素材が無いときのお助けアイキャッチ【素材がなくてもデザインは作れる】
今回は素材や写真、何も素材が無いときに困らないようにデザインのコツ、アイキャッチの作り方をご紹介します。素材がないときは文字やキャッチコピーをアイキャッチにする場合が多いですが、それ以外にも図形や色々なものを使ってアイキャッチを作ってデザインすることがあります。
さっそくご紹介していきましょう【文字のみ、図形だけでデザインする】
数字をアイキャッチにする

数字をアイキャッチにします。
数字を大きく配置すればアイキャッチになります。1、2、3と連続する画像やデザインなんかに数字のアイキャッチが使われることが多いです。
日付をアイキャッチにする

日付がアイキャッチになります。
何かイベントの告知やお店のオープン日などをお知らせする場合、日付をアイキャッチにすることができます。『◯月◯日、オープン』など内容よりもオープン日を強くお知らせしたいときに使いましょう。
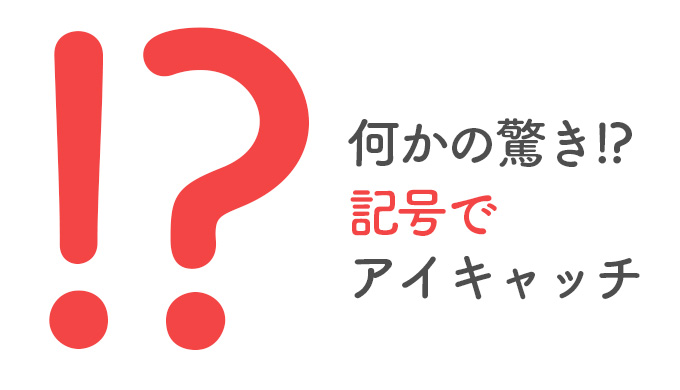
記号をアイキャッチにする

ハテナやビックリマークを使ってアイキャッチにします。
注意して欲しいとき、疑問に思うこと、驚きの内容などデザインするときはビックリマークやハテナを使ってアイキャッチにすることもあります。ただし内容がそうでもないときは逆効果になる場合があるので注意しましょう。(例えば、『!? 砂糖が甘い!?』みたいな別に驚きでもないし当たり前のこと言うみたいな。)
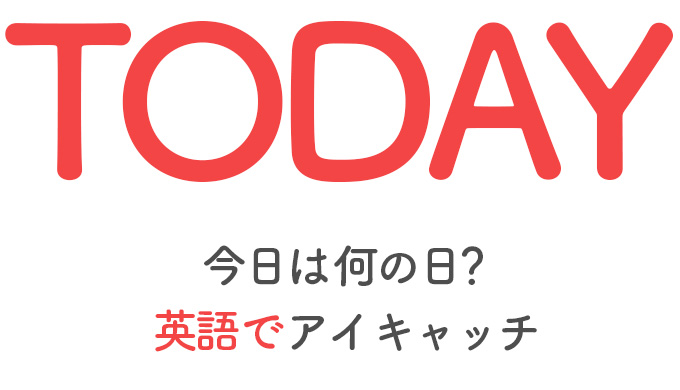
英語をアイキャッチにする

英語もアイキャッチになります。
英語は日本人が見たとき、いい感じのデザインに仕上がります。オシャレや見た目のデザインを作りたい時などに使いましょう。
図形をアイキャッチにする

図形を作ってアイキャッチにします。
フォトショップやイラストレーター、パワポには最初から簡単な図形が作れる機能があります。デザインの意味に合うものがあればアイキャッチとして使えることでしょう。近年、フラットデザインやシルエットデザインなんかも流行っていますのでシンプルなデザインとも合うと思います。
ロゴをアイキャッチにする

企業ロゴもアイキャッチになります。
お店や企業のロゴもアイキャッチとして役に立ちます。ロゴがなくても上の画像のように、超簡単にロゴっぽく仕上げてもアイキャッチとして効果が期待できます。また、ロゴは大きく使わなくても(余白を考えた上で)小さいままでもアイキャッチとして使えるでしょう。
イメージをアイキャッチにする

イメージを大きく作ってアイキャッチにします。
これはちょっと難しいですが、デザイン全体がイメージで埋まっているときにアイキャッチとして使用できます。考え方としては写真がアイキャッチになるうようにイメージをデザインしてアイキャッチとして使用する、といったところでしょうか。
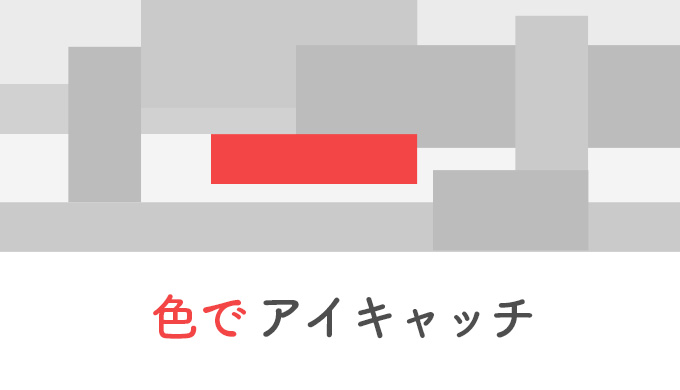
色をアイキャッチにする

ワンポイントの色を見せてアイキャッチにします。
デザインがシンプルな場合、ちょっとしたワンポイントの色をつけるだけでアイキャッチとして使えます。上の画像のように、白〜グレーの中に赤が入ることでその赤が小さくても目立つということを利用しています。
アイキャッチのあれこれ(関連記事)
・アイキャッチから本文へ誘導させるテクニック(デザインの配置)
・アイキャッチで目線を意図的に向ける方法(使い方に注意が必要)
まとめ
今回は素材がなくても簡単なもので十分アイキャッチは作れることをご紹介しました。『素材が何もなくてデザインできない、困った』というデザイナーさんがいらしたら是非参考にしてみてください。