サムネデザイン覚える構図(レイアウト)はたった3つでOK
YouTubeのサムネデザイン、SNSの画像デザイン、HPのバナーデザイン…
ポスターデザインと違い横向きのデザインは結構苦手という方もいらっしゃるのではないでしょうか。
(関連記事)サムネデザインの作り方、順番
でも、横向きのデザインって意外に簡単で基本はたったの3つの構図(レイアウト)でOKなんです。
基本の3つの構図(レイアウト)
早速ご紹介いたします。
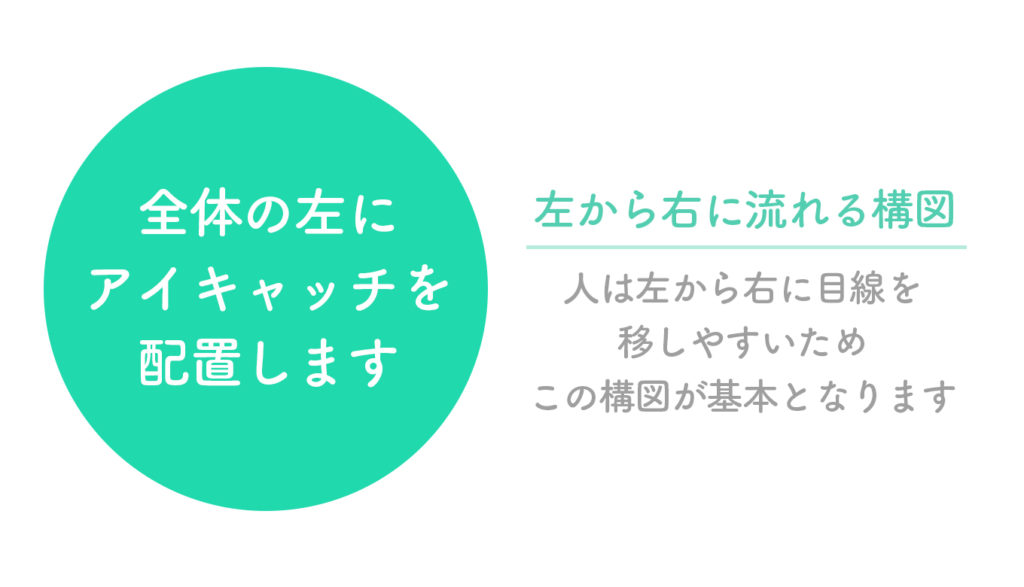
①左から右に流れる構図

①左から右に流れる構図。横デザインの一番基本です。
左に人の顔や美味しそうなご飯の写真などインパクトの強いアイキャッチがある場合に効果的。
アイキャッチを左に配置して右はその説明だったり内容を入れると、とても見やすいデザインになります。
チラシやフライヤーなどに多い構図です。基本中の基本のレイアウトと言って良いでしょう。
②右にイメージを配置した左文字の構図

②右にイメージを配置した左文字の構図。キャッチコピーが好きなデザイナーさんが多用します。
キャッチコピーなどの文字や、日付を見せたい場合などは左に配置します。
右にはコピーを引き立てる役割で曖昧なイメージ、景色やワンポイントのデザインを配置します。
右にインパクトの強いアイキャッチなどを配置してしまうと右から左に目線が動きます。人は右から左に目線を移すことは苦手なので注意しましょう。
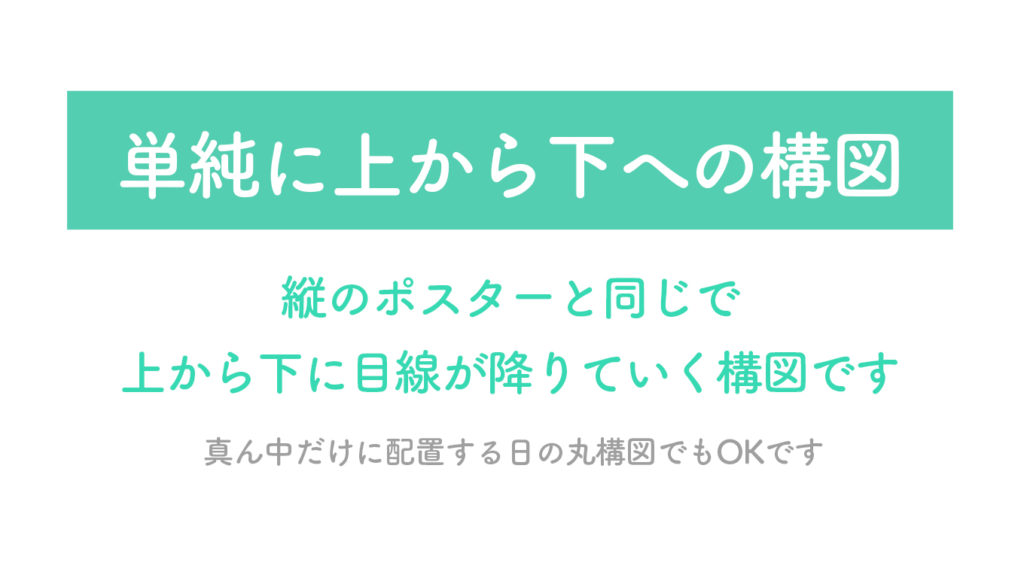
③上から下に流れる構図

