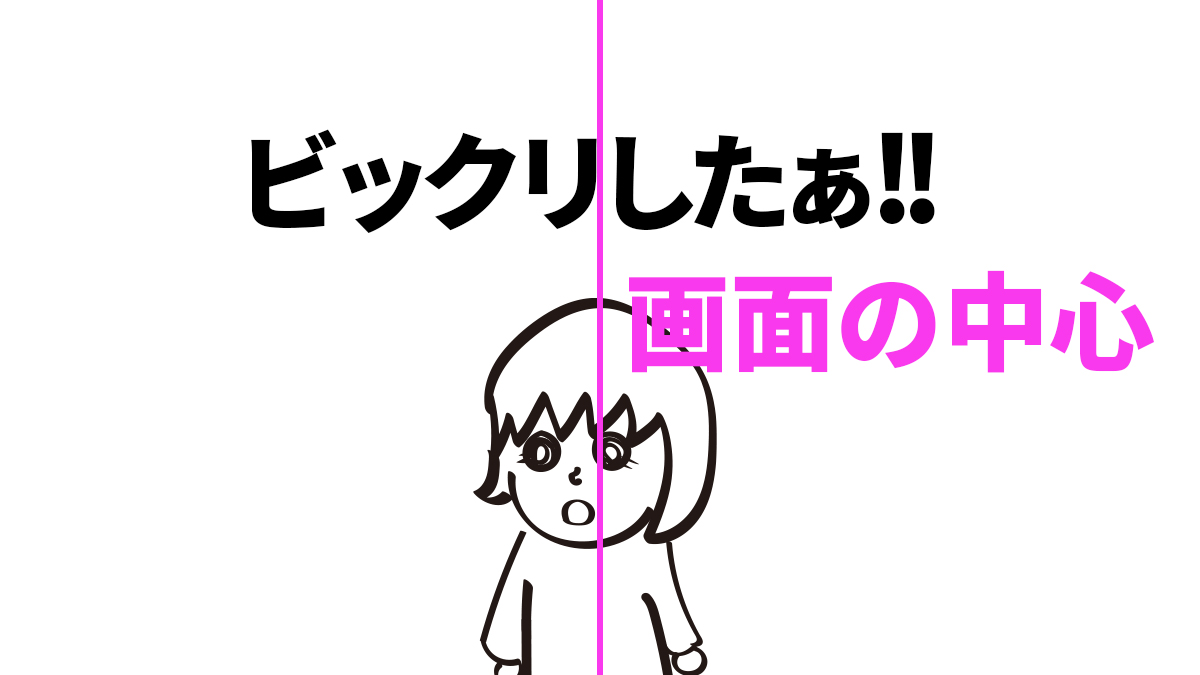
画像ではフォトショップのガイドで【画像の中心】をとっています。

こんな感じでガイドに沿って中心を合わせています。
大抵のデザインはここで終わります。特に1pxの世界であるWEBデザイナーは中心で揃えることが重要だったりするのではないでしょうか。しかしこれがサムネやポスターデザイン、看板のデザインやキャッチコピーだった場合大変なことになります。
ガイドに沿った中心はズレている!?
実はガイドに沿った中心はズレています。
 みどりさん
みどりさん
デザイナーなら周りの余白に注目するかと思います。余白を見てみましょう。

実は同じフォントでもひらがな、カタカナ、漢字、英字、数字や記号の大きさは微妙に違います。フォントの大きさが同じでも、文末である『!!』は『ビ』に比べて小さく見えます。それによって左右の余白のバランスが変わってきます。(右の余白が大きく見える)
左右のバランスを見て中心を合わせる
左右の余白が違うので文字の中心を合わせていきます。この作業は目で合わせるしかありません。
自分のデザイン経験をもとに目で合わせていきましょう。
コツとしては、まずデータのガイドを全て非表示にします。そのあと、文字を見ずに周りの余白を見ながら動かしていくと良いです。

