デザイナーの目線【少し難しいかも】
いきなりですが、これ何色に見えますか?

何色に見えますか?
緑ですよね。
じゃあこれは?

こちらは何色に見えますか。
白ですよね。
最後、これは何色ですか?

ではこちらは?
“『緑』の表現方法はこんな方法でも表現できる”とデザイナーの先輩に繰り返し言われてた例えなんですが、今回はこの例えについて深掘りします。デザイン初心者の方や動画編集者などの【作り手】に必ず意識してほしい内容です!
いろんな角度から見える
デザイナーである程度経験を積むとポスターなどを作ると、画面そのままの視点ではなく上からとか横からとか立体的に見えるようになります。いろんな角度から見ることによって『様々な見せ方』『様々な表現方法』が生まれるのです。例えば『なんかこの辺が寂しいな』とデザインの修正をもらっても、斜め方向から見えるのでその原因が分かります。マジで分かりますよ。

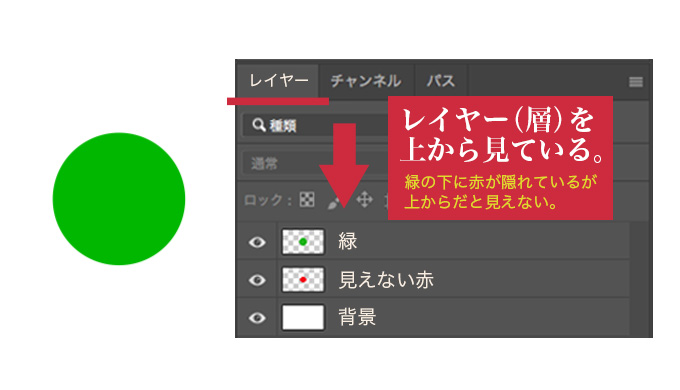
フォトショップでは二次元でレイヤー(層)を画面の上から見ている。
“フォトショップが何枚ものレイヤー(層)によって構成、それを立体的に真上から見ているだけ”というのをきちんと理解できているということです。
(関連記事)
・ガイドサインはデザイナーの見る人の目線でデザインする(デザイン目線はダメ)
動画作成をすると分かりやすい
動画編集や動画を作成するとこの『いろんな角度から見える』ことが良く分かります。静止画(フォトショップ等)だと二次元(X、Y軸)なのに対して、動画(アフターエフェクト等)は三次元(X、Y、Z軸)なので動画ソフトを触るようになると、この『立体感』が体感として分かるようになります。動画編集のソフト(アフターエフェクト)もフォトショップと同じで『レイヤー(層)を重ねて表現している』ことは共通です。

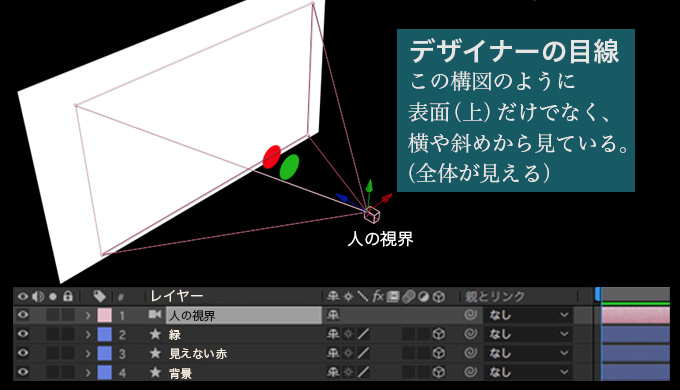
デザイナーは三次元でで様々な角度から見ている。
※アフターエフェクトで『カメラ機能』をまだ使ってない方がいたら是非使ってみてください。このレイヤー構図が三次元であることが一発で分かります。
まとめ
デザイナーはこの『モノをいろんな角度』から見ることが大事です。これができると生活面でもいろんな角度からモノや人が見えて、見る世界が変わってきます。発想の幅も一気に広がります。この『いろんな角度から見えるようになる』にはデザインや作品を作る時に“上からのぞいてみたり”、“下からのぞいてみたり”繰り返し意識しないと見えるようになりません。訓練が必要です。なのである程度経験を積んだデザイナーは最初の画像の赤い丸も、その周りの白を背景や枠として見るのではなく、生活の一部の背景として見ることができるのです。白の先(デザインの先)に広がってる状況や世界も見ながら作ることができます。
ちなみに冒頭の事例の話なんですが、修正が困ってる後輩に部下や後輩(デザイナー同士)にこれ言っても『え??、そういう風に修正しろってこと?』と混乱するので、アドバイスや修正は明確に伝えてあげましょう。当時の自分もこれ言われた時、『言ってることは分かるけど、例え話すぎて、デザインをどう修正すべきか』という感じになりました。



