デザインで目線を誘導させるテクニック
※画面を明るくして読んでください(事例のデザインが暗いため)
今回はデザイナーの力量で“ユーザーの目線を誘導させる”テクニックをご紹介します。これを使えばWebページやスマホ用の縦のデザインや動画なんかにも応用ができるので覚えておきたいテクニックです。
テクニックを使ったデザイン

テクニックを使ったデザイン
使ってないデザイン

テクニックを使っていないデザイン
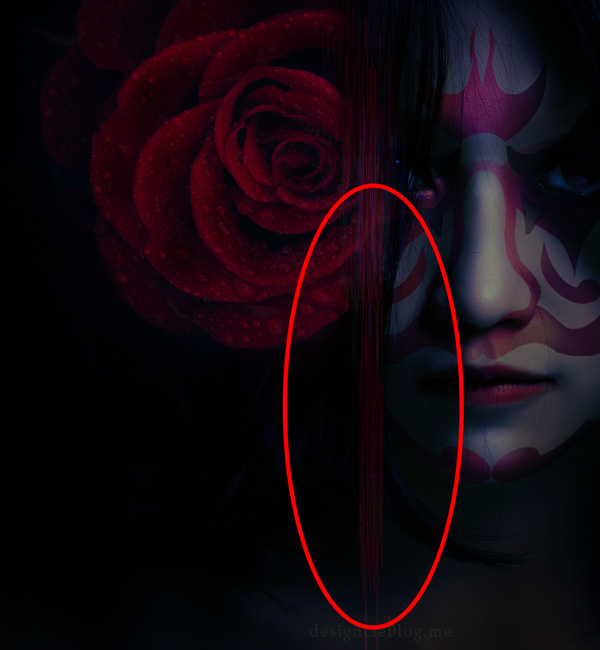
少し暗いですけど違いがわかりますか?テクニックを使ったデザインを見たときの目線の動きを確認すれば正解がわかると思います。正解はこちらです。

赤丸の中の赤いラインがテクニックです。
この赤丸の箇所、少し赤みがかかった縦のラインです。このラインがあることによりアイキャッチから下に目線がいきやすくなります。そして下にある小さな文字にも気付きやすくなる、というわけです。また横のデザインにも横のライン(線)を入れることで左右に目線を誘導することも可能です。
ラインを入れるときのコツ
ラインは全体のデザインを潰す必要はありません。細いラインで十分です。今回のテクニックは画像のように“デザインに、さらっと溶け込むように入れられる”ことが最大のメリットです。今回のデザイン、普通なら白や黄色で下に矢印を入れます。しかしそんなデザインをしてしまうと、明らかに世界観が失われてしまいます。
ただ、ラインを入れるとき、“どこに入れればいいか”迷うかもしれません。ラインを入れる場所は、“アイキャッチのすぐ近く”です。

ラインはアイキャッチのすぐ近くが良いでしょう。
デザインの中のアイキャッチから“ラインを入れて”本文につなげる。というイメージです。ですからデザイナー自身が、第3者目線というか、デザインを見た人の気持ちになってどこに目がいくのか、その後目線はどこに向かうのかを理解、意識できなければいけません。自分の作ったデザインでもいいですし他の人が作ったデザインでも良いですし、デザインの中の“目線の通り道はどこなのか”意識してみると良いでしょう。
アイキャッチのあれこれ(関連記事)
・アイキャッチ素材が無い時に使えるデザインまとめ(数字や記号もアイキャッチになる)
・アイキャッチで目線を意図的に向ける方法(使い方に注意が必要)
まとめ
今回はデザイナーの腕で目線を誘導させるテクニックをご紹介しました。ただしこれにはコツが必要です。デザイナー自身がそのデザインの“目線の通り道”を把握しておかなければいけません。逆にその通り道が分からないとデザインの配置バランスも決まらないかもしれません。自分のデザインや好きなデザイン、色んなデザインを“これは、こう、こう、って目線が動くな(または動きやすいな)”という目線で見ても面白いかもしれません。逆に“このデザインは目線的にしんどいな”というデザインも出てくるかもしれませんよ。




[…] デザインで目線を誘導させるテクニック […]