赤が元の位置です。だいぶ違いますね。これでデザインの中心がとれました!おつかれ様です。
(関連記事)
・ガイドサインはデザイナーの見る人の目線でデザインする(デザイン目線はダメ)
さらにデザインをもっと深めたい方は、続きをご覧ください。
さらに色々細かく調整していきましょう【上級向け】
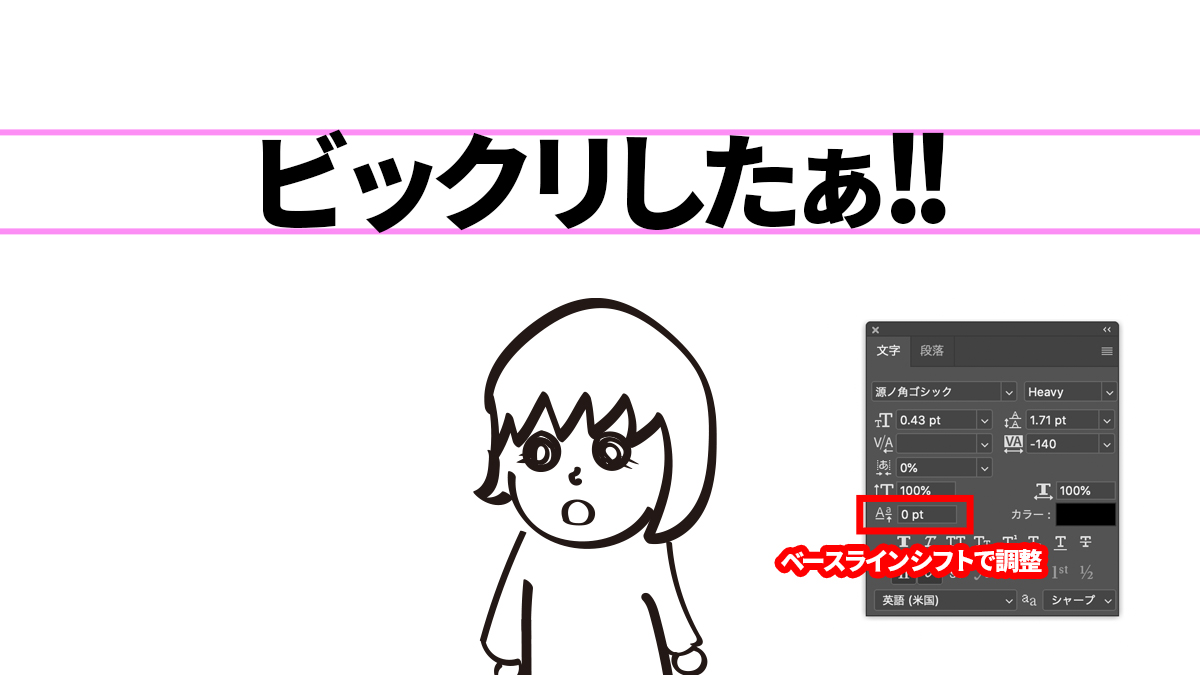
実は『!!』などはフォントの数値が同じでも、大きさが違って見えるため高さが違う場合が多いです。今回も『!!』が若干上に上がっています。