③上から下に流れる構図。情報が少ない時やシンプルに作りたい時に重宝します。
これも単純です。上から下への配置です。上から下は縦のポスターと同じ配置です。
①と②に比べて情報を少なくしたい時(少ない時)にうまくハマります。中央だけに文字を配置して日の丸型にしてもOKです。
…
以上です。①左から右、②右(全体)から左、③上から下。これが基本の構図レイアウトです。
変に“変わったレイアウトしてやろう!”とか思わなくていいので、この3通りだけ覚えておけばサムネもバナーもデザインできるようになるでしょう。実際僕もこの3つを基本としてサムネデザイン作っています。
基本の3つの構図をデザインの内容や意味を考えながら配置していきます。
実際に見てみよう
実際に2022年に作成したブログのサムネをまとめてみます。
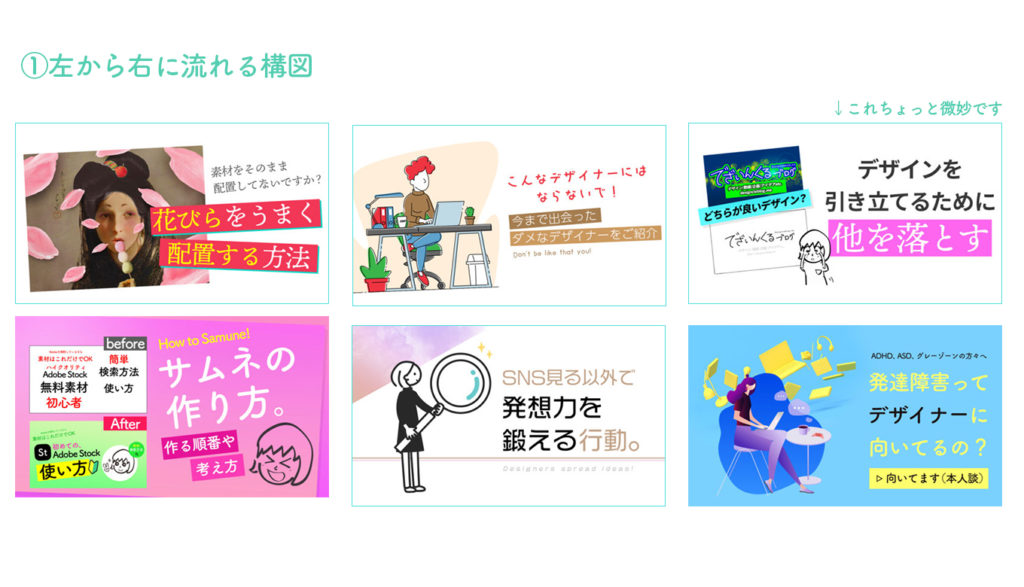
①左から右に流れる構図

実際に作成した左から右に流れる構図。
②右にイメージを配置した左文字の構図

実際に作成した右にイメージを配置した左文字の構図

その②です。

その③。2022年はこの構図でたくさん作っていたようです。
③上から下に流れる構図

実際に作成した上から下に流れる構図
おまけの構図(①の発展バージョン)
おまけとして最後に①左から右に流れる構図の発展バージョンです。

おまけとして、左から右に流れる構図の発展バージョンのサムネデザイン。
これもデザインの基本である左から右への目線、Z字目線の構図となっています。こちらはレイアウトの本などにも必ず載っているレイアウトです。

左上から右下へ目線が移動するZ字の基本の構図です。
まとめ
今回はサムネデザインやバナーデザインに使える基本の構図をご紹介しました。
①左から右にデザインを配置
②右(全体)から左にデザインを配置
③上から下にデザインを配置
大切なのは“変に悩まなくてOK”ということです。僕もこの3つ(おまけ入れて4つ)を基本として普段からデザインを作っています。
人の目線は横デザインの場合、基本左から右(左上から右下)に動きやすいです。
人の目線の動きやすさに沿ったデザインを心構えれば、見やすいデザインも作れるようになるでしょう。