こちらを文字ウィンドウにあるベースラインシフトで調整していきましょう。
※文字ウィンドウがない方は、上のツールからウィンドウ→文字で出てきます

今回ベースラインの調整の他にも細かい調整をしたので下記にまとめておきます。普段からここら辺もチェックしていけばデザインのレベルもグッと上がること間違いなしです!
最後に細かい調整です
❶ ベースラインを調整 ※今回は【−0.7】です
❷ 『!!』は平仮名よりも小さいのでちょっとだけフォントサイズを大きく
❸ 気になるようなら『ッ』や『ぁ』などの小文字をちょっとだけ小さく
※小さくすることで他との大きさの差が生まれて読みやすくなります(フォントによってはほぼ同じ大きさの小文字がある)
❹ (❷〜❸で)大きさを変えてしまったので文字間などを調整
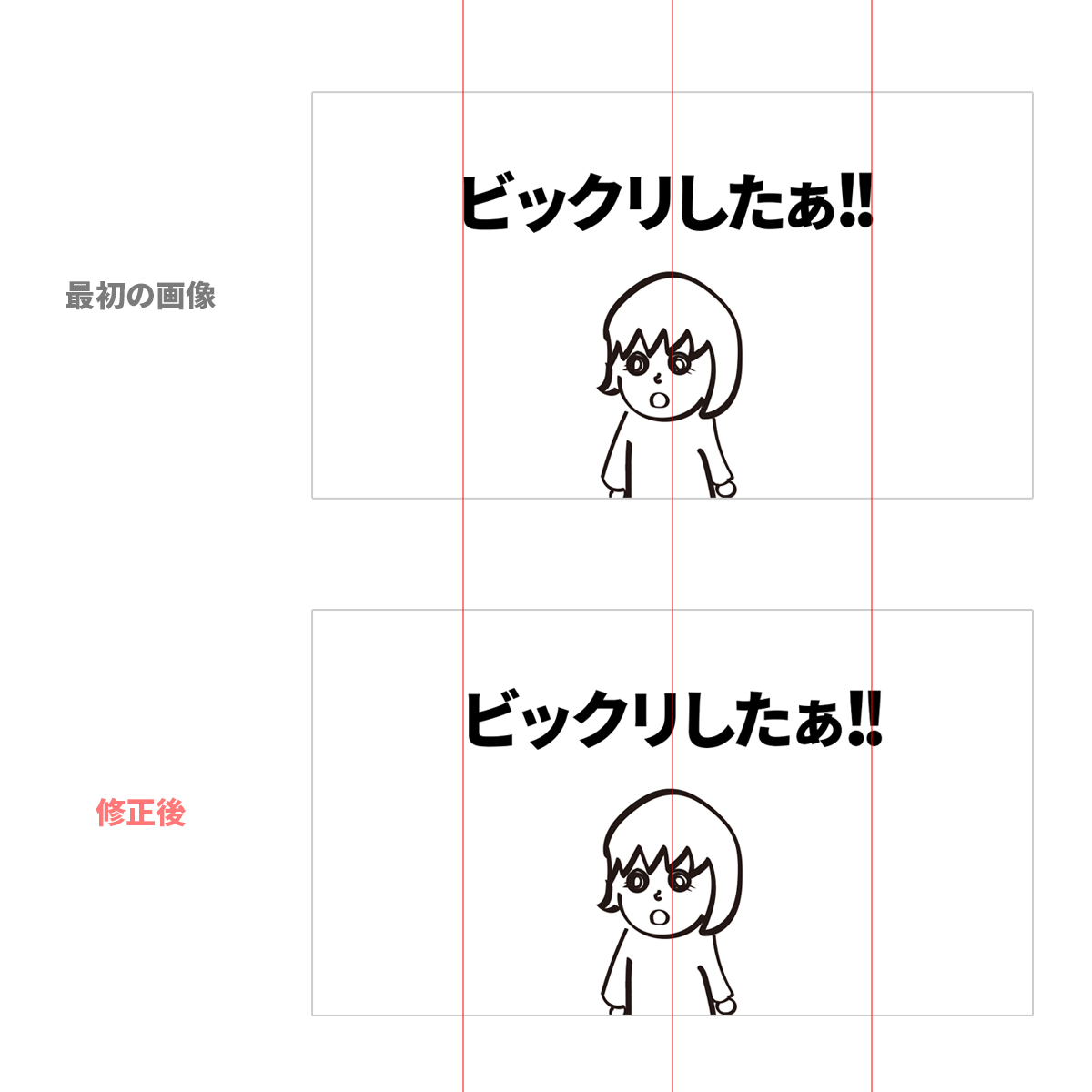
❺再度、余白を見ながら最終的な中心を合わせる
画像の中心にガイドを付けてみるとこんな感じです。

まとめ
今回は文字の中心についてお話しました。実は文字だけでなく、素材や写真、イラストも形や向きによってその中心は変わってきます。代表的なのは正三角形です。正三角形をフォトショップの機能で中心を合わせると明らかにズレていることがわかります。最後は自分の目で合わせていくしかありません。そのためにも普段からデザインの目を育てていきましょう!